@hotjp
2017-03-27T02:23:04.000000Z
字数 677
阅读 3235
idea 配置less编译环境
开发
idea尽可能是非破解,在线激活的
less自动编译
- 电脑安装node.js
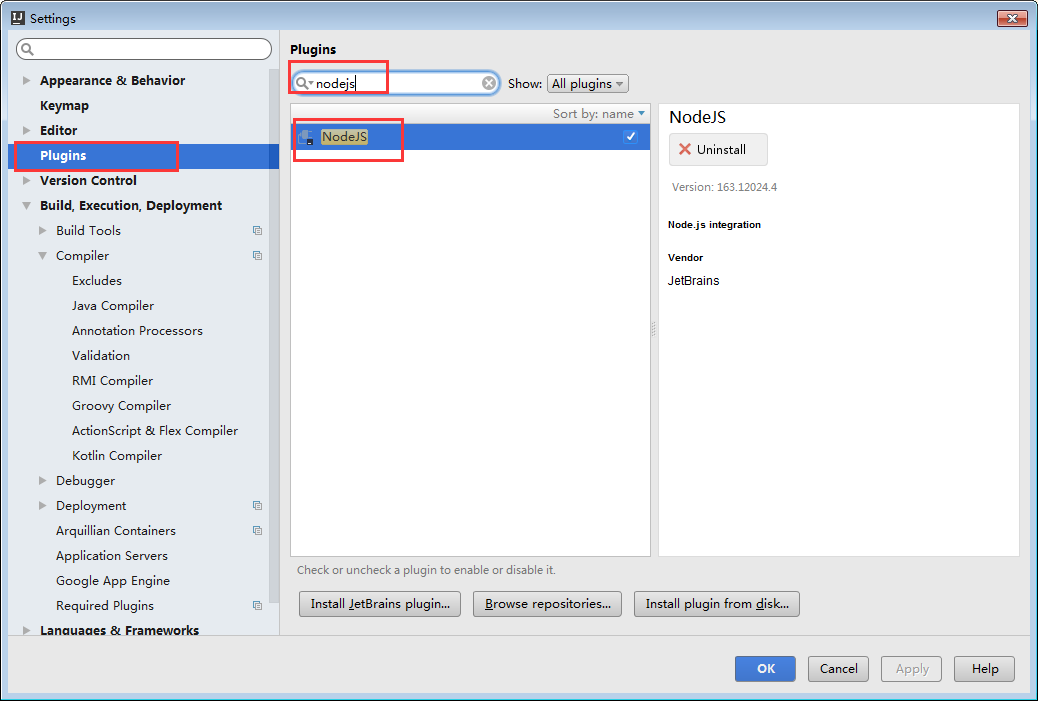
- 打开“idea”→“settings”→“plugins”安装:“nodejs”插件,并按以下步骤进行配置:

推荐使用cmd全局安装less
npm install -g less
