@chenbinghua
2019-03-01T22:40:41.000000Z
字数 1049
阅读 1121
EasyUI总结(一)-- helloworld程序
javascript

什么是EasyUI
jQuery EasyUI是一组基于jQuery的UI插件集合,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。开发者不需要编写复杂的javascript,也不需要对css样式有深入的了解,开发者只有需要了解一些简单的html标签。
jQuery EasyUI为我们提供了大多数UI控件的使用,如:accordion,combobox,menu,dialog,tabs,tree,validatebox,window等等。
项目结构分析
EasyUI官网的下载地址
http://www.jeasyui.com/download/list.php
下载版本

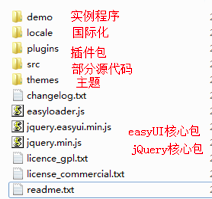
解压得到

helloworld程序
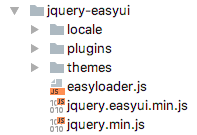
创建项目,导入上面解压后得到的文件,删除不必要的文件

1 在我们的应用要导入easyUI的相关的文件,注意:对于jQuey的核心文件必须使用自带的jquery.min.js
2 新创建一个html页面,在我们的页面中导入相关的css和js
<!--核心样式文件--><link rel="stylesheet" type="text/css" href="jquery-easyui/themes/default/easyui.css"><!--图标样式--><link rel="stylesheet" type="text/css" href="jquery-easyui/themes/icon.css"><!--jQuery的核心文件--><script type="text/javascript" src="jquery-easyui/jquery.min.js"></script><!--easyUI的核心文件--><script type="text/javascript" src="jquery-easyui/jquery.easyui.min.js"></script>
3 使用div配置对应的样式: 需要使用easyui-panel,注意都是小写的
<div id="p" class="easyui-panel" style="width:500px;height:200px;padding:100px;"title="My Panel" iconCls="icon-save" collapsible="true">The panel content</div>
4 最后运行项目