@hotjp
2017-04-08T06:43:35.000000Z
字数 684
阅读 6224
vscode使用EasyLESS编译less文件
开发
据说很多同志开始用vscode,开始尝试用ide编译less文件了。很nice
据说很多同志不太熟悉怎么在vscode里进行自动编译,so,我来了
node+less
首先windows系统的同学们需要下载nodejs的安装包并安装,一般是*.msi文件,安装过程一般会自动安装npm
然后cmd中命令行全局安装less(记得第一次装东西前把npm的安装目录改掉,不然日后c盘会炸)
npm i -g less
vscode+EasyLESS
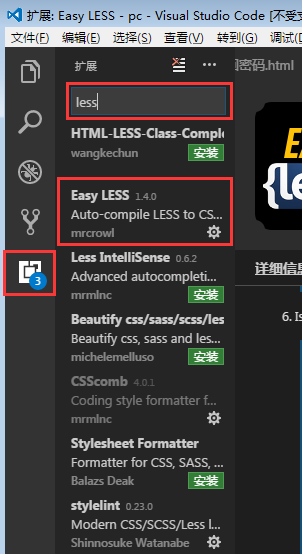
安装好后在扩展里进行查找(当然可以用命令行)
注意安装扩展不需要 >
ext install easy-less

使用方法
官方的自然是最完整的,所有高阶技巧都可以从这里捕捉。
这里只给大家介绍一种最基本的使用方法:
在less文件开头添加如下注释
// out: ../style.css, compress: true, sourceMap: true
out 填写生成路径,相对于当前less文件
compress css压缩,true生成压缩代码
sourceMap 生成 *.map 文件 true为生成
还有其他参数例如:sourceMapFileInline(行内map)、relativeUrls(@import相对路径)、autoprefixer(自动补全前缀[需要node插件支持])等就需要大家在实例中探索了
修改npm安装路径
嘿嘿,我知道有人肯定不知道怎么改npm安装路径
贴个链接吧 Node.js模块全局安装路径配置
主要的命令
npm config set prefix d:\xxx
