@bornkiller
2018-11-01T08:23:46.000000Z
字数 1836
阅读 1979
前端性能优化 -- 网络传输篇 Resource Hints
性能优化
浏览器机制浅析
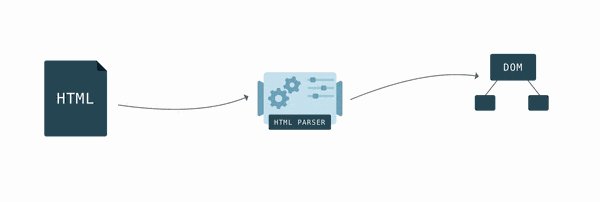
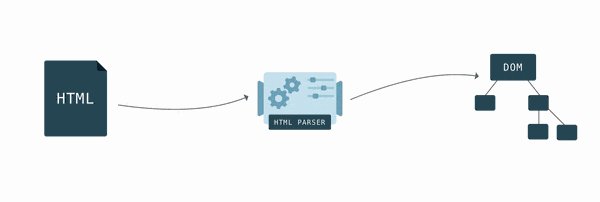
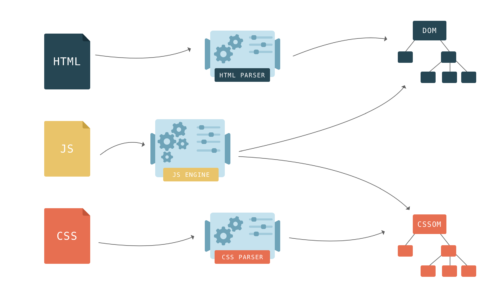
HTML 描述页面结构,浏览器首先会将文本标记转换成文档对象模型 DOM,增量构建 DOM tree。

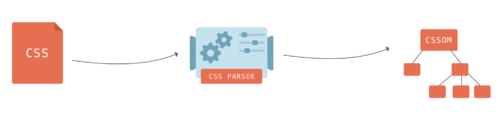
CSS 描述页面样式,浏览器会将样式内容转化为 CSS 对象模型 CSSOM,全量构建 CSSOM tree。

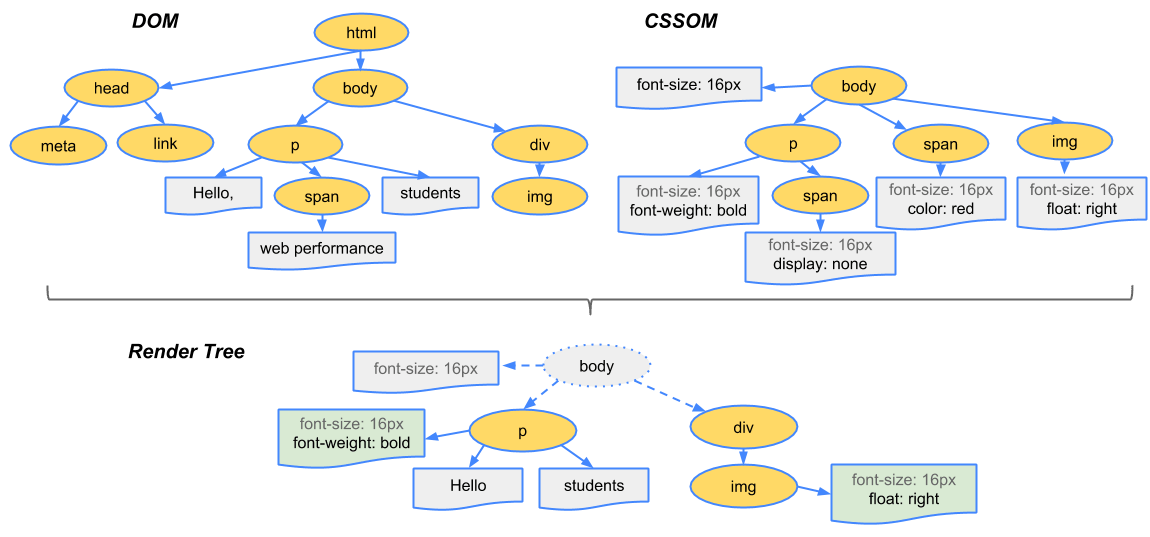
CSSOM tree, DOM tree 合并成渲染树,然后计算可见元素布局,绘制,最终将像素渲染到屏幕上。

