@adonia
2016-10-12T08:49:28.000000Z
字数 550
阅读 209
angular2(4): TypeScript
angular2
参照之前介绍环境搭建中,安装typescript。
TypeScript的详细介绍,参考中文版教程。
ECMAScript的详细介绍,参考中文资料。
为了方便自测TypeScript,建议安装tsun---TypeScript Upgraded Node。在命令行中,执行如下命令:
cnpm install tsun -g
- 在命令行执行
tsun,可以打开交互窗口,可以直接测试TypeScript语法。 - 在命令行执行
tsun app.ts,可以直接编译运行app.ts文件。
例如,如下代码示例:
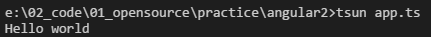
class HelloWorld {constructor(public name: string = 'world') {}greet(): void {console.log(`Hello ${this.name}`);}}let hw = new HelloWorld();hw.greet();
保存为app.ts,运行tsun app.ts,结果如下:

如果使用
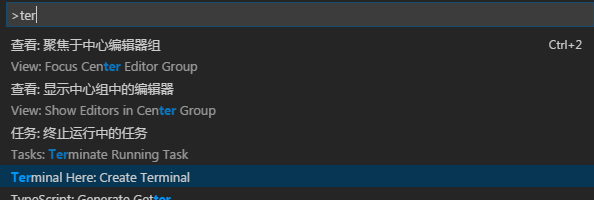
Visual Studio Code作为IDE,建议安装插件Terminal Here。在IDE中使用ctrl+shift+p快捷键,打开命令窗口,选择Terminal Here: Create Terminal即可在IDE中打开cmd窗口。