@chenbinghua
2019-03-01T22:40:21.000000Z
字数 1382
阅读 1050
EasyUI总结(四)-- 常用组件
javascript
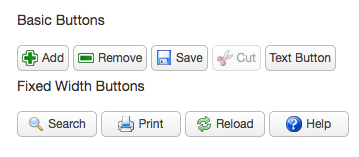
linkbutton(链接按钮)
http://www.jeasyui.net/demo/532.html

<p>Basic Buttons</p><div style="padding:5px 0;"><a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-add'">Add</a><a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-remove'">Remove</a><a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-save'">Save</a><a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-cut',disabled:true">Cut</a><a href="#" class="easyui-linkbutton">Text Button</a></div><p>Fixed Width Buttons</p><div style="padding:5px 0;"><a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-search'" style="width:80px">Search</a><a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-print'" style="width:80px">Print</a><a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-reload'" style="width:80px">Reload</a><a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-help'" style="width:80px">Help</a></div>
window(窗口)
dialog(对话框窗口)
http://www.jeasyui.net/demo/519.html

<div id="dlg" class="easyui-dialog" title="Basic Dialog" data-options="iconCls:'icon-save'" style="width:400px;height:200px;padding:10px">The dialog content.</div>
tabs(选项卡)
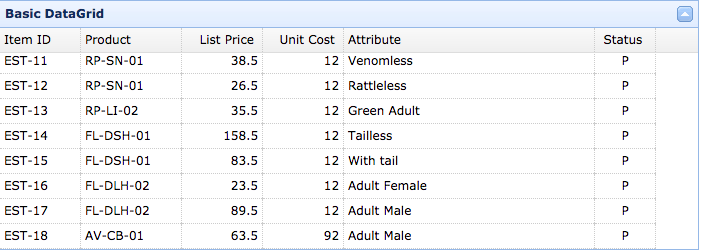
datagrid(数据表格)
DataGrid(数据表格)
扩展自.fn.datagrid.defaults重写默认值对象。
数据表格以表格形式展示数据,并提供了丰富的选择、排序、分组和编辑数据的功能支持。数据表格的设计用于缩短开发时间,并且使开发人员不需要具备特定的知识。它是轻量级的且功能丰富。单元格合并、多列标题、冻结列和页脚只是其中的一小部分功能。