@ltlovezh
2020-11-26T14:06:16.000000Z
字数 2610
阅读 1315
分屏特效
shader
VS Code安装Shader Toy插件后,可以实时预览glsl效果,开发shader特效很有意思。
相关知识点:
gl_FragCoord是只读变量,保存当前片元的窗口坐标(x, y, z, 1/w),该值是图元装配阶段对图元插值计算所得,z分量表示当前片元的深度值。- iResolution:视口分辨率
- 视口左下角是(0, 0)
横向二分屏
// 加载纹理#iChannel0 "file://demo.jpg"#iChannel0::WrapMode "Clamp"void main() {// 纹理坐标vec2 fragcoord = vec2(gl_FragCoord.xy / iResolution.xy);vec2 textureCoordinateToUse = fragcoord;// X轴2份分割int row = int(fragcoord.x * 2.0);// X轴归一化,(0, 0.5)归一化到(0, 1),(0.5, 1.0)归一化到(0, 1),0~1是X轴上的完整纹理textureCoordinateToUse.x = (fragcoord.x - float(row) / 2.0) * 2.0;// 采样gl_FragColor = texture(iChannel0, textureCoordinateToUse);}

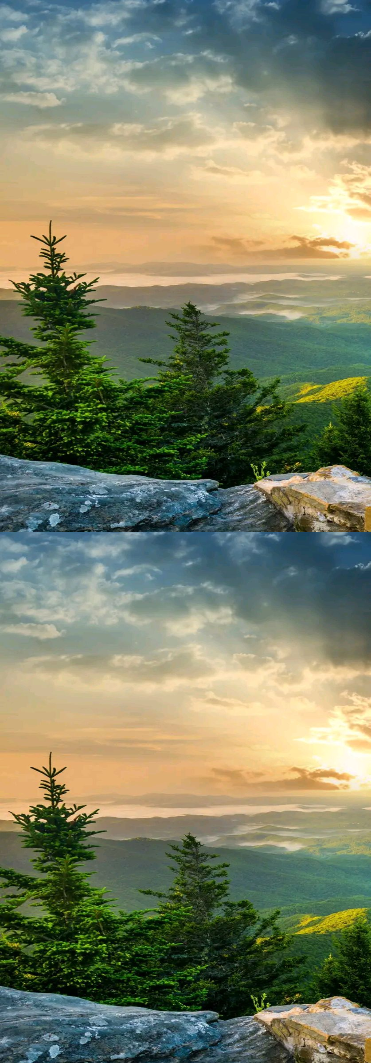
竖向二分屏
// 加载纹理#iChannel0 "file://demo.jpg"#iChannel0::WrapMode "Clamp"void main() {// 纹理坐标vec2 fragcoord = vec2(gl_FragCoord.xy / iResolution.xy);vec2 textureCoordinateToUse = fragcoord;// Y轴2份分割int column = int(fragcoord.y * 2.0);// Y轴归一化,(0, 0.5)归一化到(0, 1),(0.5, 1.0)归一化到(0, 1),0~1是Y轴上的完整纹理textureCoordinateToUse.y = (fragcoord.y - float(column) / 2.0) * 2.0;// 采样gl_FragColor = texture(iChannel0, textureCoordinateToUse);}

