@hotjp
2016-11-09T11:19:05.000000Z
字数 3353
阅读 2273
font-family
培训
可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。
也就是说,font-family 属性的值是用于某个元素的字体族名称或类族名称的一个优先表。浏览器会使用它可识别的第一个值。
*{font-family: name;font-family: cursive | fantasy | monospace | serif | sans-serif;}
name :字体的名称,按照优先顺序排列,用英文半角逗号 , 隔开。如果字体名称包含空格,则应使用引号包裹。
cursive | fantasy | monospace | serif | sans-serif<div class="md-section-divider"></div>
以上序列为字体序列。
关于字体序列的介绍,可以点 [这里]
@font-face
@font-face是CSS3中的一个模块,允许将自己义Web字体嵌入到网页中。
语法规则:
@font-face {font-family: <WebFontName>;src: <source> [<format>][,<source> [<format>]]*;[font-weight: <weight>];[font-style: <style>];}<div class="md-section-divider"></div>
属性说明:
取值说明
1、WebFontName:指的是自定义的字体名称,最好是使用下载的默认字体,他将可以被引用到Web元素中的font-family。如“font-family:"WebFontName";”
2、source:指的是自定义字体的存放路径,可以是相对路径也可以是绝路径;
3、format:指的是自定义的字体的格式,主要用来帮助浏览器识别,其值主要有以下几种类型:truetype,opentype,truetype-aat,embedded-opentype,svg等;
4、weight和style:这两个值大家一般熟悉,weight定义字体是否为粗体,style主要定义字体样式。
完整写法:
@font-face {font-family: "iconfont";src: url('iconfont.eot'); /* IE9*/src: url('iconfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */url('iconfont.woff') format('woff'), /* chrome, firefox */url('iconfont.ttf') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/url('iconfont.svg#ch2') format('svg'); /* iOS 4.1- */}<div class="md-section-divider"></div>
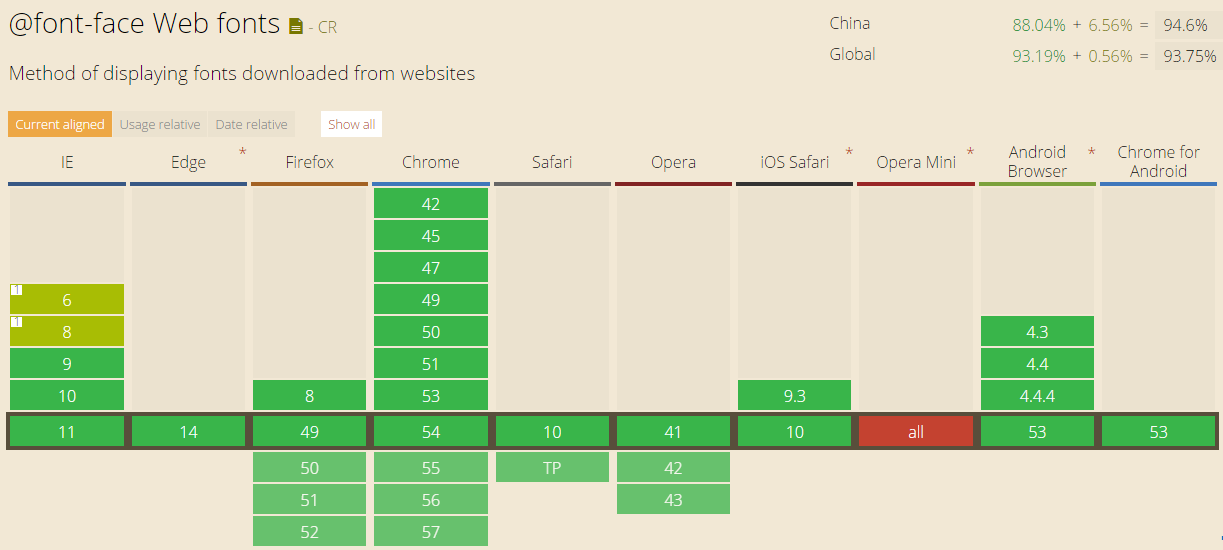
兼容性:

在ie6-8的ie版本中,仅支持eot格式的字体引入。
字体格式:
TureTpe(.ttf)格式:
.ttf字体是Windows和Mac的最常见的字体,是一种RAW格式,因此他不为网站优化,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome4+,Safari3+,Opera10+,iOS Mobile Safari4.2+】;OpenType(.otf)格式:
.otf字体被认为是一种原始的字体格式,其内置在TureType的基础上,所以也提供了更多的功能,支持这种字体的浏览器有【Firefox3.5+,Chrome4.0+,Safari3.1+,Opera10.0+,iOS Mobile Safari4.2+】;Web Open Font Format(.woff)格式:
.woff字体是Web字体中最佳格式,他是一个开放的TrueType/OpenType的压缩版本,同时也支持元数据包的分离,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome6+,Safari3.6+,Opera11.1+】;Embedded Open Type(.eot)格式:
