@XQF
2017-03-30T03:10:42.000000Z
字数 1771
阅读 2188
CC----设计
开发文档
1.登陆与注册
1.1 登陆
1.2 注册
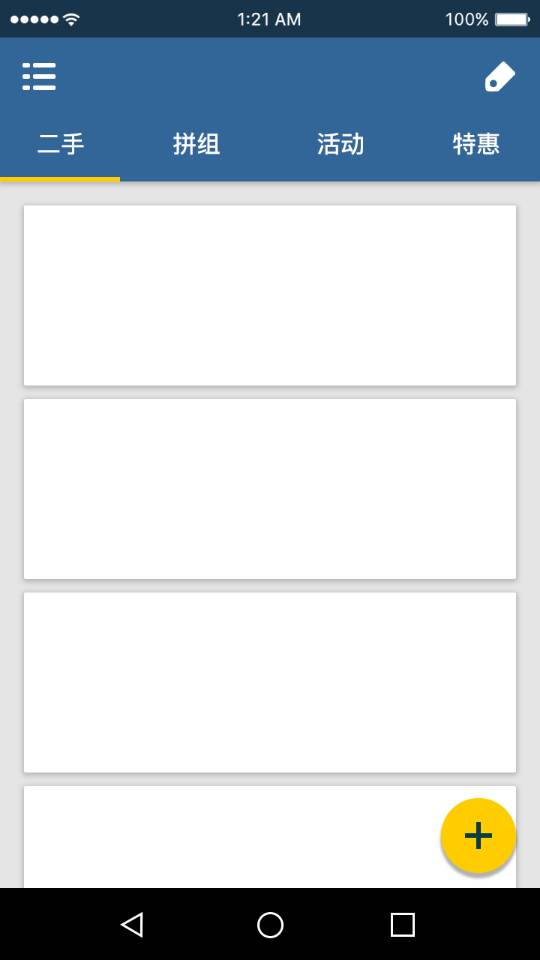
2.主界面

2.1 二手
二手交易
2.1.1 卡片
卡片基本都是一个样子。
| 内容 |
|---|
| 标题 |
| 发布信息者的头像缩略图和昵称 |
| 发布信息的时间 |
| 有图的话就放一张缩略图(有些物品没有实体图?) |
| 卡片标签 |
2.1.2 卡片标签(分类待补充)
标签准备12个,每个不同的标签有不同的颜色和文字
| 0 | 1 | 2 | 3 |
|---|---|---|---|
| 1 | 手机平板 | 笔记本台式 | 配件外设 |
| 2 | 书籍资料 | 运动器材 | 自行车 |
| 3 | 生活家电 | 优惠卡券 | 护肤美颜 |
| 4 | 网络账号 | 箱包衣物 | 其他 |
2.1.3 标签筛选按钮
点击筛选标签的按钮弹出供筛选的标签分类,颜色和卡片上的标签颜色一致。
2.1.4 item子布局的点击事件
展开一个详细界面
| 内容 |
|---|
| 返回按钮 |
| 标题 |
| 发布信息者的头像缩略图和昵称 |
| 发布信息的时间 |
| 文字描述 |
| 价格描述 |
| 所有的图片展示 |
2.1.5 点击右下角的浮动按钮进入信息编辑页面
| 内容 |
|---|
| 返回按钮(弹出对话框放弃编辑/继续编辑) |
| 编辑标题 |
| 编辑文字描述 |
| 编辑价格描述 |
| 选择所属分类标签 |
| 从相册中选择图片及图片缩略图展示 |
| 编辑完成按钮(点击按钮有一个短暂的上传进度展示然后上传成功对话,然后回到所属主界面) |
顺序不分先后,怎么符合设计要求怎么来,其中图片为选填,标题和价格描述为以及分类为必填
2.2 拼组
2.2.1 卡片
卡片基本都是一个样子。
| 内容 |
|---|
| 标题 |
| 发布信息者的头像缩略图和昵称 |
| 发布信息的时间 |
| 简略信息描述,能全部呈现就全部呈现,不能全部呈现的就只显示前面部分 |
| 卡片标签 |
2.2.2 卡片标签
每个不同的标签有不同的颜色和文字
| 0 | 1 | 2 | 3 |
|---|---|---|---|
| 拼车 | 竞赛 | 凑单 | 旅游外出 |
2.2.3 标签筛选按钮
点击后弹出的筛选部分和卡片标签内容一样
2.2.4 item子布局的点击事件
将发布时编辑过的内容显示出来
2.2.5 点击右下角的浮动按钮进入信息编辑页面
| 项目 | 内容0 | 内容1 | 内容2 | 内容3 | 内容4 | 内容5 | 内容6 | 备注 |
|---|---|---|---|---|---|---|---|---|
| 拼车 | 标题 | 标签 | 拼车时间 | 出发地和目的地 | 人数 | 联系方式 | 附加描述(一些需要说明的问题,比如今天23点前联系) | 前四个内容为必填 |
| 竞赛 | 标题 | 标签 | 比赛时间 | 地点 | 人数 | 联系方式 | 附加描述(一些需要说明的问题,比如今天23点前联系) | 前三个内容为必填 |
| 凑单 | 标题 | 标签 | 时间 | 地点 | 人数 | 联系方式 | 附加描述(一些需要说明的问题,比如今天23点前联系) | 不确定时间可以默认待定 |
| 旅游外出 | 标题 | 标签 | 时间 | 地点 | 人数 | 联系方式 | 附加描述(一些需要说明的问题,比如今天23点前联系) | 不确定时间和地点可以默认待定 |
2.3 活动
2.3.1 卡片
卡片基本都是一个样子。
| 内容 |
|---|
| 标题 |
| 发布信息者的头像缩略图和昵称 |
| 发布信息的时间 |
| 简略信息描述,能全部呈现就全部呈现,不能全部呈现的就只显示前面部分 |
| 卡片标签 |
2.3.2 卡片标签
| 0 | 1 | 2 | 3 | 4 |
|---|---|---|---|---|
| 社团活动 | 俱乐部活动 | 比赛活动 | 校院活动 | 其他 |
2.3.3 标签筛选按钮
和卡片标签内容一样
2.3.4 item子布局的点击事件
显示详情
2.3.5 点击右下角的浮动按钮进入信息编辑页面
| 项目 | 内容0 | 内容1 | 内容2 | 内容2 |
|---|---|---|---|---|
| 社团活动 | 标题 | 社团代表 | 描述 | 海报 |
| 俱乐部活动 | 标题 | 俱乐部代表 | 描述 | 海报 |
| 比赛活动 | 标题 | 比赛代表 | 描述 | 海报 |
| 校院活动 | 标题 | 校院代表 | 描述 | 海报 |
| 其他 | 标题 | 没有代表 | 描述 | 海报 |
海报时可有可无的,但是描述一定要有
2.4 特惠
2.4.1 卡片
卡片基本都是一个样子。
| 内容 |
|---|
| 标题 |
| 发布信息者的头像缩略图和昵称 |
| 发布信息的时间 |
| 简略信息描述,能全部呈现就全部呈现,不能全部呈现的就只显示前面部分 |
| 卡片标签 |
2.4.2 卡片标签
餐饮
2.4.3 标签筛选按钮
和卡片标签内容一样
2.4.4 item子布局的点击事件
显示详情
2.4.5 点击右下角的浮动按钮进入信息编辑页面
特惠界面,。,。不知道写什么。
3.侧边栏
| 内容 |
|---|
| 头像 |
| 管理自己发布的按钮 |
| 退出按钮(双击返回键也可以实现退出) |
| 联系我们 |
