@zhangzexiang
2017-07-11T14:31:25.000000Z
字数 1894
阅读 1161
css
CSS
CSS介绍
CSS层叠样式表,与HTML一样也是一种标记语言,属于浏览器解释型语言,可以直接由浏览器执行,不需要编译,它的作用是能够从整体来直接定义HTML的格式。
- 外联式Linking(也叫外部样式):将网页链接到外部样式表。
- 嵌入式Embedding(也叫内页样式):在网页上创建嵌入的样式表。
- 内联式Inline(也叫行内样式):应用内嵌样式到各个网页元素。
其中,优先级:内联式 > 嵌入式 > 外联式
<h2 style="color: red">html编程入门教程</h2> /*Inline*/
CSS语法
CSS语法是书写在<head> <style>CSS语法</style> </head>中的。注意,所有的CSS代码都是写在<style>中的.
- CSS语法 = 选择器{声明}= 选择器{属性:属性值;属性:属性值}
CSS选择器
ID选择器 class选择器 复合选择器
用法上id给js用,class给css用,id一般只用于锚点功能。定义样式还是用class选择器.
<head><title>W3Cschool教程(w3cschool.cn)</title><style>#para1 /*id选择器用法*/{text-align:center;color:red;}</style></head><body><p id="para1">Hello World!!!</p></body>
<html><head><title>W3Cschool教程(w3cschool.cn)</title><style>.center /*想单个定义的话就这样 p.center*/{text-align:center;}</style></head><body><h1 class="center">This heading will not be affected</h1><p class="center">This paragraph will be center-aligned.</p></body></html>
CSS样式
背景 文本 字体 链接 列表 表格
/*案例*/body{background-color:#d0e4fe; /*背景颜色:淡蓝色*/}h1{color:orange;text-align:center;}p{color:red; /*颜色:红色*/text-align:center; /*文本对齐:居中*/font-family:arial; /*字体族:宋体*/font-family:"Times New Roman";/*字体族:新罗马字体*/font-size:20px; /*字体大小:20px*/}
背景
background-color:#cccccc; /*背景颜色*/background-image:url('图片地址'); /*背景图片*/background-repeat/*背景重复*/background-attachment/*背景附件*/background-position/*背景位置*/
文本
color 设置文本颜色direction 设置文本方向。letter-spacing 设置字符间距line-height 设置行高text-align 对齐元素中的文本text-decoration 向文本添加修饰text-indent 缩进元素中文本的首行text-shadow 设置文本阴影text-transform 控制元素中的字母unicode-bidi 设置或返回文本是否被重写vertical-align 设置元素的垂直对齐white-space 设置元素中空白的处理方式word-spacing 设置字间距
字体
font 在一个声明中设置所有的字体属性font-family 指定文本的字体系列font-size 指定文本的字体大小font-style 指定文本的字体样式font-variant 以小型大写字体或者正常字体显示文本。font-weight 指定字体的粗细。
链接
列表
list-style 简写属性。用于把所有用于列表的属性设置于一个声明中list-style-image 将图象设置为列表项标志。list-style-position 设置列表中列表项标志的位置。list-style-type 设置列表项标志的类型。
表格
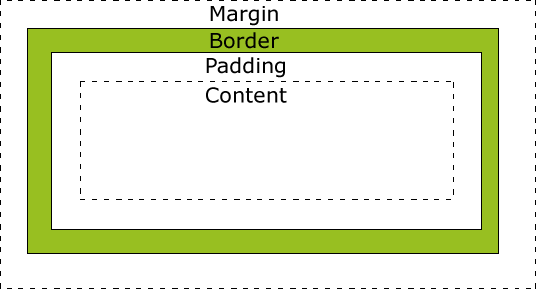
盒子模型

- Margin(外边距) 清除边框区域。Margin没有背景颜色,它是完全透明
- Border(边框) 边框周围的填充和内容。边框是受到盒子的背景颜色影响
- Padding(内边距) 清除内容周围的区域。会受到框中填充的背景颜色影响
- Content(内容)盒子的内容,显示文本和图像
CSS定位
相对定位 绝对定位 浮动
