@a06062125
2017-03-01T10:06:02.000000Z
字数 2209
阅读 521
webfont应用
css3
在网页设计中, 设计师会广泛应用图标来做示意, 图标比文字占空间少,也更形象易懂。 我们可以使用位图来展示图标, 也可以用webfont(比如大名鼎鼎的fontawesome)。
用位图大家都会,插个image标签就可以啦。 那webfont怎么用呢?
webfont 简介
@font-face是CSS3中的一个模块,他主要是把自己定义的Web字体嵌入到你的网页中。
@font-face的语法规则请参考w3cplus: CSS3 @font-face
webfont 的优点
webfont可以通过设置font-size, line-height, font-color来实现大小颜色的控制,在缩放时也不会失真。
- 适用性:一个图标字体比一系列的图像(特别是在Retina屏中使用双倍大小的图像)要小。一旦图标字体加载了,你的图标就会马上渲染出来,不需要下载一个图像。
- 可扩展性:图标字体可以用过font-size属性设置其任何大小。这使您能够随时输出不同大小的图标,然而,使用位图,你必须得为每个不同大小的图像输出一个不同文件。
- 灵活性:文字效果可以很容易地应用到你的图标上,包括颜色,阴影和翻转等效果。他们还可以在任何背景下显示。
- 兼容性:网页字体支持所有现代浏览器,包括IE低版本。详细兼容性可以点击can i use 。
webfont 的使用场景
所以当我们遇到了这样的设计图时, 就可以考虑是否要使用webfont替代位图了:
- 设计图上的一些图标形状相同, 仅仅是颜色、尺寸不同
- 图标所在页面需要同时适配retina和低分屏
- 图标所在页面支持缩放
在网页开发中使用 webfont
- 1.生成自己的webfont文件(
.ttf, .otf, .woff, .eot, .svg)
生成步骤请参考下文的 如何制作webfont
以fontawesome为例, 生成的webfont文件如下图:

https://github.com/FortAwesome/Font-Awesome/tree/master/fonts
- 2.在样式文件中定义
@font-face字体集,以及每个字体对应的content编码;
// https://github.com/FortAwesome/Font-Awesome/tree/master/css// 定义字体集@font-face {font-family: 'FontAwesome';src: url('../fonts/fontawesome-webfont.eot?v=4.7.0');src: url('../fonts/fontawesome-webfont.eot?#iefix&v=4.7.0') format('embedded-opentype'), url('../fonts/fontawesome-webfont.woff2?v=4.7.0') format('woff2'), url('../fonts/fontawesome-webfont.woff?v=4.7.0') format('woff'), url('../fonts/fontawesome-webfont.ttf?v=4.7.0') format('truetype'), url('../fonts/fontawesome-webfont.svg?v=4.7.0#fontawesomeregular') format('svg');font-weight: normal;font-style: normal;}// 定义字体公共类.fa {display: inline-block;font: normal normal normal 14px/1 FontAwesome;font-size: inherit;text-rendering: auto;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}// 具体的图标编码.fa-home:before {content: "\f015";}
- 3.给html中的dom元素添加相应图标的类名
<i class='fa fa-home'></i>
如何制作webfont
.psd -> webfont 步骤
设计师给出.psd文件后,生成webfont大概分为三个步骤
- 将需要生成矢量文件的图标切出来; (建议省略这一步, 直接让设计师给出对应图标的矢量文件)
- 将图标生成svg矢量文件(convertio: https://convertio.co/zh/svg-converter/);
- 将svg矢量文件转换成webfont ;
webfont生成工具
-
- 可以直接导入图片, 从图片生成字体, 免去生成svg的步骤。
支持的导入图片格式包括jpg,gif,png,bmp,svg

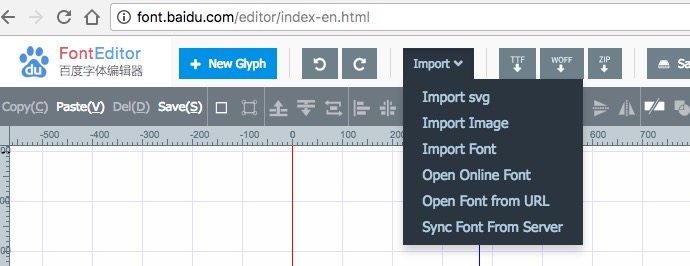
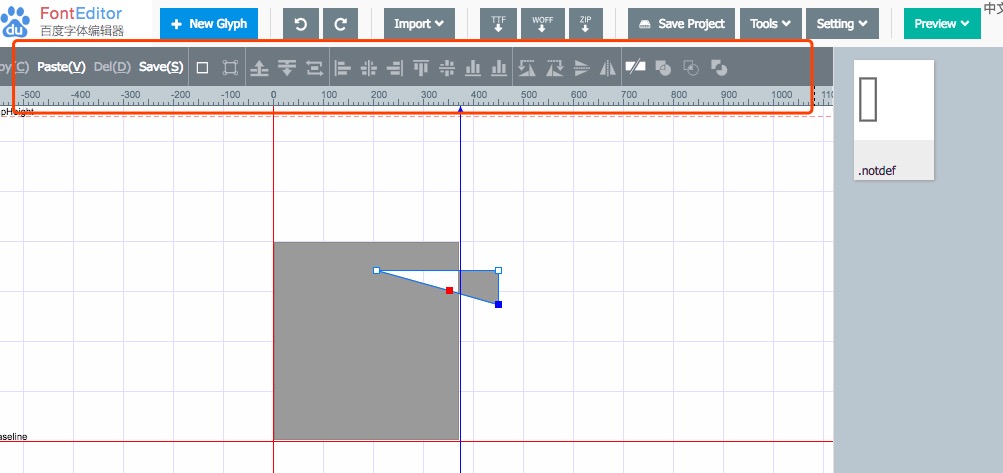
- 更强大的是, 提供图形界面自行制作字体;

- 可以直接导入图片, 从图片生成字体, 免去生成svg的步骤。
IconMoon的使用方式很简单,导入.svg矢量文件, 选中文件, 导出字体。
![]()
![]()
补充
如何你熟悉photoshop的路径操作以及illstrator, 可以参考以下文章制作font文件
