@wxf
2019-02-18T01:26:06.000000Z
字数 3310
阅读 1063
Vue基础知识
Vue.js
环境搭建
版本信息:vue-cli@3、vue@2.5
安装vue-cli 3
npm install -g @vue/clivue -V
创建项目
vue create <项目名>
启动项目
cd 项目名 # 进入到刚才新建的项目中npm run serve
模板语法
指令
v-html指令:会解析HTML元素
v-if指令:控制元素是否显示
v-else指令:
v-for指令:<ul><li v-for="(item, index) in list" :key="item">{{item}}、{{index}}</li></ul>
v-for指令分组用法:
<ul><template v-for="(item, index) in list"><li :key="item+index">Hello</li><li :key="item">{{item}}</li></template></ul>
自定义指令
查阅官方文档什么时候使用自定义指令?
当一个功能没有复杂到用一个组件去做这件事情时可以使用自定义指令。即一个单向的数据过来后,想对这个数据做很多处理,它又没有上升为一个很复杂的过程但是也不是一个表达式能够解决的。那么此时使用自定义指令是最为合适的。特性
<div v-bind:class=""> ……</div>表达式
{{ok ? 'YES' : 'NO'}} 三元表达式
{{message.split('').reverse().join('')}} 链式操作语句修饰符
<form v-on:submit.prevent="onSubmit"></form>
.prevent就是一个修饰符,其作用就是阻止默认行为缩写
<div v-bind:class=""> ……</div><div :class=""> ……</div>
<a v-on:click="doSomething">……</a><a @click="doSomething">……</a>计算属性
应用场景:具有依赖关系的数据监听
代码示例:<template><div>我借你{{money}},你还我{{returnMoney}},还剩{{getMoney}}</div></template><script>export default {name:'HelloWorld',data(){return {money: 1000,returnMoney: 100}},computed:{getMoney:function () {return this.money - this.returnMoney}}}</script>
类与样式
事件处理
查阅官方文档
定义&缩写
内联写法
事件修饰符
了解组件
props 组件参数传递 (父组件传参给子组件)
slot 插槽再组件抽象设计中的应用
# 父组件<com :age="age" @patch="msg"><h1 slot="a">我要加东西</h1></com># 子组件(添加插槽标识)<slot name="a"></slot>……<slot name="b"></slot>
- 自定义事件 父子组件的通信方式 (子组件传参给父组件)
# 父组件<com :age="age" @patch="msg"/>methods: {msg: function (d) {this.age++console.info(d);}}# 子组件<button type="button" name="button" @click="$emit('patch', 50)">发送数据到父组件</button>
路由基础
查阅官方文档
安装
npm install vue-router
使用路由的三个步骤
1. 声明 [VueRouter文件 - router.js]import Vue from 'vue'import VueRouter from 'vue-router'Vue.use(VueRouter)2. 配置2.1 路由本身的配置,即path与页面之间的关系 [VueRouter 文件 - router.js]const routes = [{path: '/',component:pageA},{path: '/pageb',component:pageB},]2.2 配置实例化与导出,作用就是提供给Vue大对象实例化时使用 [VueRouter 文件 - router.js]const router = new VueRouter({routes})export default router2.3 Vue大对象实例化 [main.js]new Vue({router}).$mount('#app')3. 挂载 [public/index.html]<!-- 路由匹配到的组件将渲染在这里 --><router-view></router-view>
注意: 需要配置使用包含运行时编译器的 Vue 构建版本 [vue.config.js]
module.exports = {runtimeCompiler: true}
页面跳转
<!-- 使用 router-link 组件来导航. --><router-link to="/">page A</router-link><router-link to="/pageb">page B</router-link>
Vuex — 多组件间数据交互
Vuex 基础
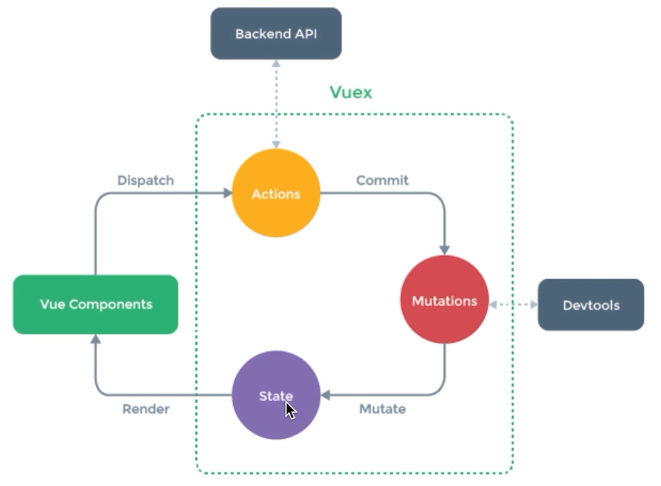
Vuex 数据流概念
- Vuex 数据概念
- (数据在哪?)State: 组件间公用的数据存放到State中,它不是一个全局变量,并不能在所有组件中直接操作它。需要通过Mutations进行操作。
- (如何改变数据?)Mutations:用来直接操作State数据的,通过它来定义如何操作数据。
- (何时改变数据?)Actions: 决定什么时候触发(Commit)改变State数据的行为。
- Vuex 数据与组件之间的结合关系
Vue Components可以读取(Render)State中的数据,Vue Components通过接受用户行为去触发(Dispatch)Actions。

Vuex 使用
安装
npm install vuex
定义Vuex
1. 声明 [Vuex文件 - store.js]import Vue from 'vue'import Vuex from 'vuex'Vue.use(Vuex)2. Vuex数据(state,mutations,actions)定义并导出 [Vuex文件 - store.js]const state = {count:1}const mutations = {increment(state){ // 加法函数state.count++},decrement(state){ // 减法函数state.count--}}const actions={increment:({commit})=>{commit('increment')},decrement:({commit})=>{commit('decrement')}}export default new Vuex.Store({state, mutations, actions})3. 将Vuex实例引入到Vue实例中 [main.js]new Vue({store}).$mount('#app')
- 使用Vuex
<p>State数据:{{$store.state.count}}</p><p>使用计算属性后:{{countPlusLocalState}}</p><button type="button" name="button" @click="increment">增加</button><button type="button" name="button" @click="decrement">删减</button>import { mapActions, mapState } from 'vuex'export default {data () {return {localCount : 100}},methods: mapActions(['increment','decrement']),computed: mapState({countPlusLocalState (state) {return state.count + this.localCount}})}