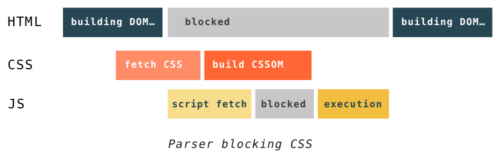
DOM 充当着 JavaScript 和页面交互的接口,脚本能够访问 DOM tree,也能修改 DOM tree,执行过程需要稳定的 DOM tree,所以会阻塞 HTML 增量解析。脚本能够访问 CSSOM,也能修改 CSSOM,执行过程需要稳定的 CSSOM tree,所以脚本执行与 CSS 处理相互阻塞,取决于相互顺序。


同时注意,CSS 不阻塞 DOM 的构建,但会阻塞渲染。在渲染树准备完毕之前,浏览器不会输出任何内容。
Hints
浏览器识别 HTML 标记中的资源加载标签,例如script,link, image 等,会发出对应资源请求,但部分资源深藏于 CSS,JavaScript 当中,如字体,图片,延迟脚本,对输出影响较大,延迟渲染时间。
以字体为例,浏览器构建渲染树,CSS rules 匹配到对应的 DOM 节点上,才能知道需要使用哪些字体资源来渲染文本。字体请求的处理将远远滞后于其他关键资源请求的处理,并且在获取资源之前,可能会阻止浏览器渲染文本,且不同浏览器之间实际行为有所差异:
Safari- 字体下载完成之前延迟文本渲染。Chrome, Firefox- 渲染暂停最多3秒,然后使用后备字体,字体下载完成后重新渲染文本。IE- 字体尚不可用时立即使用后备字体,字体下载完成后重新渲染文本。
处理当前页面一定用到的资源,可以使用 <link rel="preload"> 来告诉浏览器尽快地加载。标记如下:
<link rel="preload" href="iconfonts.woff" as="font">
必需属性为 as,可选值包含以下:
scriptstyleimagefontaudiovideo
preload 资源如果支持缓存,将会储存在 HTTP cache 之中,如果不支持缓存,储存于 Memory cache 当中,过期时间不确定。
提升加载效率之外,preload 方式不会阻塞页面解析与渲染,加载完毕后也能够立即生效,能够配合 critical css 优化。
<style><!-- Inline critical css --></style><link href="/stylesheet/vendor.css" rel="preload" as="style" onload="this.rel='stylesheet'"><link href="/stylesheet/main.css" rel="preload" as="style" onload="this.rel='stylesheet'">
resource hint,还包括以下指令:
dns-prefetchprefetchpreconnect
<link rel="prefetch" href="/asset/prefetch-cartoon-1.jpg">
注意事项
预加载机制务必注意以下事项:
preload,prefetch不可同时使用,会引起double fetch;as不可缺失,否则无法匹配,会引起double fetch;preload fonts需要添加crossorigin属性,无论同源或异源;preload resource暂时无法匹配fetch API调用; 问题跟踪;- 避免
preload所有资源; - 页面跳转会后台下载
prefetch资源,终止未完成preload请求;
联系方式
Email: hjj491229492@hotmail.com
参考文章
- https://csspod.com/frontend-performance-best-practices
- https://isux.tencent.com/h5-performance.html
- https://hacks.mozilla.org/2017/09/building-the-dom-faster-speculative-parsing-async-defer-and-preload/
- https://medium.com/reloading/preload-prefetch-and-priorities-in-chrome-776165961bbf