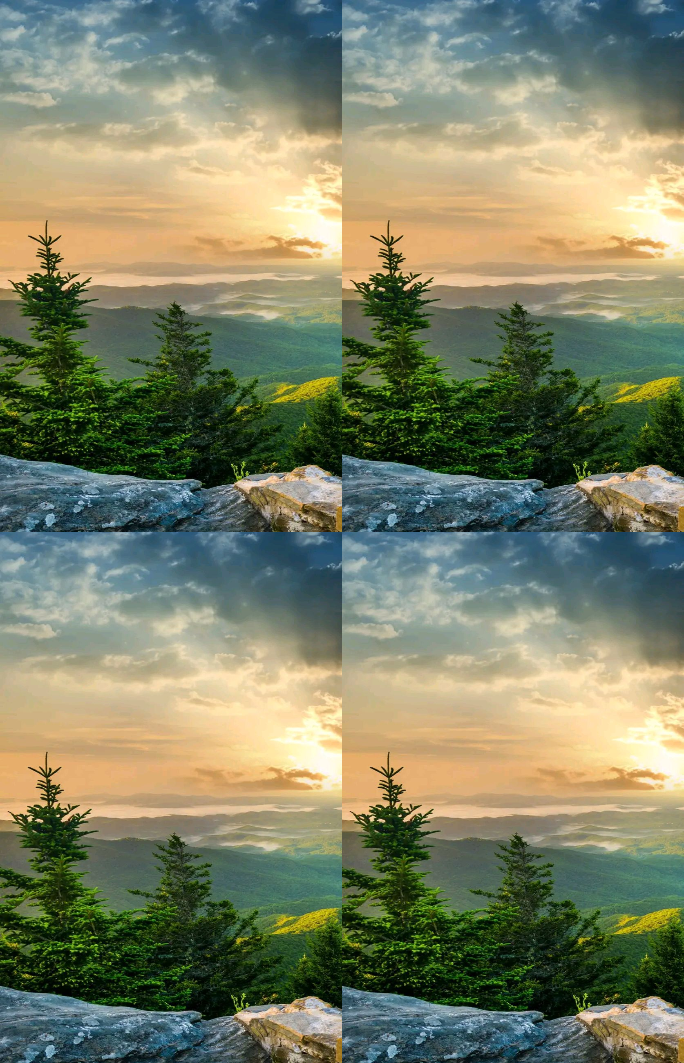
四分屏
// 加载纹理#iChannel0 "file://demo.jpg"#iChannel0::WrapMode "Clamp"void main() {// 纹理坐标vec2 fragcoord = vec2(gl_FragCoord.xy / iResolution.xy);vec2 textureCoordinateToUse = fragcoord;// X轴2份分割int row = int(fragcoord.x * 2.0);// Y轴2份分割int column = int(fragcoord.y * 2.0);// X轴归一化,(0, 0.5)归一化到(0, 1),(0.5, 1.0)归一化到(0, 1),0~1是X轴上的完整纹理textureCoordinateToUse.x = (fragcoord.x - float(row) / 2.0) * 2.0;// Y轴归一化,(0, 0.5)归一化到(0, 1),(0.5, 1.0)归一化到(0, 1),0~1是Y轴上的完整纹理textureCoordinateToUse.y = (fragcoord.y - float(column) / 2.0) * 2.0;gl_FragColor = texture(iChannel0, textureCoordinateToUse);}

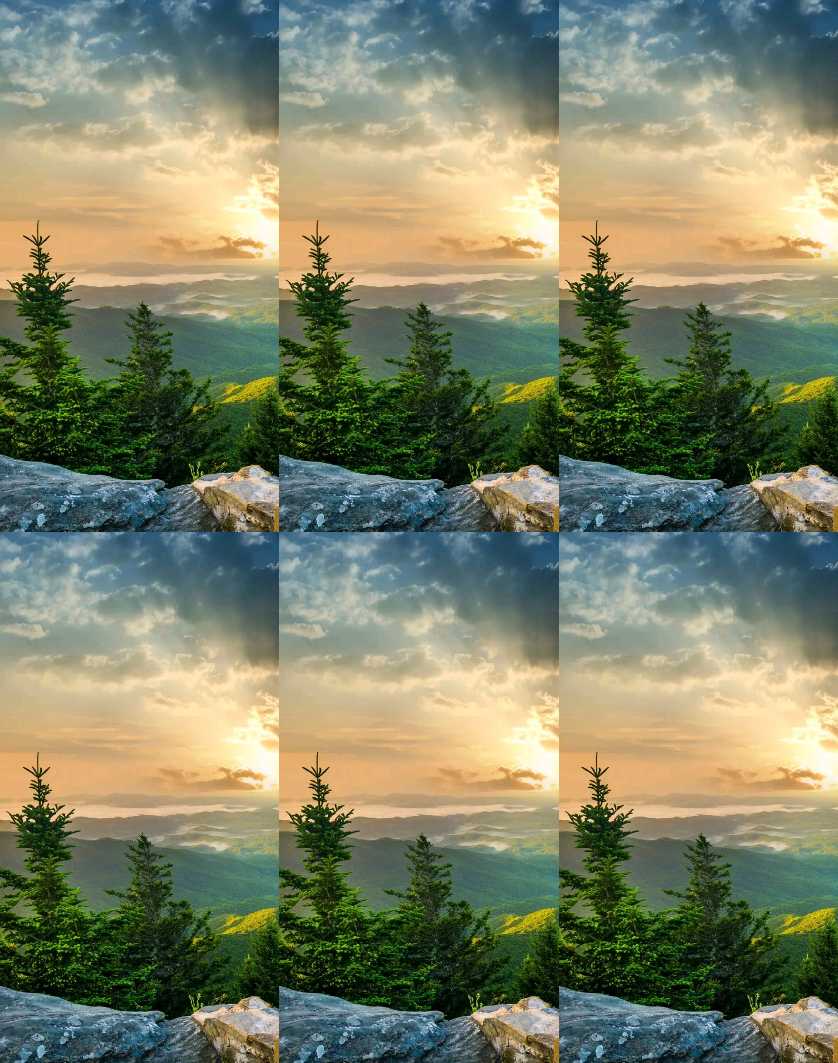
六分屏
// 加载纹理#iChannel0 "file://demo.jpg"#iChannel0::WrapMode "Clamp"void main() {// 纹理坐标vec2 fragcoord = vec2(gl_FragCoord.xy / iResolution.xy);vec2 textureCoordinateToUse = fragcoord;// X轴3份分割int row = int(fragcoord.x * 3.0);// Y轴2份分割int column = int(fragcoord.y * 