@hx
2018-04-14T15:21:27.000000Z
字数 3832
阅读 1433
CSS笔记
前端
样式选择器
- 标签选择器
- 类选择器:
. - ID选择器:
# - 子(后代)选择器:
>空格(后代) - 相邻兄弟选择器:
+ - 通用兄弟选择器:
~ - 通用选择器:
*匹配所有html标签 - 属性选择器:
[att=val],如#id{}等价于id=idName{}和.className{}等价于class~=className{},都是特例。
[att^=val]:以val开头;[att$=val]:以val结尾;[att*=val]:包含val... - 伪类选择器:给html不存在的标签(标签的某种状态)设置样式。
a:link{color: gray;} //未访问a:visited{color: red;} //已访问a:hover{color: green;} //鼠标悬停a:active{color: orange;} //选中激活时
类选择器和ID选择器的区别:
1、ID选择器只能在文档中使用一次。与类选择器不同,在一个HTML文档中,ID选择器只能使用一次,而且仅一次。而类选择器可以使用多次。
2、可以使用类选择器词列表方法为一个元素同时设置多个样式。我们可以为一个元素同时设多个样式,但只可以用类选择器的方法实现,ID选择器是不可以的(不能使用 ID 词列表)。子选择器和包含选择器的区别:
子选择器(child selector)仅是指它的直接后代,或者你可以理解为作用于子元素的第一代后代。而后代选择器是作用于所有子后代元素。包含选择器通过空格来进行选择,而子选择器是通过“>”进行选择。
总结:>作用于元素的第一代后代,空格作用于元素的所有后代。当你想为html中多个标签元素设置同一个样式时,可以使用分组选择符(,),如下代码为右侧代码编辑器中的h1、span标签同时设置字体颜色为红色:
h1,span{color:red;}它相当于下面两行代码:h1{color:red;}span{color:red;}权值
标签的权值为1,类选择符的权值为10,ID选择符的权值最高为100。例如下面的代码:
p{color:red;} /*权值为1*/p span{color:green;} /*权值为1+1=2*/.warning{color:white;} /*权值为10*/p span.warning{color:purple;} /*权值为1+1+10=12*/#footer .note p{color:yellow;} /*权值为100+10+1=111*/
注意:还有一个权值比较特殊--继承也有权值但很低,有的文献提出它只有0.1,所以可以理解为继承的权值最低。
格式化排版

元素分类
常用的块状元素有:
<div>、<p>、<h1>...<h6>、<ol>、<ul>、<li>、<dl>、<table>、<address>、<blockquote> 、<form>
常用的内联元素有:
<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>
常用的内联块状元素有:
<img>、<input>
将块状元素转换为内联元素:{display:inline;}
将内联元素转换为块状元素:{display:block;}
转换为inline-block元素:{display:inline-block;}
块状元素(block)
特点:
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。(真霸道,一个块级元素独占一行)
2、元素的高度、宽度、行高以及顶和底边距都可设置。
3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。内联元素(行内元素,inline)
特点:
1、和其他元素都在一行上;
2、元素的高度、宽度及顶部和底部边距不可设置;
3、元素的宽度就是它包含的文字或图片的宽度,不可改变。内联块状元素(inline-block)
同时具备内联元素和块状元素的特点。
特点:
1、和其他元素都在一行上;
2、元素的高度、宽度、行高以及顶和底边距都可设置。
盒模型