以下方式安装后svn上传代码有问题
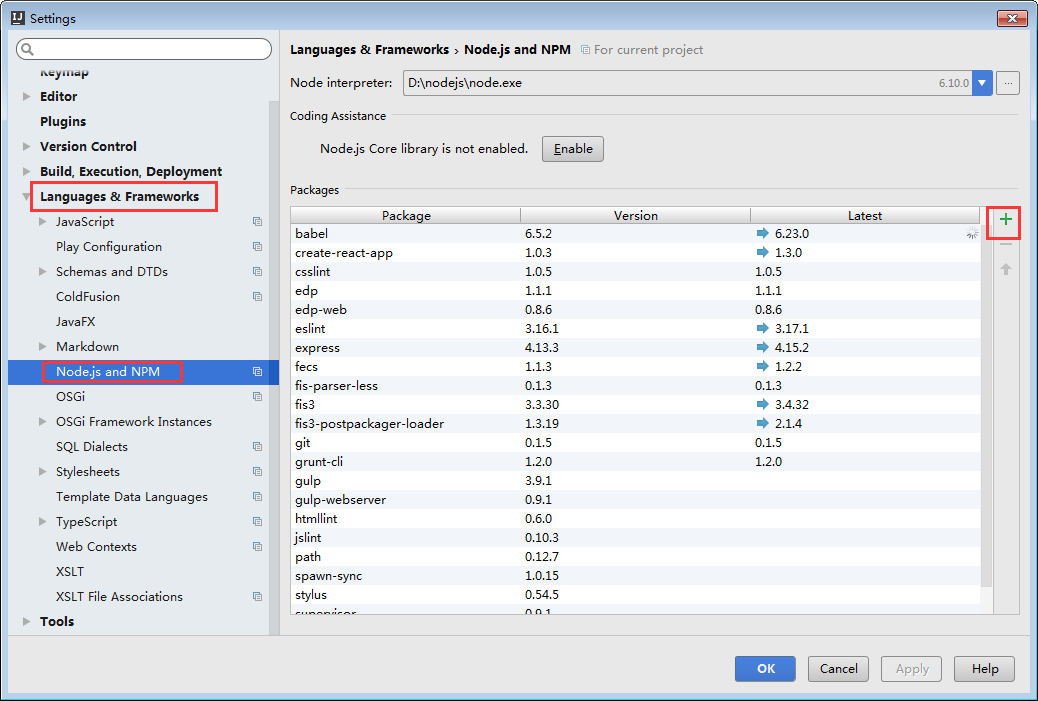
1. 打开“idea”→“settings”→“Languages & Frameworks”→“Node.js and NPM”;
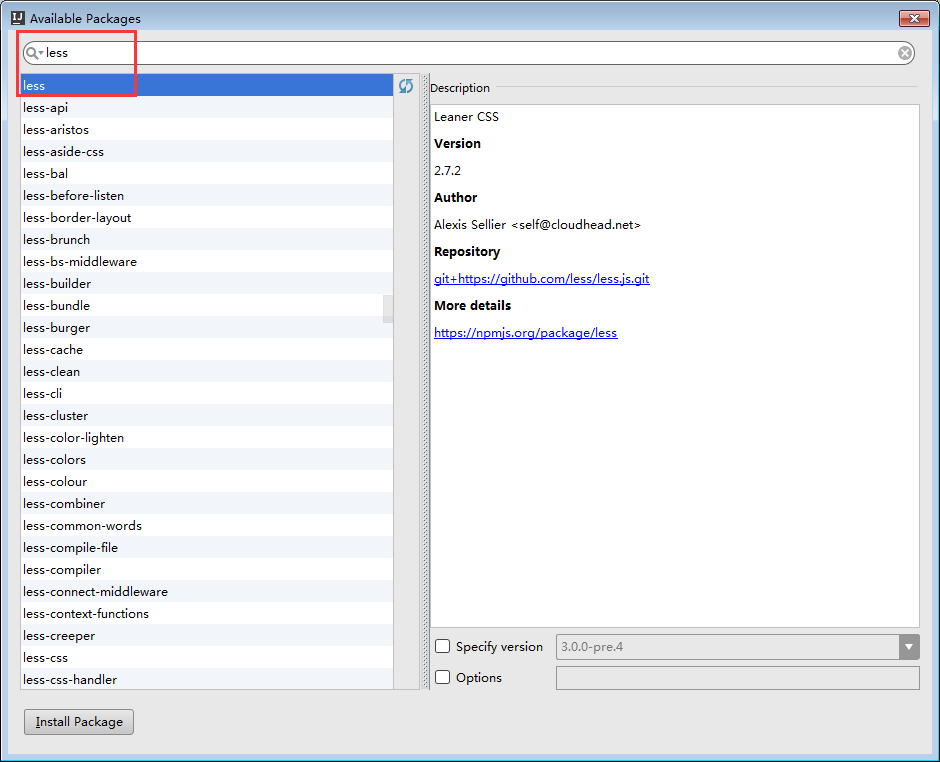
2. 在打开的面板中点击右侧“+”加号按钮添加需要的“less”组件(如果此处不能添加,请使用npm命令进行全局安装)。