.eot字体是IE专用字体,可以从TrueType创建此格式字体,支持这种字体的浏览器有【IE4+】;SVG(.svg)格式:
.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有【Chrome4+,Safari3.1+,Opera10.0+,iOS Mobile Safari3.2+】。
web字体获取
iconfont,站点最新上线了web字体的搭配,有兴趣可以看一下。
冷门字体获取/生成(西文字体)
下载字体
由于中文字体的字库十分庞大,基本常见的在线转换字体格式网站都不支持,需要引入的常见是西文字体。
到Google Web Fonts(需要搬梯子)和Dafont.com是很好的字体库。处理格式
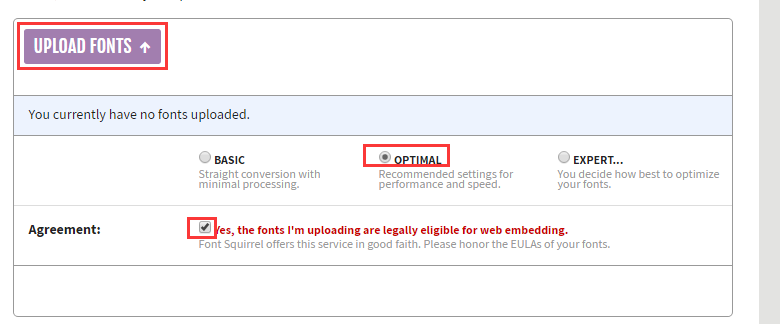
一般下载的字体都是.ttf文件,前往在线的字体转换工具fontsquirrel,点击上传ttf文件,之后按图配置选项。

完成之后点击下载按钮即可。
扩展
字体序列
站点展示的字体一般由系统中安装的字体决定,如果使用的字体全部不存在,则读取浏览器推荐字体,如在结尾添加族名称,则会在字体族中选择本机字体。
//不好的写法p{font-family:微软雅黑,Arial,Times New Roman;}//好的写法,结尾加族名称p{font-family:微软雅黑,Arial,Times New Roman,serif;}
字体族
serif
serif 中文翻译为“衬线字体族”。
serif 具有末端加粗、扩张或尖细末端,或以实际的衬线结尾的一类字体。
可以看出 serif 总是在文字末端做文章,这样做的目的是增强可读性,也就是说在字号比较小的时候,serif 一族的字体仍然是比较好辨认的。
serif 典型的字体有:Times New Roman、MS Georgia、宋体等
sans-serif
sans-serif 中文翻译为“无衬线字体族”。sans- 前缀是法语,发音为 /san/,意为“无”。
sans-serif 字体比较圆滑,线条粗线均匀,适合做艺术字、标题等,与“衬线字体”相比,如果字号比较小,看起来就会有些吃力。
sans-serif 典型的字体有:MS Trebuchet、MS Arial、MS Verdana、幼圆
cursive
cursive 中文翻译为“手写字体族”。
顾名思义,这类字体的字就像手写的一样。
cursive 典型的字体有:Caflisch Script、Adobe Poetica、迷你简黄草、华文行草……
fantasy
fantasy 中文翻译为“梦幻字体族”。
fantasy 主要用在图片中,字体看起来很艺术,实际网页上用得不多。
fantasy 典型的字体有:WingDings、WingDings 2、WingDings 3、Symbol……
monospace
monospace 中文翻译为“等宽字体族”。
我们知道英文中各字母是不等宽的,但用 monospace,各个字母就是等宽的了,就可以像中文一样排版了。
monospace 典型的字体有:Courier、MS Courier New、Prestige……
总结
总的来说字体分为两个大类:serif、sans-serif,这两个大类下又可以分:cursive、fantasy、monospace。
serif和sans-serif的一般比较:
1. serif的字体容易辨认,因此易读性较高。反之sans-serif则较醒目,但在行文阅读的情况下,sans-serif容易造成字母辨认的困扰,常会有来回重读及上下行错乱的情形。
2. serif强调了字母笔划的开始及结束,因此较易前后连续性的辨识。
3. serif强调一个word,而非单一的字母,反之sans-serif则强调个别字母。
4. 在小字体的场合,通常sans-serif比serif更清晰。
tips:
因为黑体字属于“无衬线体”(sans-serif),而宋体字属于“有衬线体”(serif),后者对于人眼的辨识来说会更轻松一些,所以阅读的时候会比较舒服。
字号较小时不要用 sans-serif。
