@hotjp
2017-11-02T01:25:30.000000Z
字数 257
阅读 1881
vue的debug
培训
因为使用webpack进行打包,所以编译后需要调试就成了新问题。
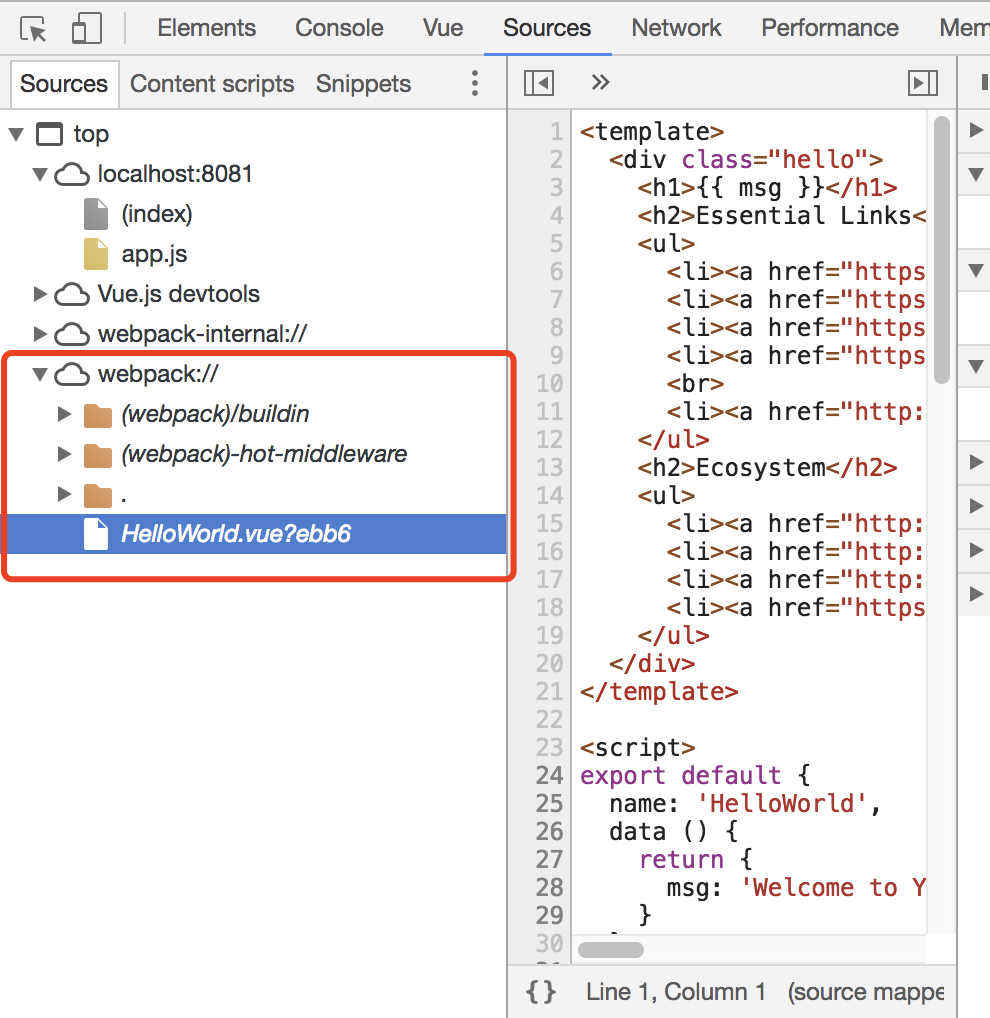
我们有sourcemap

