@hotjp
2017-10-30T08:16:06.000000Z
字数 573
阅读 1402
vue.js开发环境搭建
培训
本次着重介绍的内容是在学习过程中如何快速搭建一个vue的开发环境,旨在新手阶段快速进入状态,和日常开发略有出入。
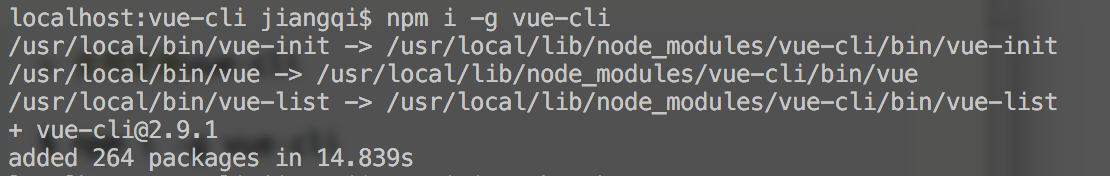
# 全局安装vue-cli$ npm i -g vue-cli

安装过程视网络情况而定,完成后可以验证一下
# 查看vue-cli版本$ vue --version

在对应目录快速创建新项目
# 前往项目目录$ cd xxxxx# 用webpack版本代码进行初始化,最后一个参数是文件夹名称$ vue init webpack test

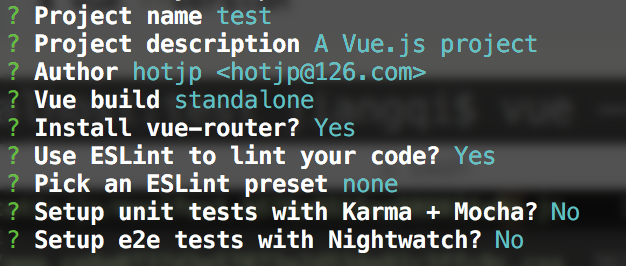
# 初始化选项

可以按照我的配置,最后两个是测试框架,不需要,eslint其实也可以不要。。嗯,可以不要,在编辑器里配置也可以

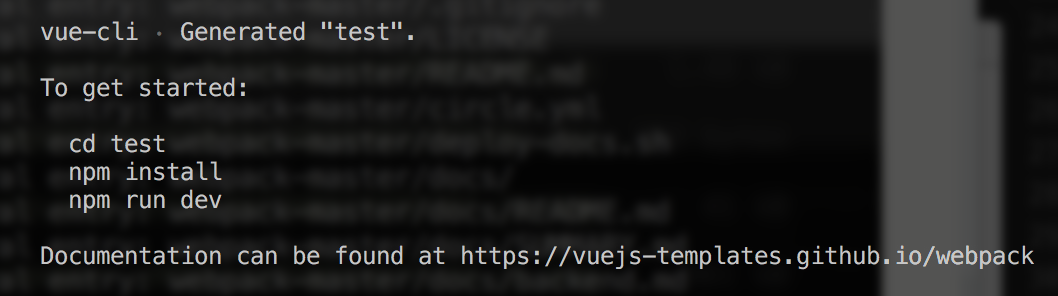
初始化完成后会看到这个提示。照着敲一下,就可以安装依赖,跑起来vue-dev-server了

浏览器版
<!DOCTYPE html><html lang="zh-cn"><head><meta charset="utf-8"><title></title></head><body><div id="app"></div><script rc="https://cdn.jsdelivr.net/npm/vue"></script></body><script src="https://cdn.jsdelivr.net/npm/vue-router"></script></body></html>