边框(border)
属性:粗细,样式,颜色。
border-width:2px;(thin细 | medium中 | thick粗(但不是很常用),最常还是用像素(px))
border-style:solid;(dashed虚线,dotted点线,solid实线)
border-color:red;(十六进制颜色,#888)
单独设置边框
div{border-bottom 底:1px solid red;border-top 上:1px solid red;border-right 右:1px solid red;border-left 左:1px solid red;}
填充(padding)
元素内容与边框之间是可以设置距离的,称之为“填充”。填充也可分为上、右、下、左(顺时针)。
边界(margin)
元素与其它元素之间的距离可以使用边界来设置。边界也是可分为上、右、下、左。
padding在边框里,margin在边框外。
布局模型
流动模型(flow)
默认的网页布局模型
1、块状元素都会在所处的包含元素内自上而下按顺序垂直延伸分布,因为在默认状态下,块状元素的宽度都为100%。实际上,块状元素都会以行的形式占据位置。
2、在流动模型下,内联元素都会在所处的包含元素内从左到右水平分布显示。(内联元素可不像块状元素这么霸道独占一行)
浮动模型(float)
默认宽度为内容宽度,半脱离文档流(对元素,脱离文档流;对内容,在文档流)
.clearfix:after{ //清除float元素,clear属性指定段落的左侧或右侧不允许浮动的元素。content: 0;display: block;clear: both;height: 0px;overflow: hidden;visibility: hidden;}// 或者语法:clear : none | left | right | both取值:none : 默认值。允许两边都可以有浮动对象left : 不允许左边有浮动对象right : 不允许右边有浮动对象both : 不允许有浮动对象
层模型(layer)
CSS定义了一组定位(positioning)属性来支持层布局模型。
相对定位(
position: relative)
仍在文档流,相对于其原来的位置。绝对定位(
position: absolute)
绝对于其父元素(或)位置,默认宽度为内容宽度,脱离文档流,参照物为第一个定位祖先或者根元素(html)。固定定位(
position: fixed)
参照物为视窗。
弹性布局(flex)
flex item在文档流中的直接子元素。
方向
