@shark0017
2017-06-26T03:10:41.000000Z
字数 1163
阅读 2018
flex布局
未分类
容器的属性
以下6个属性设置在容器上:
1. flexDirection
2. flex-wrap
3. flex-flow
4. justify-content
5. align-items
6. align-content
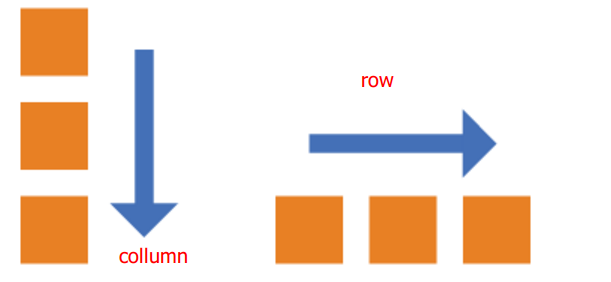
flexDirection
决定主轴的方向
| 属性 | 描述 | 类比 |
|---|---|---|
| row(默认) | 主轴为水平方向,起点在左端 | android:orientation="horizontal" |
| column | 主轴为垂直方向,起点在上沿 | android:orientation="vertical" |

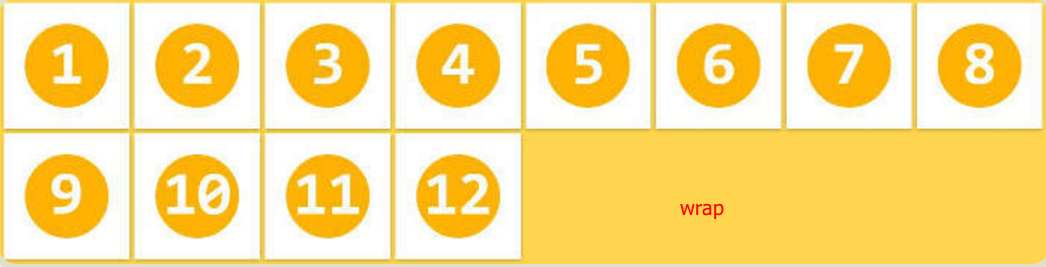
flexWrap
是否换行
| 属性 | 描述 | 类比 |
|---|---|---|
| nowrap(默认) | 不换行 | android:singleLine="true" |
| wrap(默认) | 换行 | android:singleLine="false" |


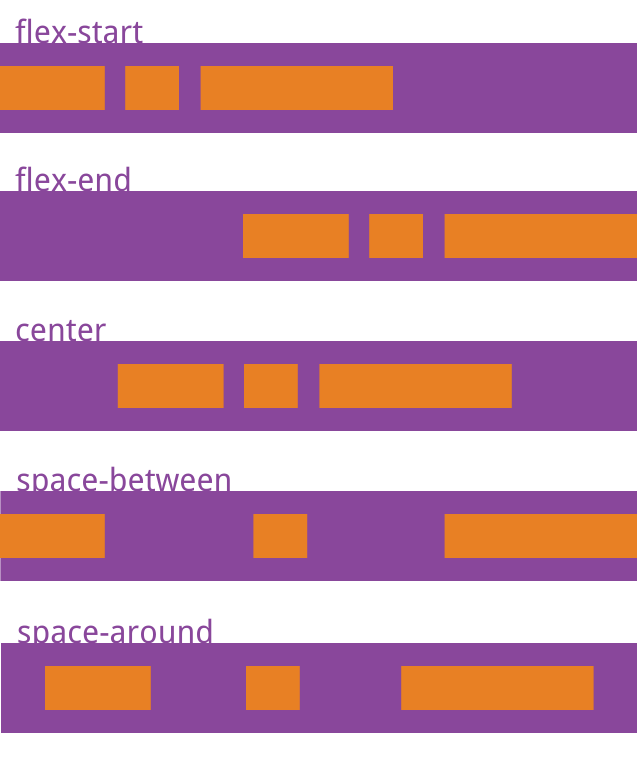
justifyContent
子view在主轴上的对齐方式
| 属性 | 描述 | 类比 |
|---|---|---|
| flex-start | 左对齐 | android:gravity="start" |
| flex-end | 右对齐 | android:gravity="bottom" |
| center | 垂直轴线居中 | android:gravity="center_vertical" |
| space-between | 两端对齐,项目之间的间隔都相等 | linearLayout中加入layout_weight=1的space |
| space-around | 每个项目两侧的间隔相等 | 无 |

