@hx
2018-01-11T16:47:20.000000Z
字数 3963
阅读 1644
HTML笔记
前端

字体样式

短语格式

特殊格式


列表
有序列表

无序列表

自定义列表

超链接
<a href="目标网址" title="鼠标滑过显示的文本">链接显示的文本</a>
1.在新的窗口打开:<a href="目标网址" target="_blank">click here!</a>
2.使用mailto在网页中链接Email地址:<a href="mailto:www…?subject=""&body="" "></a>
| cc=(bcc= 密件抄送) | 在收件人地址后用cc=地址,可以填写抄送地址 |
| subject= | 邮件主题 |
| body= | 邮件内容 |
如果mailto后面同时有多个参数的话,第一个参数必须以“?”开头,后面的参数每一个都以“&”分隔。
图片
<img src="图片地址" alt="下载失败时的替换文本" title = "提示文本">
在标签中插入background="URL" align="middle|bottom|top|…"
图片作为链接使用:<a href="http://..."><img src="*.gif" /></a>
图片中映射超链接
音频和视频
<audio src=".mp3" controls="contrlos" > </audio>
<video src="…" type="video/mp4"></video>
<source> 标签为媒体元素(比如 <video> 和 <audio>)定义媒体资源,标签允许您规定两个视频/音频文件共浏览器根据它对媒体类型或者编解码器的支持进行选择。
<track>引入字幕