| 属性 | 描述 | 图片 |
|---|---|---|
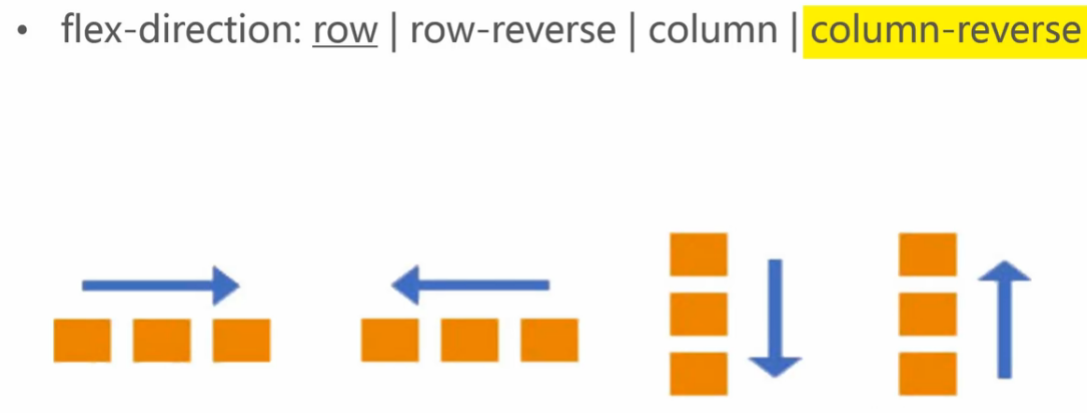
| flex-direction | 指定了弹性容器中子元素的排列方式 |  |
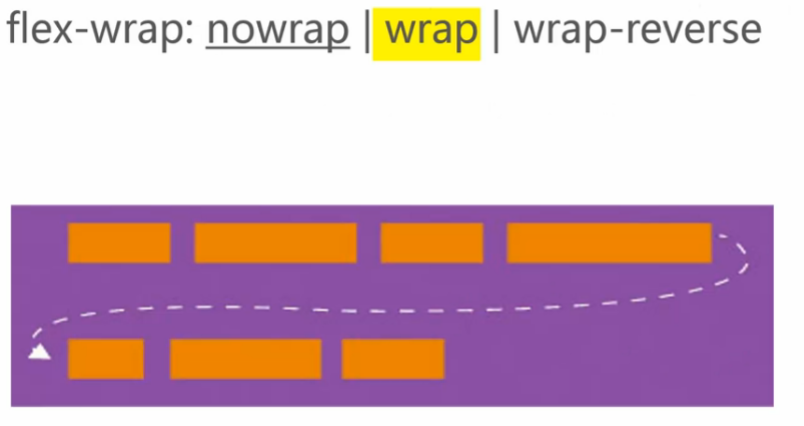
| flex-wrap | 设置弹性盒子的子元素超出父容器时是否换行。 |  |
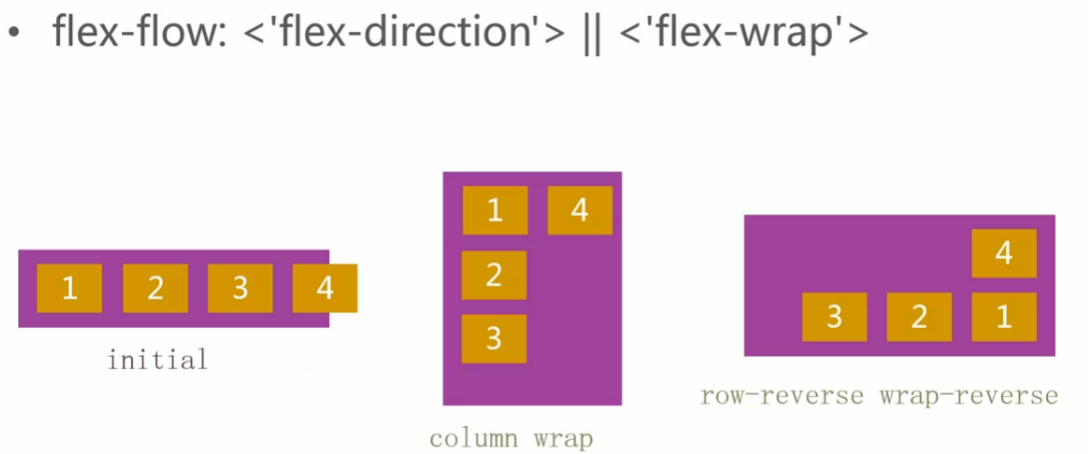
| flex-flow | flex-direction 和 flex-wrap 的简写 |  |
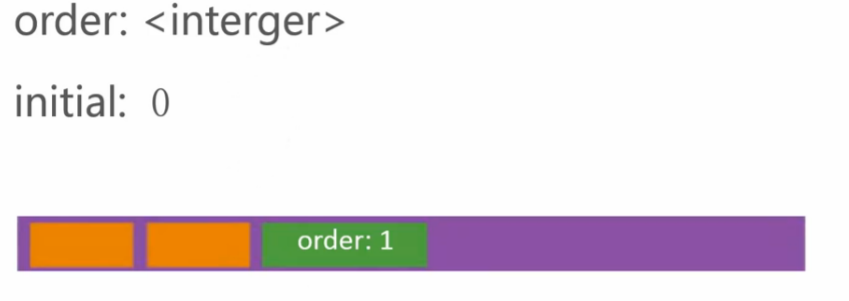
| order | 设置弹性盒子的子元素排列顺序。 |  |
弹性
| 属性 | 描述 | 图片 |
|---|---|---|
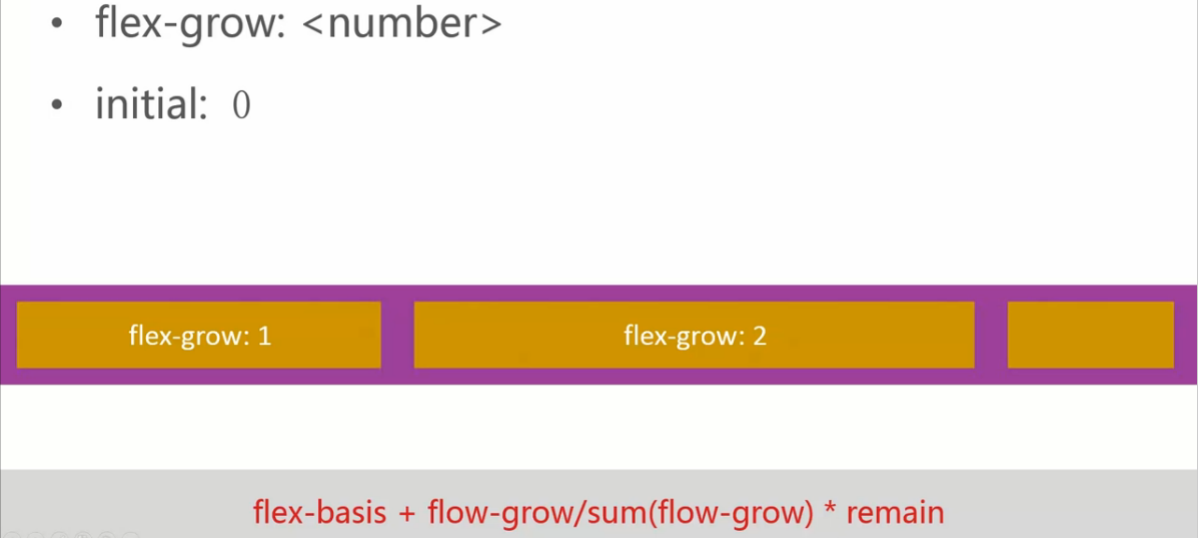
flex-grow |
一个数字,规定项目将相对于其他灵活的项目进行扩展的量。 |  |
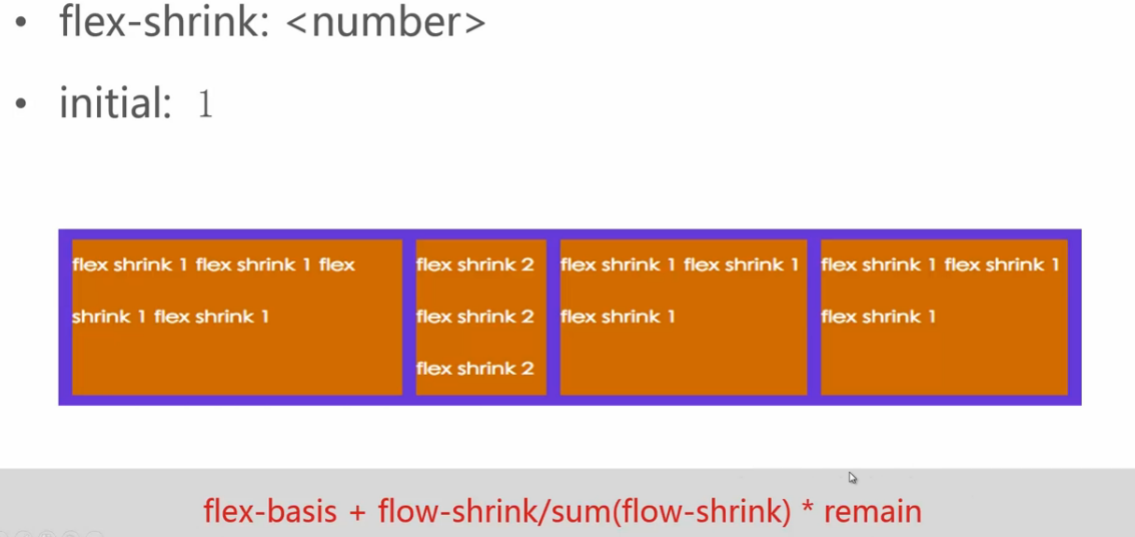
flex-shrink |
一个数字,规定项目将相对于其他灵活的项目进行收缩的量。 |  |