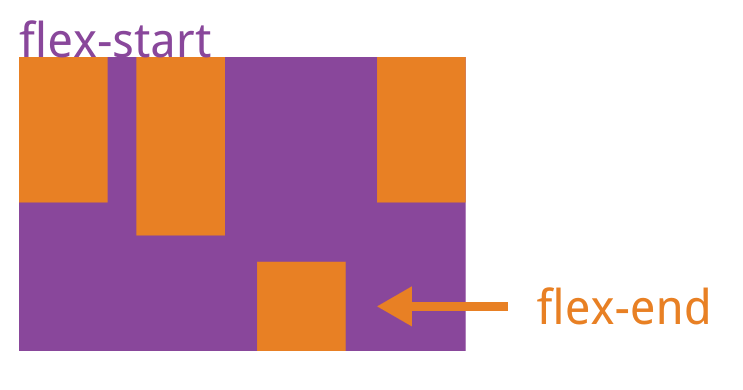
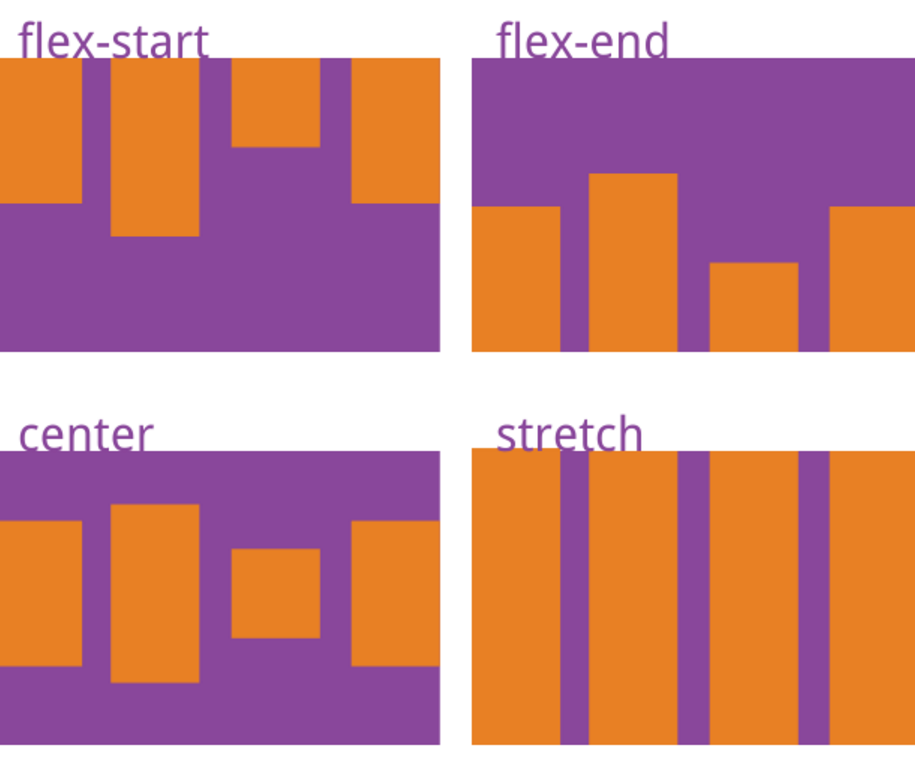
alignItems
子视图在交叉轴上的对齐方式
| 属性 | 描述 | 类比 |
|---|---|---|
| flex-start | 交叉轴的起点对齐 | android:layout_alignParentStart="true" |
| flex-end | 交叉轴的底部对齐 | android:layout_alignParentBottom="true" |
| center | 交叉轴的中点对齐 | android:layout_centerVertical="true" |
| stretch(默认) | 如果项目未设置高度或设为auto,将占满整个容器的高度 |

alignSelf
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。除了auto,其他都与align-items属性完全一致。
| 属性 | 描述 | 类比 |
|---|---|---|
| auto(默认) | 表示继承父元素的align-items属性 | |
| flex-start | 交叉轴的起点对齐 | android:layout_alignParentStart="true" |
| flex-end | 交叉轴的底部对齐 | android:layout_alignParentBottom="true" |
| center | 交叉轴的中点对齐 | android:layout_centerVertical="true" |
| stretch | 如果项目未设置高度或设为auto,将占满整个容器的高度 |