如上图,webpack://目录中便是我们的源码

/buildin里是定义module的js

hot-middleware是热替换用的中间件,可以无刷新热更新
因为是vue,各种数据都在$data里,debug断点又不好打,所以如何快速debug?
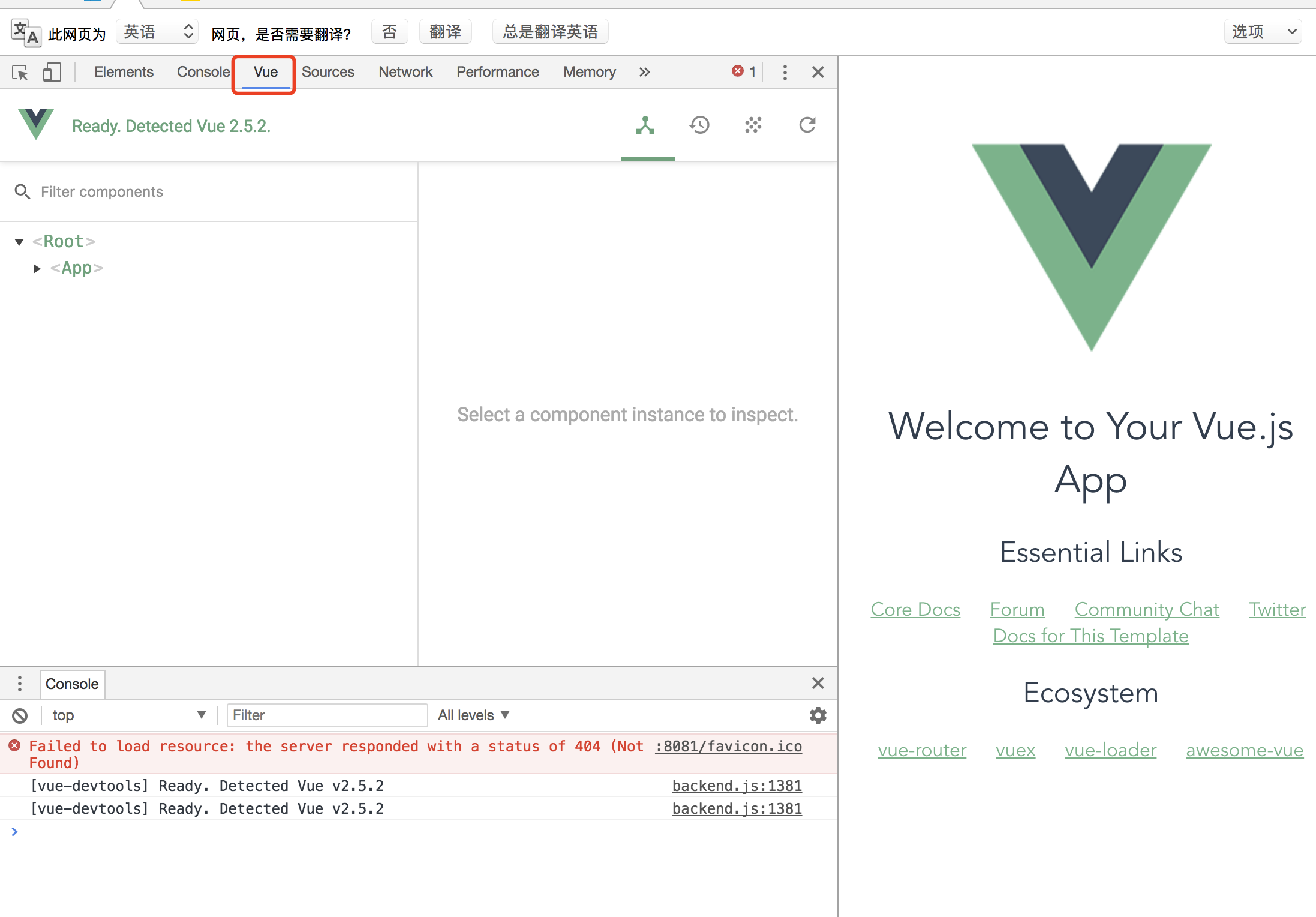
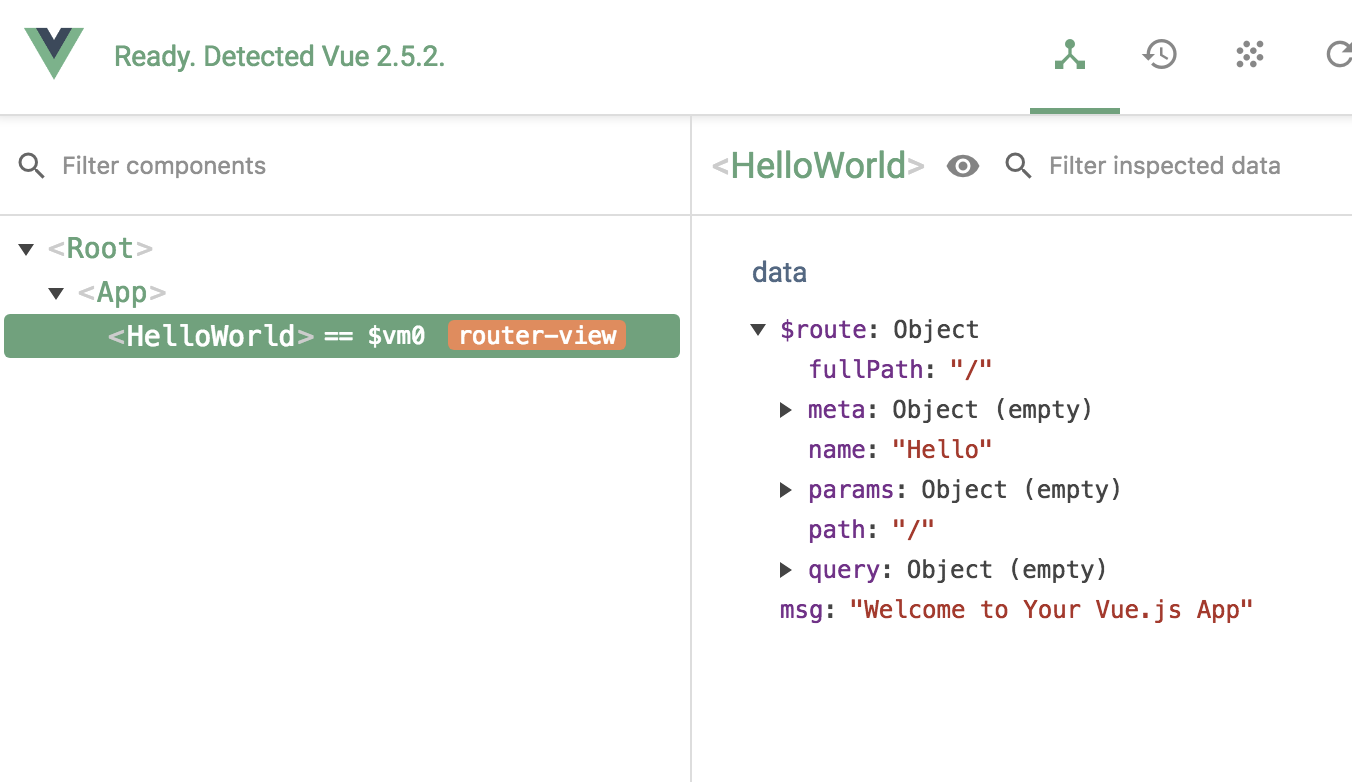
vue-devtools可以解决这个问题

安装之后可以在devtools里找到vue调板,下方有页面的组件结构和相应数据,路由信息等

剩下的内容就在开发中慢慢熟悉吧~