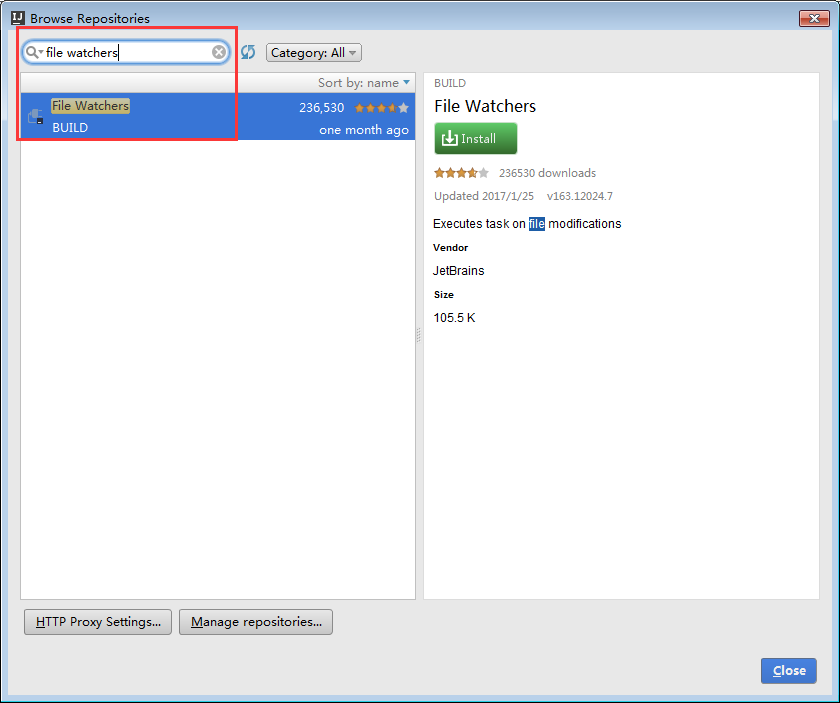
打开“idea”→“settings”→“plugins”安装:“file watchers”插件,并按以下步骤进行设置:


安装之后重启idea才能生效,按钮不好用的话手动重启一下

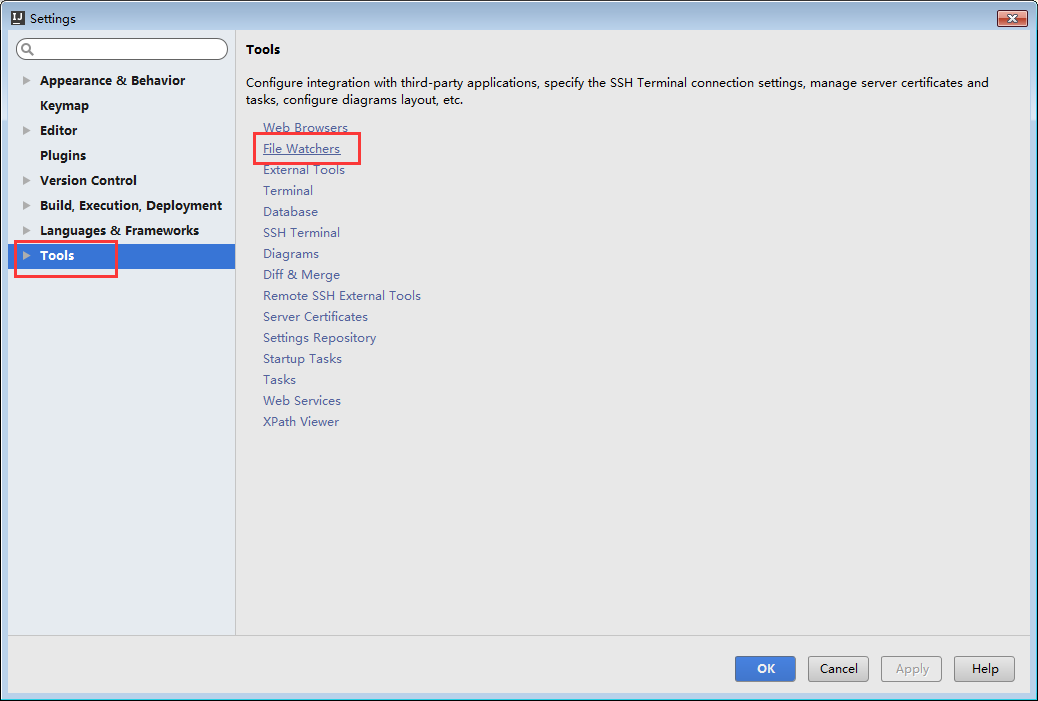
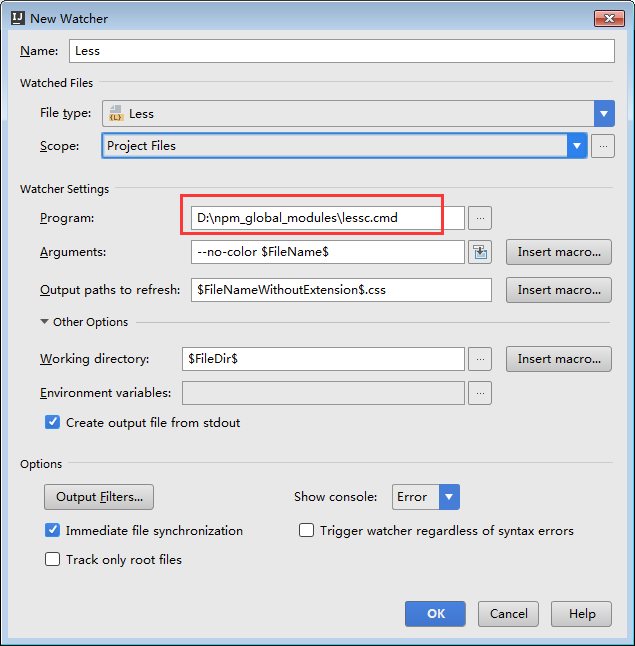
- 打开“idea”→“settings”→“tools”→“file watchers”
