@hx
2017-11-15T10:18:45.000000Z
字数 2506
阅读 1952
DOM
前端
文档树
节点遍历
node.parentNode
.firstChild
.lastChild
.previousSibling //没有为null
.nextSibling
节点操作
获取节点
getElementById通过ID
getElementsByTagName通过标签
getElemetsByClassName通过类名
querySelector/All通过选择器创建节点
document.createElement("");修改节点
element.textContent节点及其后代节点的文本内容
element.innerHTML节点的HTML内容 // 内存泄露,安全问题。插入节点
appendChild:var achild = element.appendChild(achild);
insertBefore:var achild = element.insertBefore(achild, referenceChild);删除节点
element.removeChild(child)
属性操作
.innerText和.textContent有什么区别?
.textContent是“代码”中的文字,.innerText只提取最后渲染出来的文字。也就是哪怕用文字在<script>标签中.textContent依然会提取,而.innerText甚至不会提取display: none元素里的文字,因为那个元素最后并不显示。
样式操作
element.style //更新一个属性需要一条语句,并且不是熟悉的CSS,驼峰式属性
element.style.cssText
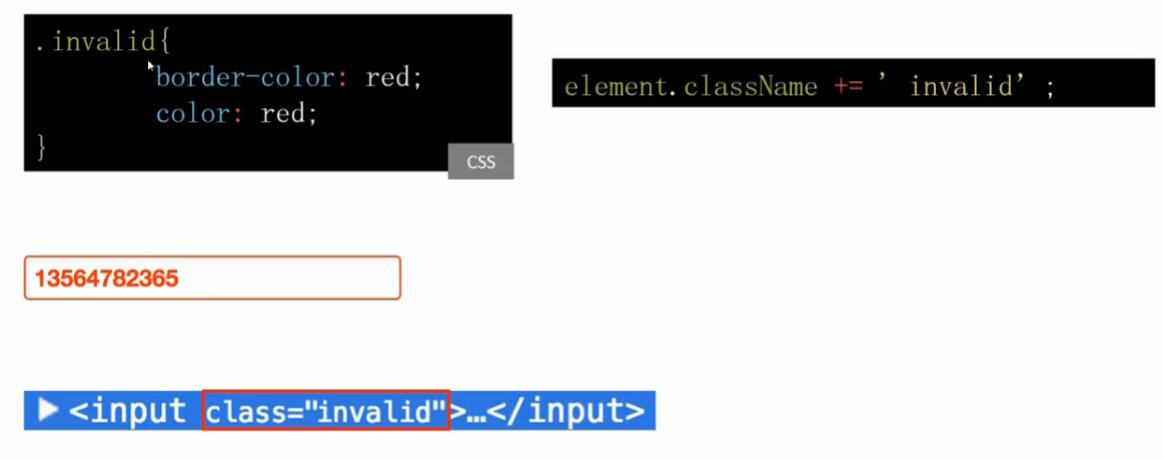
更新Class

