@bornkiller
2018-07-18T08:16:42.000000Z
字数 1360
阅读 2596
开发 babel 插件
前端工具
前言
时光荏苒,ECMA 标准迭代终究进入正轨,而浏览器的实现程度依旧一言难尽。实践中应用 esnext 规范,babel 编译流程必不可少,将 ES6 代码编译转化为 ES5 代码,规避浏览器进度不一的弊病。babel 本身的可扩展性,其存在的意义早已超过单纯的标准兼容,如babili等,而这一切都借助于插件来实现。
Reference
关键词
ASTVisitor patternPath
visitor 模式实际访问节点路径,path 表示节点之间的连接,通过这个对象可以访问节点、父节点以及修改节点(类似 DOM 的操作)。
流程
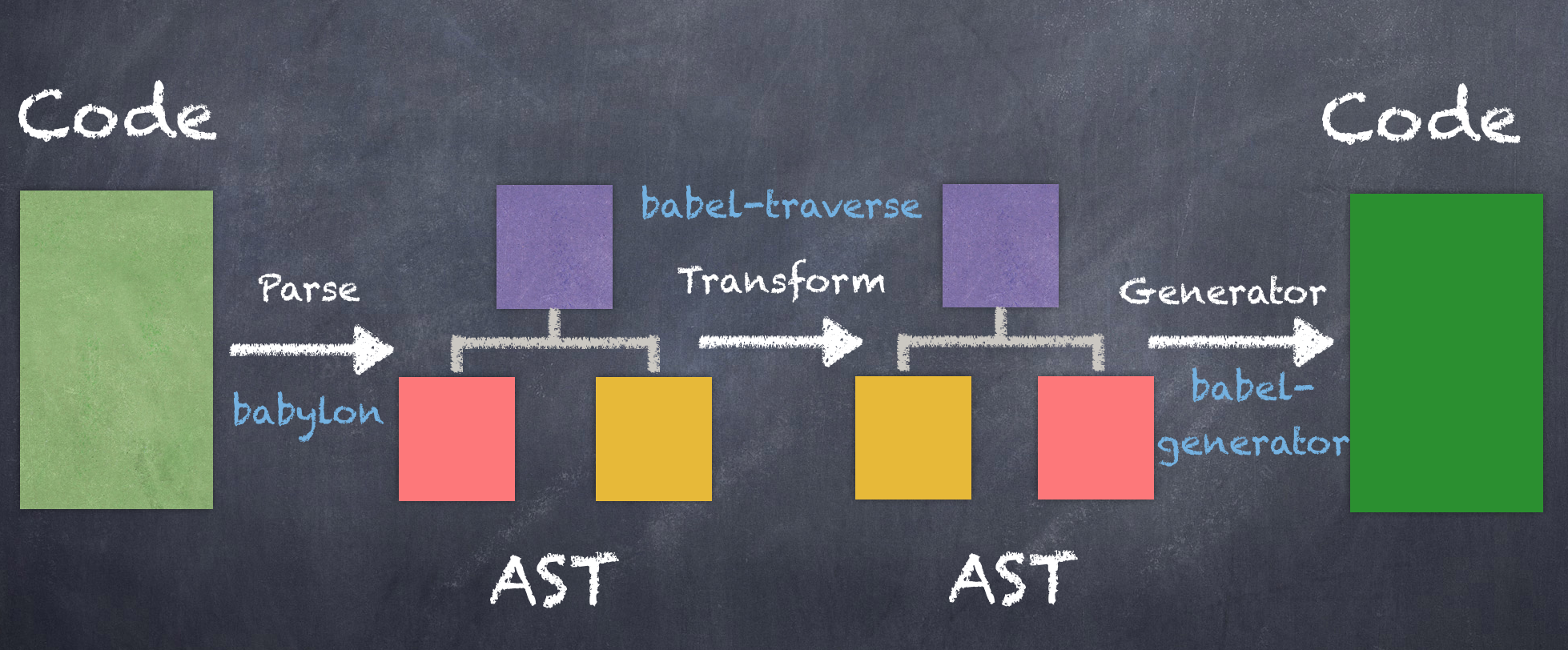
Babel 的工作流可以用下面一张图来表示,代码首先经由 babylon 解析成抽象语法树,后经一些遍历和分析转换,最后根据转换后的 AST 生成新的常规代码。

插件的核心,暨通过 Visitor pattern 访问特定路径,修改 AST 达到目标。
插件实现
本文中,将参照 babel-plugin-import 实现更可定制化的按需加载插件,babel-plugin-shaking-import。
假定原始代码与转换目标如下:
// Originalimport { Observable, Subject } from 'rxjs';
// Only necessary codeimport { Observable } from 'rxjs/Observable';import { Subject } from 'rxjs/Subject';
原始代码 AST 分析结果简化版如下:
{"type": "ImportDeclaration","specifiers": [{"type": "ImportSpecifier","imported": {"type": "Identifier","name": "Observable"},"importKind": null,"local": {"type": "Identifier","name": "Observable"}},{"type": "ImportSpecifier","imported": {"type": "Identifier","name": "Subject"},"importKind": null,"local": {"type": "Identifier","name": "Subject"}}]}
借助 babel-types,生成 AST 结构,关键属性 specifier.local, specifier.imported 已由分析结果给出。
types.importDeclaration(types.importSpecifier(specifier.local, specifier.imported),types.stringLiteral(destinationPath));
然后将新 AST 结构插入,删除原始结构。
path.insertBefore(declaration);path.remove();
全部代码参见 https://github.com/bornkiller/babel-plugin-shaking-import。
Contact
Email: hjj491229492@hotmail.com