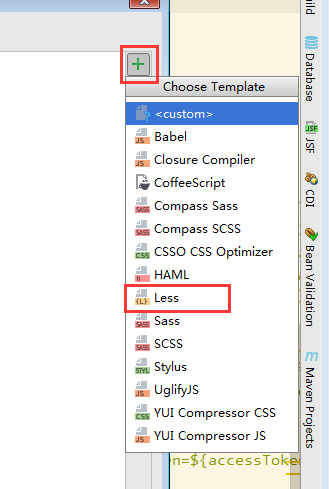
在打开的面板中点击右侧加号按钮添加less配置


地址是全局安装less后的lessc.cmd 文件,如果需要生成map,那么复制下方代码对应修改
arguments:--no-color -x --source-map=$FileNameWithoutExtension$.css.map $FileName$ $FileNameWithoutExtension$.css
Output paths to refresh:

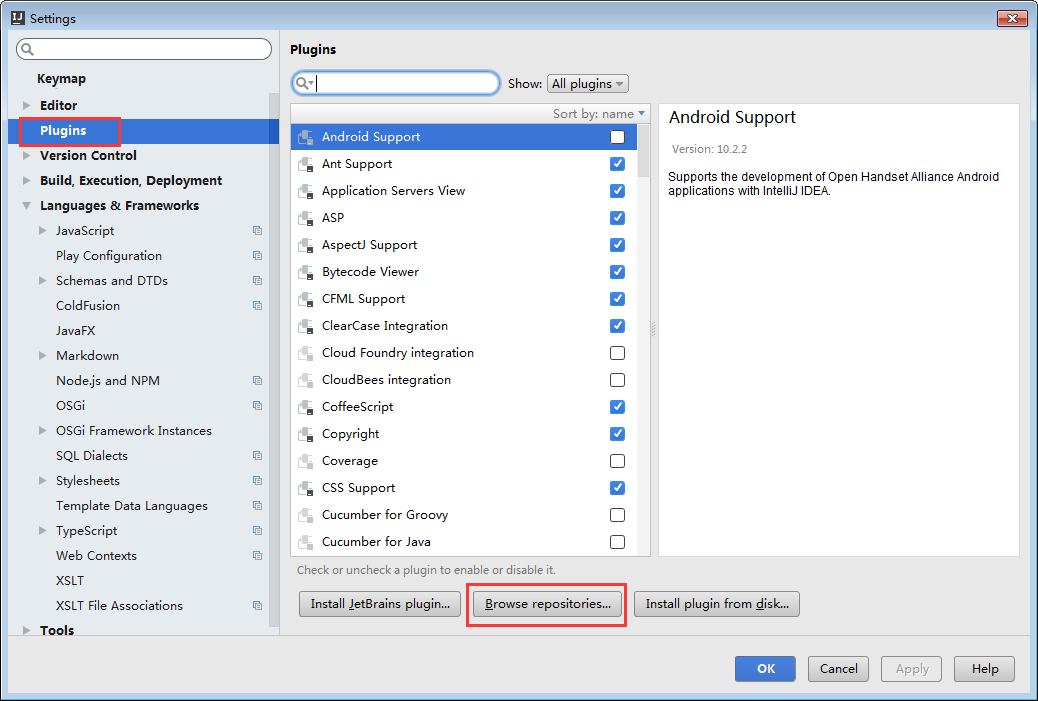
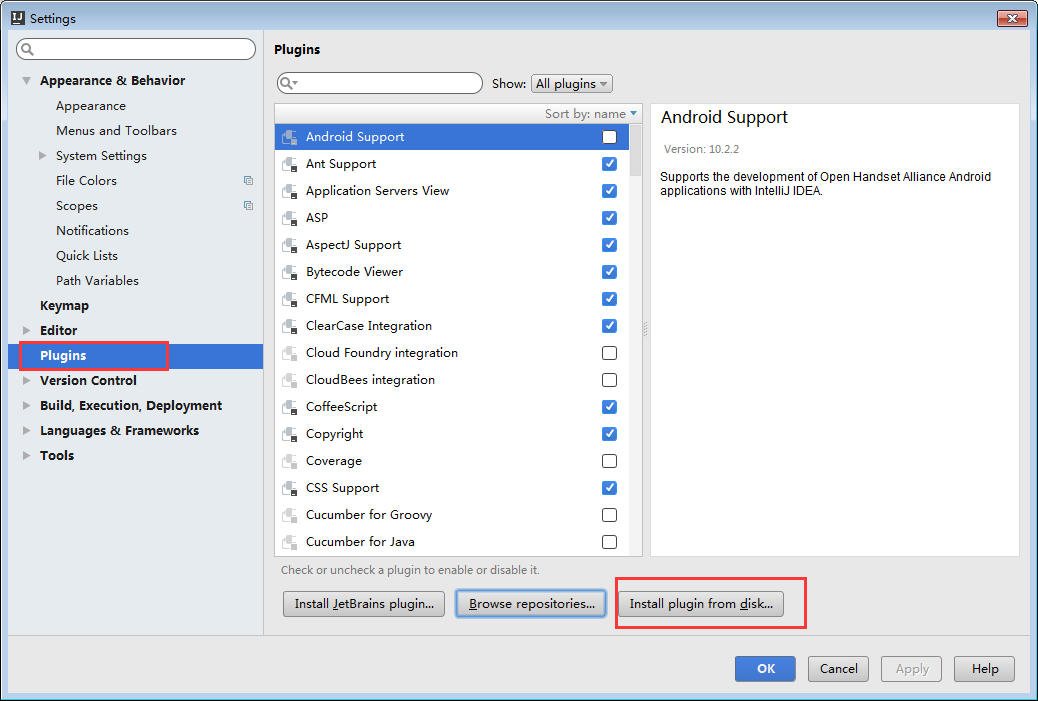
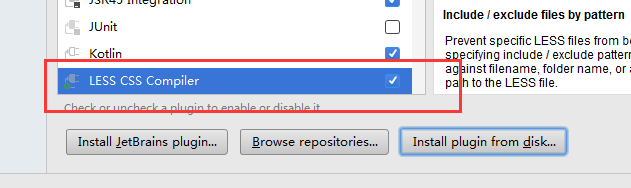
打开“idea”→“settings”→“plugins”安装:“LESS CSS Compiler”插件

从本地安装,选择安装包

完成后记得重启idea