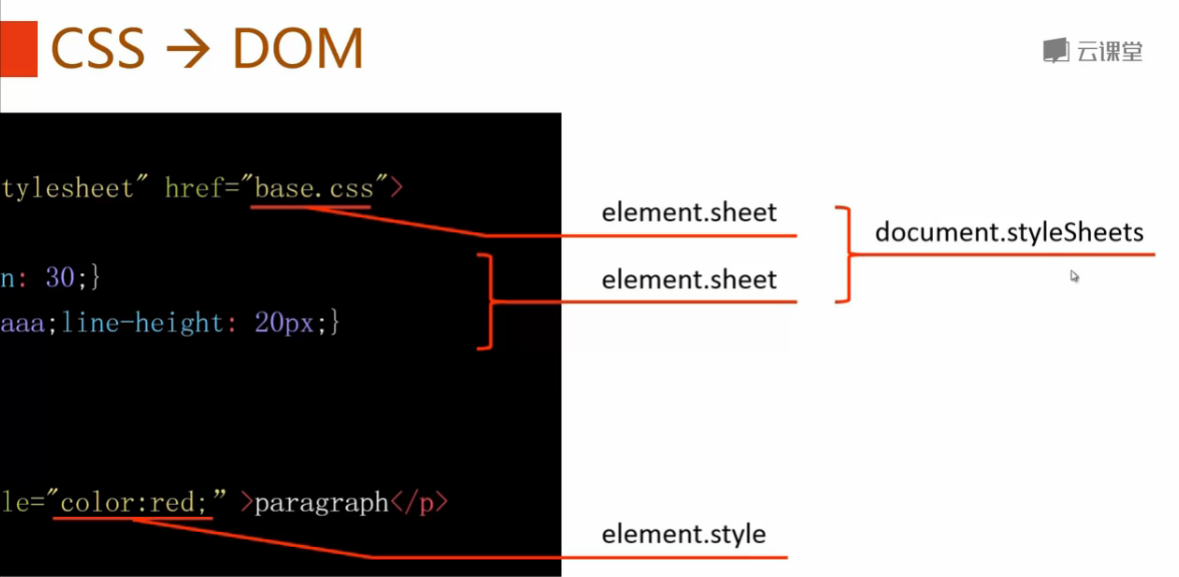
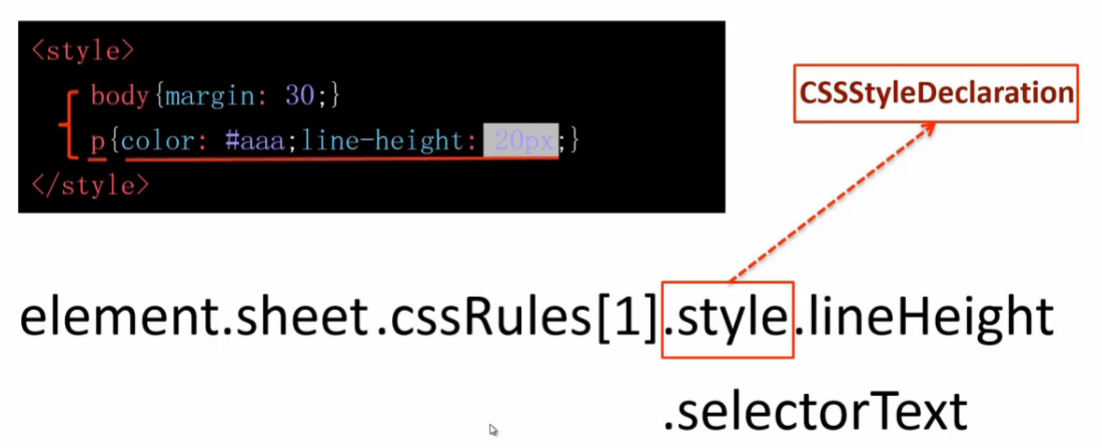
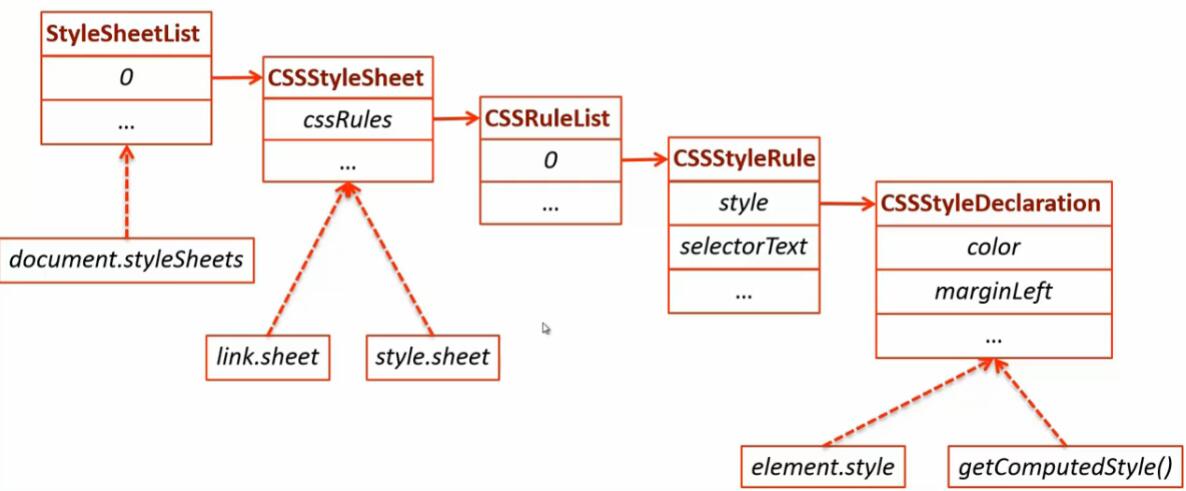
CSS -> DOM