2.0);// X轴归一化,(0, 0.333)归一化到(0, 1),(0.333, 0.666)归一化到(0, 1),(0.666, 0.999)归一化到(0, 1),0~1是X轴上的完整纹理textureCoordinateToUse.x = (fragcoord.x - float(row) / 3.0) * 3.0;// Y轴归一化,(0, 0.5)归一化到(0, 1),(0.5, 1.0)归一化到(0, 1),0~1是Y轴上的完整纹理textureCoordinateToUse.y = (fragcoord.y - float(column) / 2.0) * 2.0;gl_FragColor = texture(iChannel0, textureCoordinateToUse);}

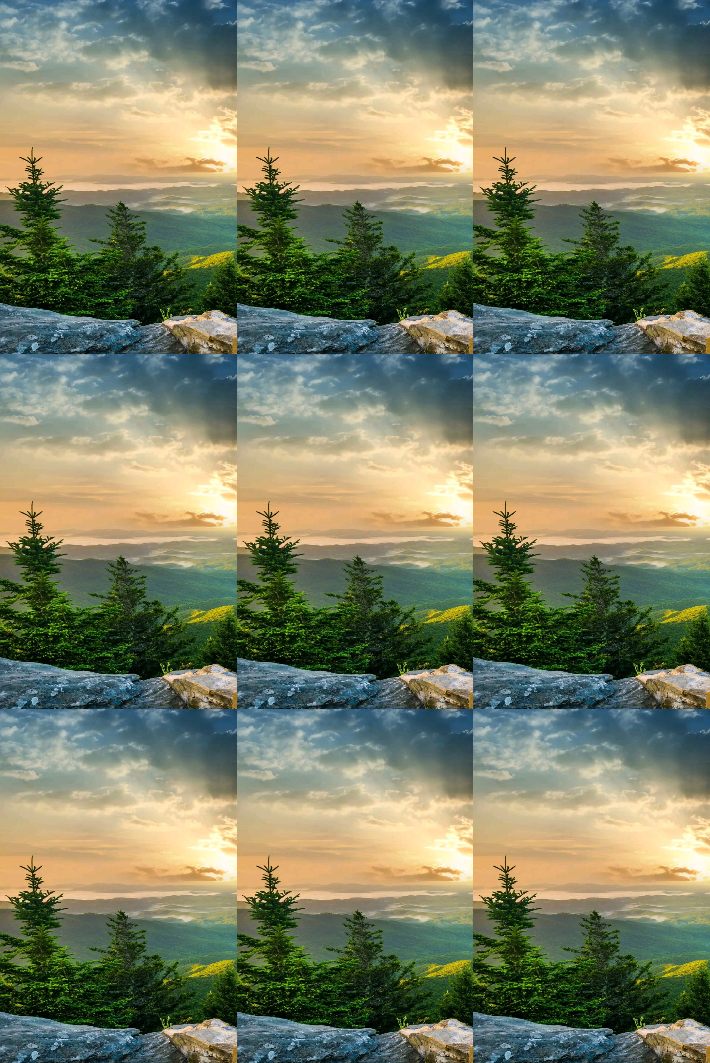
九分屏
// 加载纹理#iChannel0 "file://demo.jpg"#iChannel0::WrapMode "Clamp"void main() {// 纹理坐标vec2 fragcoord = vec2(gl_FragCoord.xy / iResolution.xy);vec2 textureCoordinateToUse = fragcoord;// X轴3份分割int row = int(fragcoord.x * 3.0);// Y轴3份分割int column = int(fragcoord.y * 3.0);// X轴归一化,(0, 0.333)归一化到(0, 1),(0.333, 0.666)归一化到(0, 1),(0.666, 0.999)归一化到(0, 1),0~1是X轴上的完整纹理textureCoordinateToUse.x = (fragcoord.x - float(row) / 3.0) * 3.0;// Y轴归一化,(0, 0.333)归一化到(0, 1),(0.333, 0.666)归一化到(0, 1),(0.666, 0.999)归一化到(0, 1),0~1是Y轴上的完整纹理textureCoordinateToUse.y = (fragcoord.y - float(column) / 3.0) * 3.0;gl_FragColor = texture(iChannel0, textureCoordinateToUse);}