@chenbinghua
2019-03-01T22:39:58.000000Z
字数 1498
阅读 911
EasyUI学习
javascript
中文说明文档
http://download.csdn.net/album/detail/343
引入资源
<link rel="stylesheet" type="text/css" href="jquery-easyui/themes/default/easyui.css"><link rel="stylesheet" type="text/css" href="jquery-easyui/themes/icon.css"><script type="text/javascript" src="jquery-easyui/jquery.min.js"></script><script type="text/javascript" src="jquery-easyui/jquery.easyui.min.js"></script>
常用控件
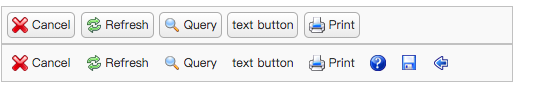
按钮linkbutton

<div style="padding:5px;background:#fafafa;width:500px;border:1px solid #ccc"><a href="#" class="easyui-linkbutton" iconCls="icon-cancel">Cancel</a><a href="#" class="easyui-linkbutton" iconCls="icon-reload">Refresh</a><a href="#" class="easyui-linkbutton" iconCls="icon-search">Query</a><a href="#" class="easyui-linkbutton">text button</a><a href="#" class="easyui-linkbutton" iconCls="icon-print">Print</a></div><div style="padding:5px;background:#fafafa;width:500px;border:1px solid #ccc"><a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-cancel">Cancel</a><a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-reload">Refresh</a><a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-search">Query</a><a href="#" class="easyui-linkbutton" plain="true">text button</a><a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-print">Print</a><a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-help"></a><a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-save"></a><a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-back"></a></div>