表格
table、tbody、tr、th、td
1. <table>…</table>:整个表格以<table>标记开始、</table>标记结束。
2. <tbody>…</tbody>:当表格内容非常多时,表格会下载一点显示一点,但如果加上<tbody>标签后,这个表格就要等表格内容全部下载完才会显示。
3. <tr>…</tr>:表格的一行,所以有几对tr 表格就有几行。
4. <td>…</td>:表格的一个单元格,一行中包含几对<td>...</td>,说明一行中就有几列。
5. <th>…</th>:表格的头部的一个单元格,表格表头。
6. 表格中列的个数,取决于一行中数据单元格的个数。
7. 属性colspan:规定单元格可横跨的列数;rowspan:规定单元格可横跨的行数。
为表格添加边框
1.<table border="1">
2.CSS方式
<style type="text/css">table tr td,th{border:1px solid #000;}</style>
添加标题和摘要
<table summary="表格简介文本摘要"><caption>标题</caption><thead>表头,当表格太长时,翻到下面时可将表头留在上面</thead><tbody></toby><tfoot></tfoot>
表单form
label语法:<label for="控件 id名称">注意:标签的 for 属性中的值应当与相关控件的 id 属性值一定要相同。
disabled:禁用
pattern:规定用于验证输入字段的模式,描述了一个正则表达式用于验证<input>元素的值,适用于text, search, url, tel, email, password.,提示: 是用来全局title属性描述了模式.
placeholder:属性提供一种提示(hint),描述输入域所期待的值。
maxlength:规定输入字段的最大字符长度
readonly:规定输入字段的值无法修改
required:规定输入字段的值是必需的
size:规定输入字段中的可见字符数
autocomplete:属性规定form或input域应该拥有自动完成功能。当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项。
autofocus:属性是一个boolean属性,autofocus属性规定在页面加载时,域自动地获得焦点。
form:属性规定输入域所属的一个或多个表单。提示:如需引用一个以上的表单,请使用空格分隔的列表。
multiple:属性规定<input>元素中可选择多个值。注意:multiple属性适用于以下类型的<input>标签:file。
input类型
文本、密码输入框
<form><input type="text/password" name="名称" value="默认提示文本" /></form>
1、type:
当type="text"时,输入框为文本输入框;
当type="password"时, 输入框为密码输入框。
2、name:为文本框命名,以备后台程序ASP 、PHP使用。
3、value:为文本输入框设置默认值。(一般起到提示作用)
4、placeholder:提示信息,readonly只读,hidden:隐藏,用户不可见,传数据进后端。
单选框、复选框
<input type="radio/checkbox" value="值" name="名称" checked="checked"/>
1、type:
当 type="radio" 时,控件为单选框
当 type="checkbox" 时,控件为复选框
2、value:提交数据到服务器的值(后台程序PHP使用)
3、name:为控件命名,以备后台程序 ASP、PHP 使用
4、checked:当设置 checked="checked" 时,该选项被默认选中
同一组的单选按钮,name 取值一定要一致,这样同一组的单选按钮才可以起到单选的作用。
提交按钮、图片按钮
在表单中有两种按钮可以使用,分别为:提交按钮、重置。这一小节讲解提交按钮:当用户需要提交表单信息到服务器时,需要用到提交按钮。
语法:
<input type="submit" value="提交"><input type="image" src="图片的路径" />
type:只有当type值设置为submit时,按钮才有提交作用
value:按钮上显示的文字
重置按钮
当用户需要重置表单信息到初始时的状态时,比如用户输入“用户名”后,发现书写有误,可以使用重置按钮使输入框恢复到初始状态。只需要把type设置为"reset"就可以。
语法:
<input type="reset" value="重置">
type:只有当type值设置为reset时,按钮才有重置作用
value:按钮上显示的文字
选择文件
<input type="file" name="" />
下拉列表框
1、value:
<select><option value="提交值"> 选项(显示的值) </option></select>
2、selected="selected":设置selected="selected"属性,则该选项就被默认选中。
3.多选:下拉列表也可以进行多选操作,在<select>标签中设置multiple="multiple"属性,就可以实现多选功能,在 widows 操作系统下,进行多选时按下Ctrl键同时进行单击(在 Mac下使用 Command +单击),可以选择多个选项。
4.optgroup 定义一个选项组,lable=""
文本域
当用户需要在表单中输入大段文字时,需要用到文本输入域。
语法:
<textarea rows="行数" cols="列数">文本</textarea>
1、<textarea>标签是成对出现的,以<textarea>开始,以</textarea>结束。
2、cols :多行输入域的列数。
3、rows :多行输入域的行数。8-10。
4、在<textarea> </textarea>标签之间可以输入默认值。
分区
<fieldset><legend>说明</legend></fieldset>
其它
| 类型 | 说明 |
|---|---|
color |
用于选取颜色 |
date |
允许你从一个日期选择器选择一个日期 |
datetime-local |
允许你选择一个日期和时间 (无时区) |
email |
用于应该包含 e-mail 地址的输入域 |
month |
允许你选择一个月份 |
number |
用于应该包含数值的输入域max/min:规定允许的最大(小)值step:规定输入字段的的合法数字间隔 |
range |
用于应该包含一定范围内数字值的输入域,显示为滑动条 |
time |
允许你选择一个时间 |
表单元素
<datalist>元素规定输入域的选项列表。
<datalist>属性规定form或input域应该拥有自动完成功能。当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项:
使用<input>元素的列表属性与<datalist>元素绑定:
<input list="browsers"><datalist id="browsers"><option value="Internet Explorer"><option value="Firefox"><option value="Chrome"><option value="Opera"><option value="Safari"></datalist>
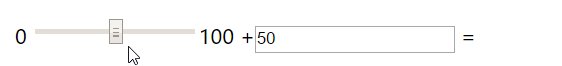
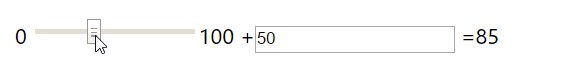
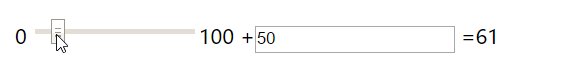
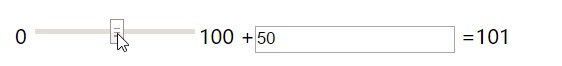
<output>元素用于不同类型的输出,比如计算或脚本输出:
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0<input type="range" id="a" value="50">100 +<input type="number" id="b" value="50">=<output name="x" for="a b"></output></form>