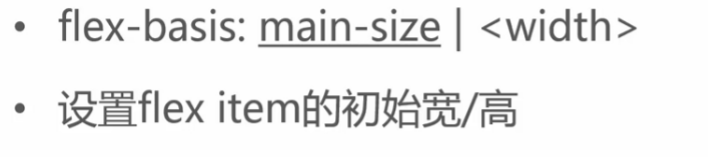
flex-basis |
项目的长度。合法值:"auto"、"inherit" 或一个后跟 "%"、"px"、"em" 或任何其他长度单位的数字。 |  |
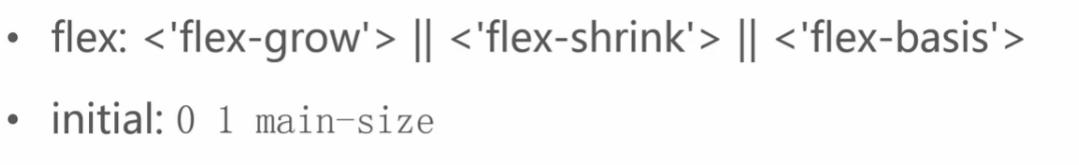
| flex | 设置弹性盒子的子元素如何分配空间。 |  |
对齐
| 属性 | 描述 | 图片 |
|---|---|---|
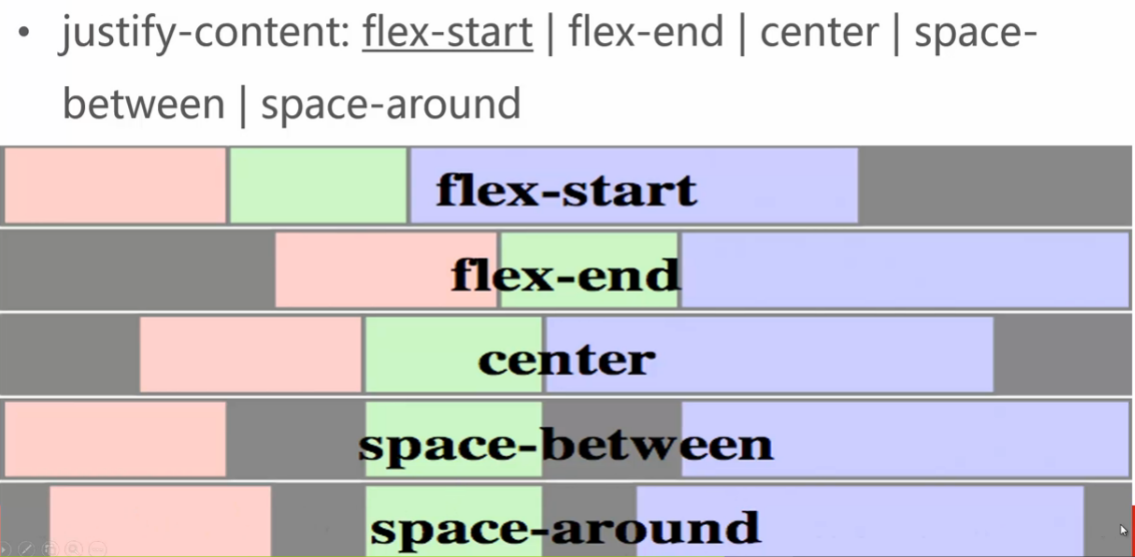
| justify-content | 设置弹性盒子元素在主轴(横轴)方向上的对齐方式。 |  |
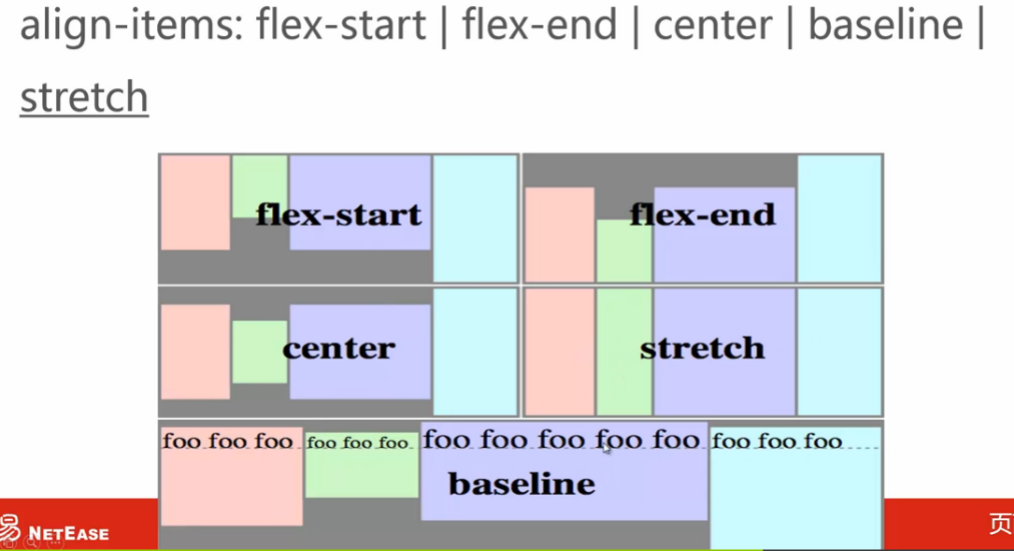
| align-items | 设置弹性盒子元素在侧轴(纵轴)方向上的对齐方式。 |  |
| align-self | 在弹性子元素上使用。覆盖容器的 align-items 属性。 |  |
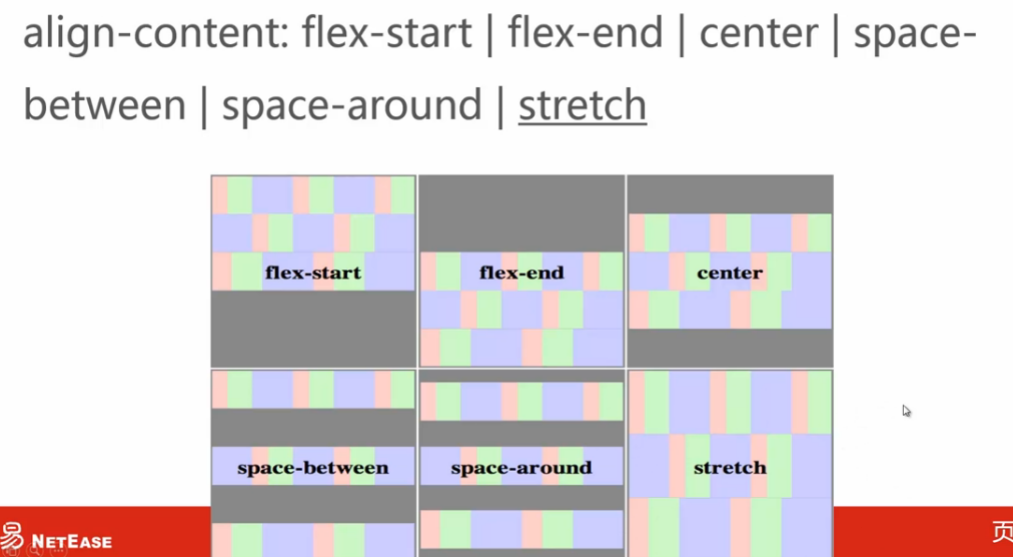
| align-content | 修改 flex-wrap 属性的行为,类似align-items,但不是设置子元素对齐,而是设置行对齐 |  |

