@bornkiller
2017-11-14T09:18:23.000000Z
字数 191
阅读 1613
JSX within Webstorm
前端实践
jsx 与 react 并不是深度绑定,单独使用 jsx 需要做部分适配,使 IDE 能够正确识别代码。
eslint 规则调整:
rules:react/jsx-uses-react: errorsettings:import/resolver:node:extensions:- .js- .jsx
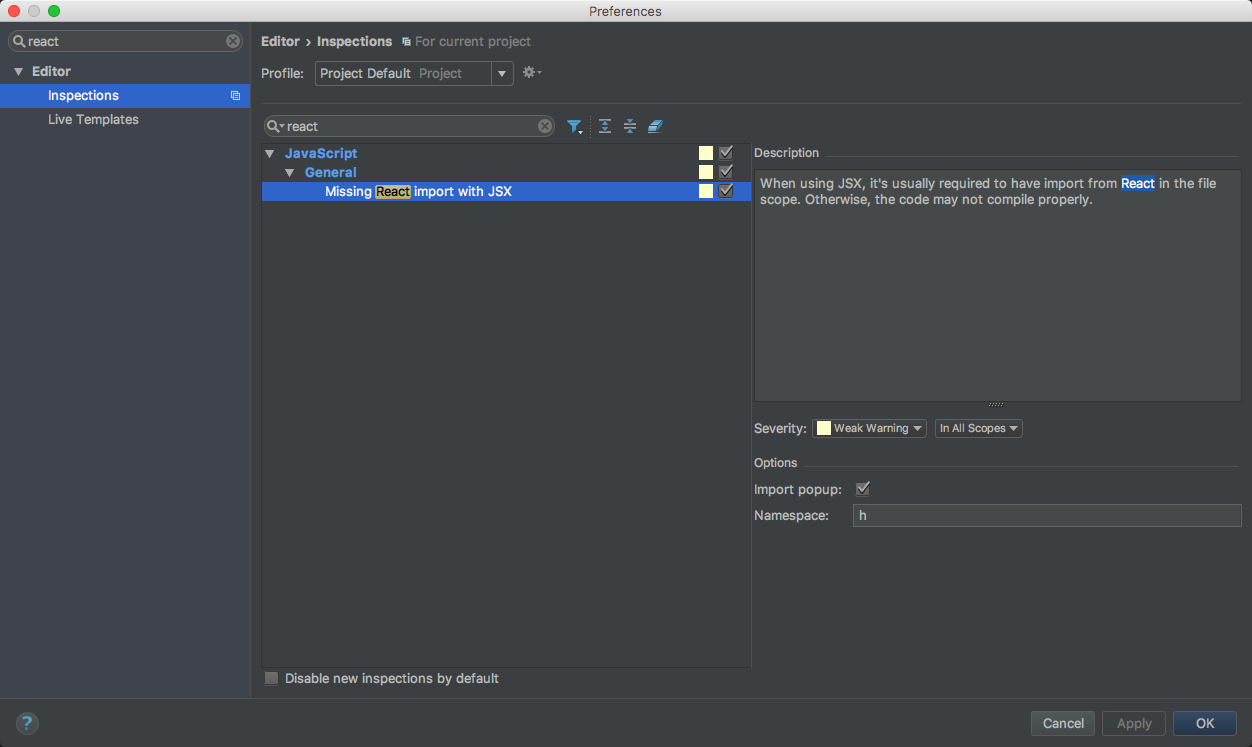
Webstorm 识别辅助函数名:

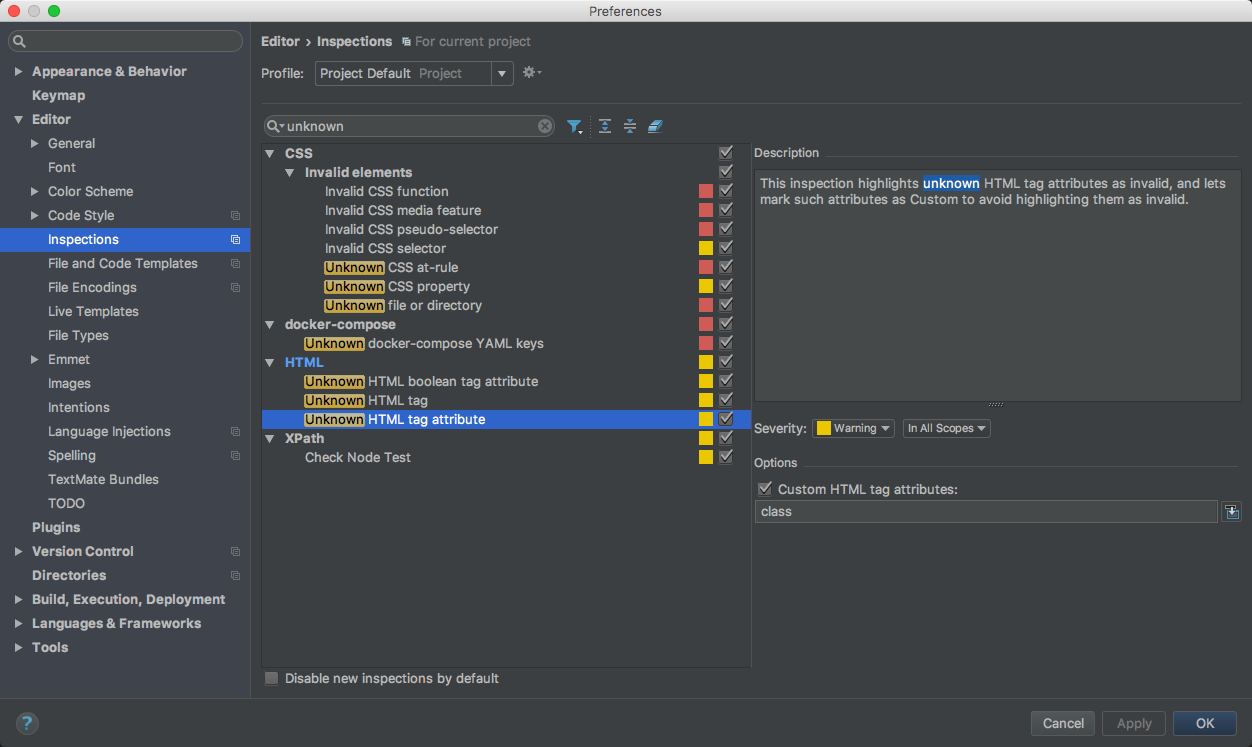
Webstorm 识别辅助属性名: