@hotjp
2017-04-13T05:12:34.000000Z
字数 939
阅读 1722
函数的闭包
培训
闭包是指可以包含自由(未绑定到特定对象)变量的代码块;这些变量不是在这个代码块内或者任何全局上下文中定义的,而是在定义代码块的环境中定义(局部变量)。“闭包” 一词来源于以下两者的结合:要执行的代码块(由于自由变量被包含在代码块中,这些自由变量以及它们引用的对象没有被释放)和为自由变量提供绑定的计算环境(作用域)。
在PHP、Scala、Scheme、Common Lisp、Smalltalk、Groovy、JavaScript、Ruby、 Python、Go、Lua、objective c、swift 以及Java(Java8及以上)等语言中都能找到对闭包不同程度的支持。
在javascript中,闭包的定义如下:
指的是一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分。
以上定义摘自百度百科
对于日常开发实例,说人话描述一下就是:
闭包是局部作用域定义的函数变量,不存在于全局 环境,但是能通过接口访问并能操作(增删改查)局部作用域的内容
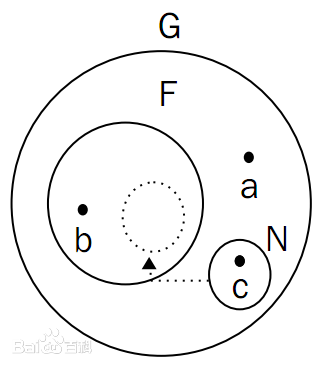
如图(来自百度百科):

闭包的应用:
a,b两个作用域,当a想要访问b的作用域内容,建立一个变量(本身也有作用域)C,放在b作用域中,从a可以访问到C,C内的函数可以访问通作用域b的内容。
c被称为函数的闭包
简单定义一下闭包:
如果一个函数访问了它的外部变量,那么它就是一个闭包。
注意,外部函数不是必需的。通过访问外部变量,一个闭包可以维持(keep alive)这些变量。在内部函数和外部函数的例子中,外部函数可以创建局部变量,并且最终退出;但是,如果任何一个或多个内部函数在它退出后却没有退出,那么内部函数就维持了外部函数的局部数据。
一个典型的例子就是全局变量的使用。
从技术上来讲,在JS中,每个function都是闭包,因为它总是能访问在它外部定义的数据。
function foo() {var util = {addA: function() {return ++data.a;},addB: function() {return ++data.b;}},data = {a: 1,b: 2};return util;}var fo = foo();fo.addA(); //return 2fo.addA(); //return 3