var style = window.getComputedStyle(element).attritube; // 实际属性值,只读。
事件
事件流
- capture phase // 捕获阶段
- target phase // 目标阶段
- bubble phase // 冒泡阶段
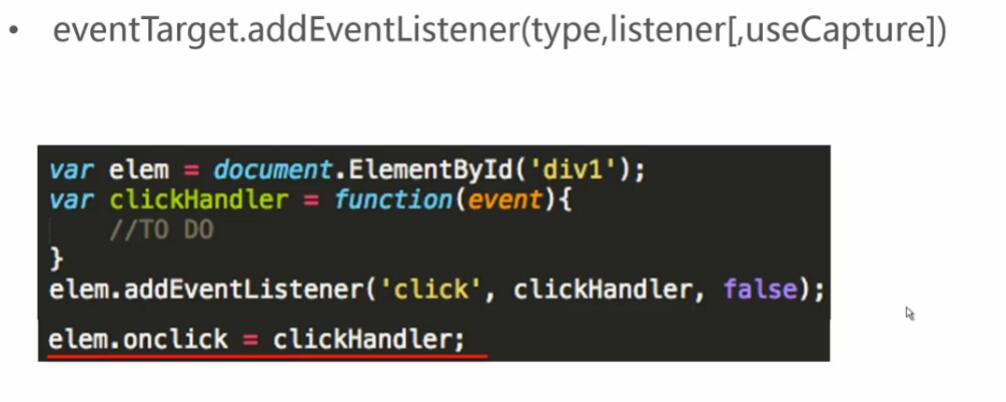
事件注册与触发
事件注册

事件触发
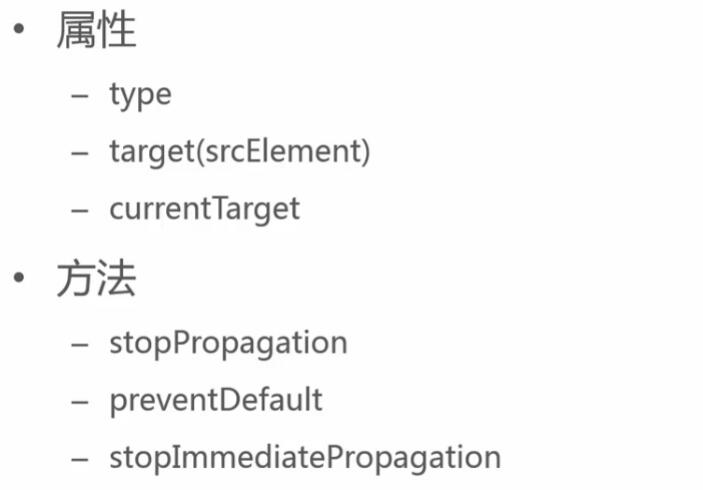
eventTarget.dispatchEvent(type)事件对象