CSS Reset
清除默认样式
全局样式定义
<link rel="stylesheet" herf="reset.css">一定要放在第一个。
或者用"normalize.css"要更中庸些。
布局解决方案
居中布局
水平居中
table + margin

absolute + transform

flex + justify-content


垂直居中
table-cell + vertical-align

absolute + transform

flex + align-items

水平垂直居中
absolute + transform

flex + justify-content + align-items

多列布局
定宽和自适应
float + margin

float + overflow

table

flex(性能较差)

多列定宽 + 一列自适应

不定宽与自适应
float + overflow

table

flex

等分
table

flex

全屏布局
position

flex

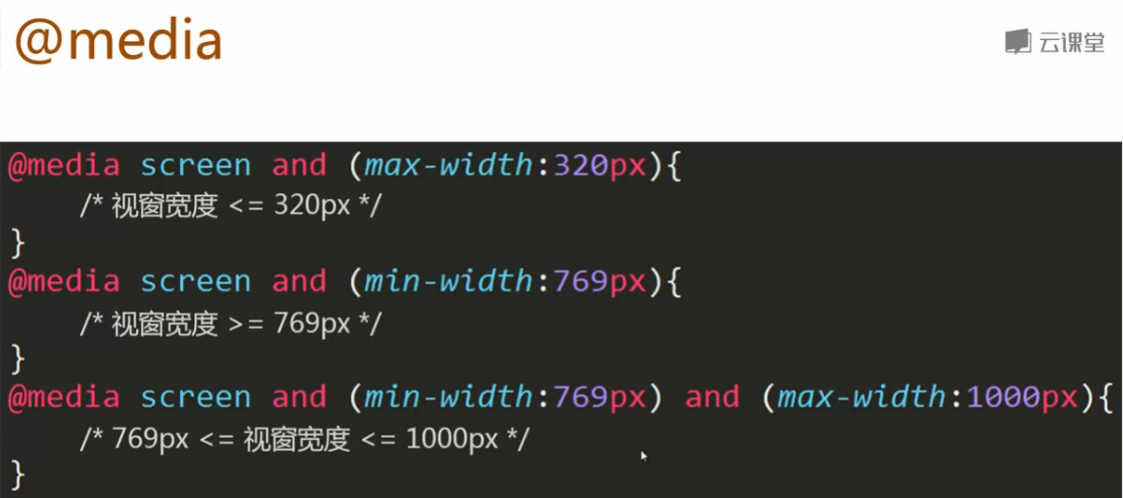
响应式
<meta name="viewport"content="width=device-width, initial-scale=1.0, user-scalable=no"/>

页面优化