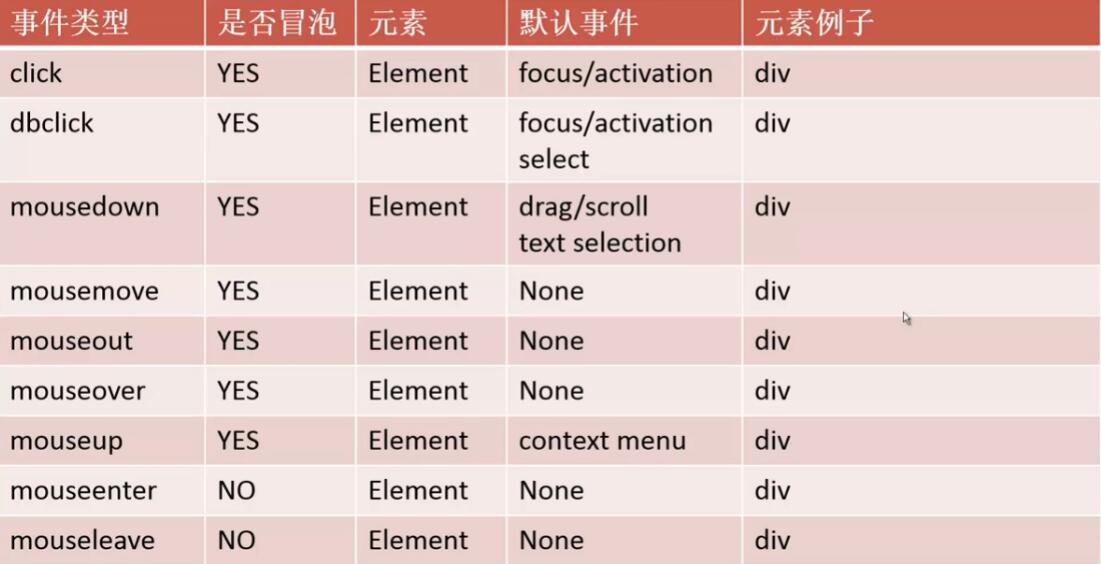
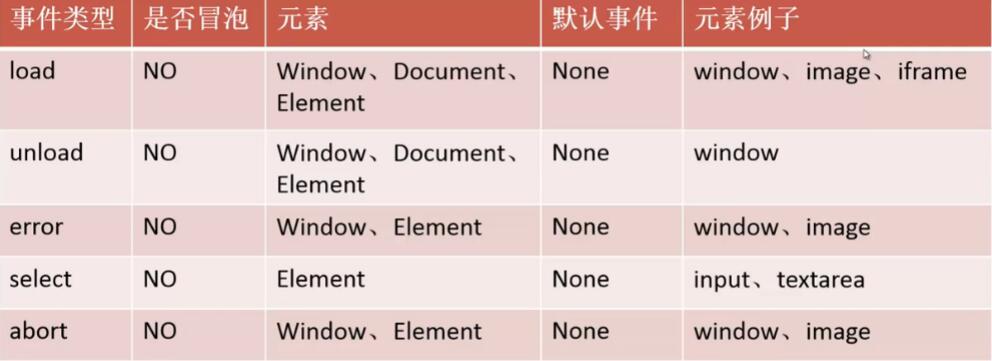
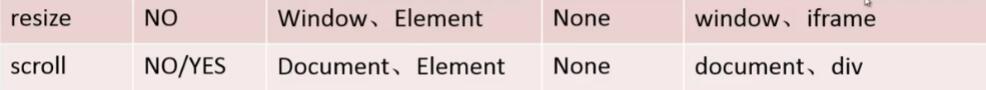
事件类型
鼠标事件

MouseEvent对象属性
clientX, clientY
screenX, screenY
button(0,1,2)滚轮事件

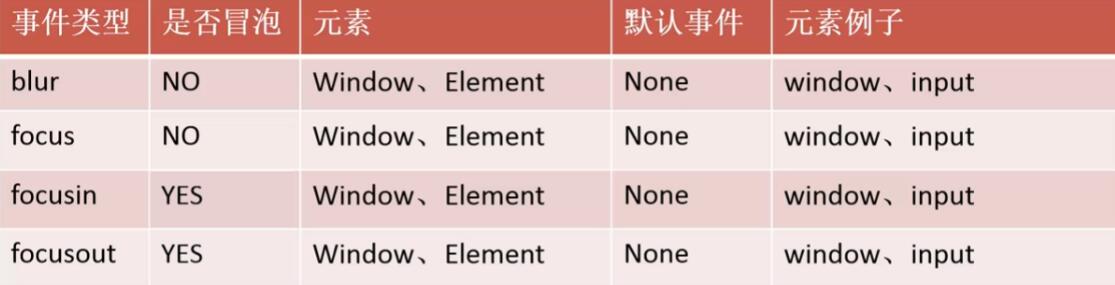
焦点事件

focusEvent对象属性
relatedTarget输入事件(
inputEvent)

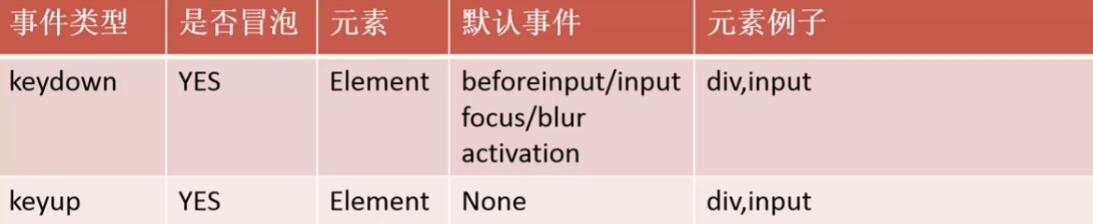
键盘事件

keyboardEvent对象属性
key
code
ctrlKey, shiftKey, altKet, metaKey
repeat其它事件


事件代理
数据通信
http协议

状态码

Ajax
数据存储
Cookie

Storage
localStorage:有效期:永久
sessionStorage:有效期:浏览器的会话期间
| 方法名 | 方法 |
|---|---|
| 读取 | localStorage.name |
| 添加、修改 | localStorage.name=''(String) |
| 删除 | delete localStorage.name |
API
| 方法名 | 方法 |
|---|---|
| 获取键值对数量 | localStorage.length |
| 读取 | localStorage.getItem('name'),localStorage.key(index) |
| 添加、修改 | localStorage.setItem('name','NetEase') |
| 删除对应键值 | localStorage.removeItem('name') |
| 删除所有数据 | localStorage.clear() |
动画
三要素

setInterval(间隔时间重复执行)

setTimeout(只执行一次)

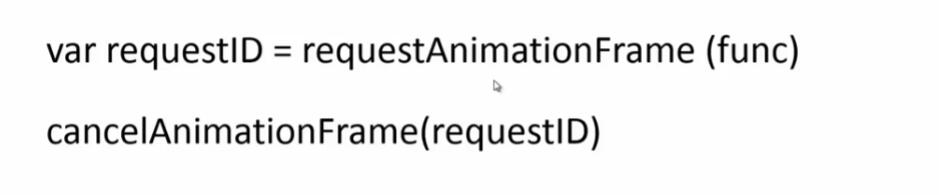
requestAnimationFrame(根据屏幕刷新频率定时)

音频和视频
多媒体格式兼容性
var a = new Audio();a.canPlayType("audio/nav");// 支持返回"maybe | probably",不支持返回空字符串。
控制多媒体播放
| 函数 | 说明 |
|---|---|
load() |
加载媒体内容 |
play() |
开始播放 |
pause() |
暂停播放 |
playbackRate |
播放速度 |
currentTime |
播放进度 |
volume |
音量 |
muted |
静音 |
查询多媒体状态
| - | - |
|---|---|
paused |
暂停 |
seeking |
跳转 |
ended |
播放完成 |
duration |
媒体时长 |
initialTime |
媒体开始时间 |
多媒体相关事件
canvas
基本用法:
<canvas id="tutorial" width="300" height="150"></canvas>
渲染上下文:
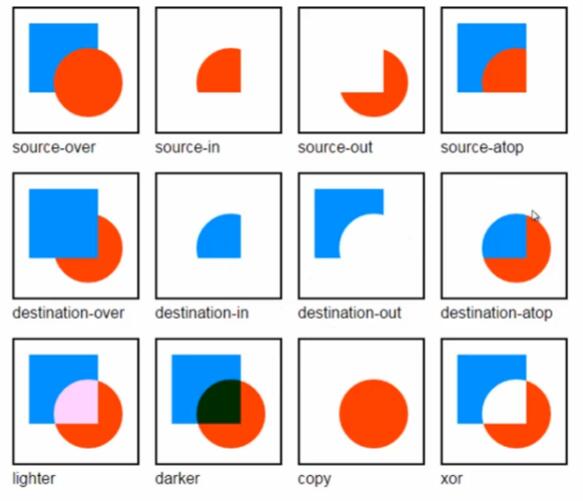
var canvas = document.getElementById("tutorial");var ctx = canvas.getContext("2d");ctx.globalCompositeOperation = "destination-over";

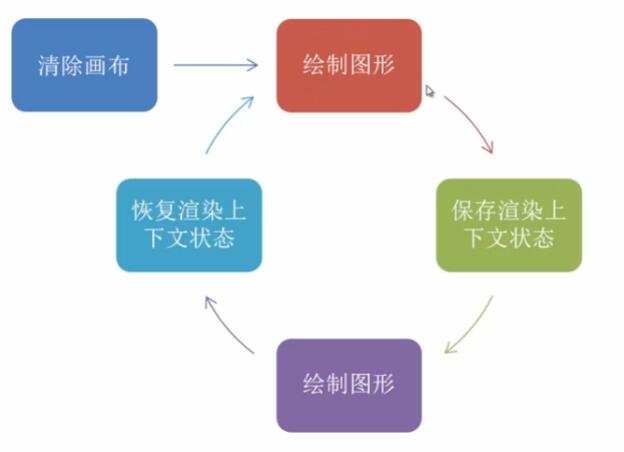
基本绘制的步骤

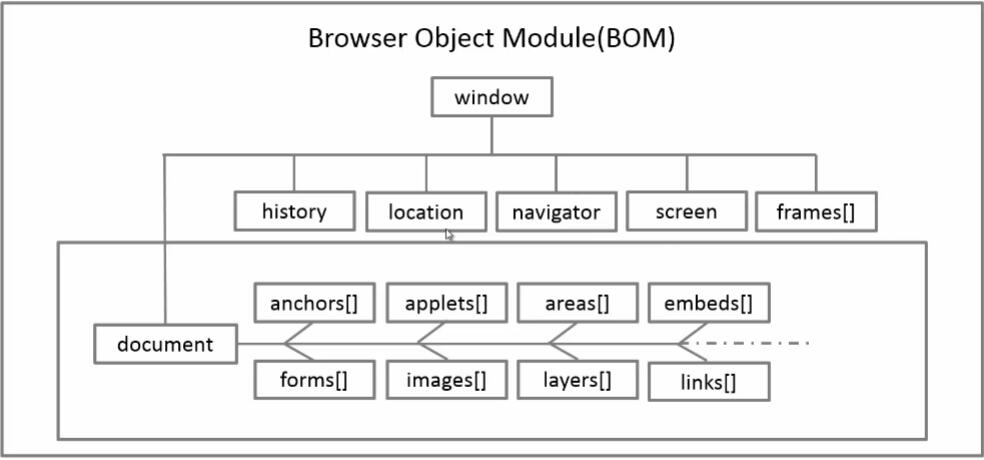
BOM
结构图

属性
| 属性名 | 描述 |
|---|---|
| navigator | 浏览器信息 |
| location | 浏览器定位和导航 |
| history | 窗口浏览器历史 |
| screen | 屏幕信息 |
location主要属性和方法:
location.hostname返回 web 主机的域名
location.pathname返回当前页面的路径和文件名
location.port返回 web 主机的端口 (80 或 443)
location.protocol返回所使用的 web 协议(http:// 或 https://)
assign(url)载入新的url,记录浏览历史
replace(url)载入新的url,不记录浏览历史
reload()重载当前页
history主要方法:(参数为整数)
back() // 返回
forward() // 前进
go(index) // 到index
方法
| 方法名 | 描述 |
|---|---|
alert(),confirm(),prompt() |
三种对话框 |
setTimeout(),setInterval() |
计时器 |
open(),close() |
开新窗口,关闭窗口 |
