@mircode
2016-08-15T09:28:18.000000Z
字数 6314
阅读 706
前端笔试题目-1
html js css 性能
一、HTML题目
今天的HTML部分,我想主要弄清楚几个问题,DOCTYPE,怪异模式,标准模式,Content-Type,HTML,XHTML。
1、DOCTYPE(文档类型) 的作用是什么?
此标签可告知浏览器文档使用哪种HTML或XHTML规范。该标签可声明三种DTD类型,分别表示严格版本、过渡版本以及基于框架的HTML文档。
HTML5 中只有一种文档类型:
<!DOCTYPE html>
HTML4.01 中三种文档类型:Strict、Transitional以及Frameset。
<!--HTML 4.01 Strict:该 DTD 包含所有 HTML 元素和属性,但不包括展示性的和弃用的元素(比如 font)。不允许框架集(Framesets)。--><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"><!--HTML 4.01 Transitional:该 DTD 包含所有 HTML 元素和属性,包括展示性的和弃用的元素(比如 font)。不允许框架集(Framesets)。--><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN""http://www.w3.org/TR/html4/loose.dtd"><!--HTML 4.01 Frameset:允许框架集内容--><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN""http://www.w3.org/TR/html4/frameset.dtd">
XHTML1.0中三种文档类型:Strict、Transitional以及Frameset。
<!--XHTML 1.0 Strict--><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><!--XHTML 1.0 Transitional--><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><!--XHTML 1.0 Frameset--><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
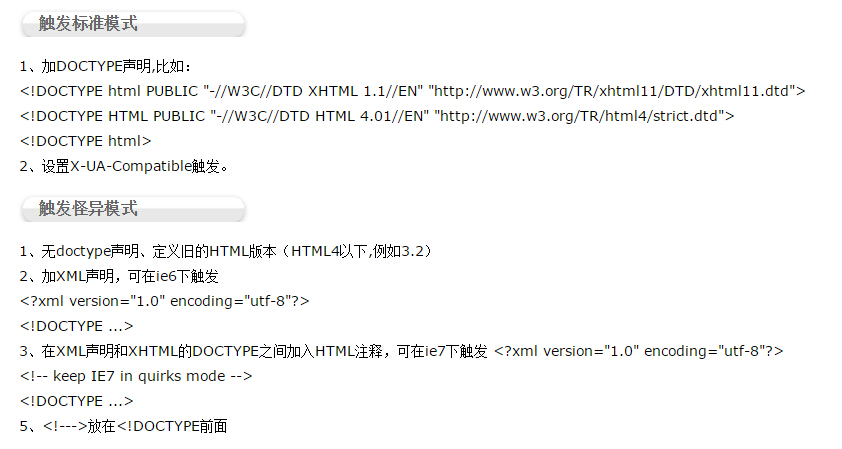
2、浏览器标准模式 (standards mode) 和怪异模式 (quirks mode) 之间的区别是什么?
浏览器从服务端获取网页后会根据文档的DOCTYPE定义显示网页,如果文档正确定义了DOCTYPE浏览器则会进入标准模式(Standards Mode),否则浏览器会进入怪异模式或混杂模式(Quirks mode)。
浏览器开发初期W3C倡导的网页标准并不流行,因此浏览器有独特的对网页标签或属性的解析模式,随着日后网页标准的流行,浏览器增加了对新标准的支持(Standards Mode),但又没有放弃对原有模式的兼容(Quirks mode),这就是浏览器多种表现模式的来源。
浏览器是如何更具DOCTYPE触发标准模式和怪异模式的?

3、HTML 和 XHTML 有什么区别?
1、XHTML 元素必须被正确地嵌套。
2、XHTML 元素必须被关闭。
3、标签名必须用小写字母。
4、XHTML 文档必须拥有根元素。
所有的 XHTML 元素都必须被正确地嵌套,XHTML必须拥有良好的结构,所有的标签必须小写,并且所有的 XHTML 元素必须被关闭。所有的 XHTML 文档必须拥有 DOCTYPE 声明,并且 html、head、title 和 body 元素必须存在。虽然代码更加的优雅,但缺少容错性,不利于快速开发。
4、如果页面使用 'application/xhtml+xml' 会有什么问题吗?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-Hans"><head><meta http-equiv="Content-Type" content="application/xhtml+xml;charset=utf-8" /></head>
如果使用application/xhtml+xml因特网媒体类型,浏览器会按照xml的语法来解析,这就是xhtml的本意:用xml让html严格起来。
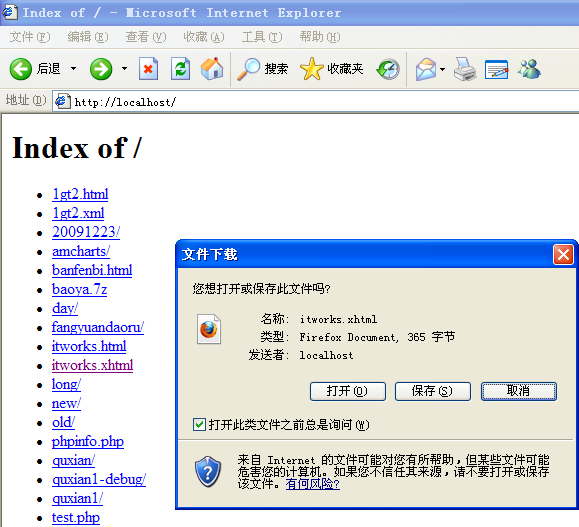
如果Content-Type为,application/xhtml+xml,那么在IE中,将无法解析文档。将出现如下图

这里需要说明一点的是,如果DOCTYPE声明为XHTML文档类型,但是我们可以通过Content-Type来设置浏览器如何解析这个文档,如果Context Type位置为text/html,那么IE6,IE7,IE8将按照HTML格式解析XHTML文档。
因为IE没有XHTML解析器,所以他无法使用XHTML解析器解析XHTML文档,可以使用HTML解析器解析XHTML文档。
二、CSS题目
今天的CSS部分,主要考察几个方面:盒模型,定位,浮动。
1、介绍一下CSS的盒子模型?
1、有两种, IE 盒子模型、标准 W3C 盒子模型;
IE的content部分包含了 border 和 pading;
2、盒模型: 内容(content)、填充(padding)、边界(margin)、 边框(border).
CSS3中,content-box代表着标准和模型,context-box代表着IE盒模型。
box-sizing: content-box|border-box|inherit;


从图中,我们可以发现。标准盒模型和IE盒模型的区别在于,盒子的高度。
IE里面,如果设置一个盒子的高度为40px的话,其实这里包含了content的高度,padding的高度和border的高度。
2、列出display的值,说明他们的作用?
block:象块类型元素一样显示。
none:缺省值。象行内元素类型一样显示。
inline-block:象行内元素一样显示,但其内容象块类型元素一样显示。
list-item:象块类型元素一样显示,并添加样式列表标记。
3、position的值, relative和absolute定位原点是?
absolute:生成绝对定位的元素,相对于static定位以外的第一个父元素进行定位。
fixed:(老IE不支持) 生成绝对定位的元素,相对于浏览器窗口进行定位。
relative:生成相对定位的元素,相对于其正常位置进行定位。
static:默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right z-index 声明)。
inherit:规定从父元素继承 position 属性的值。
4、CSS 选择符有哪些?优先级算法如何计算? CSS3新增伪类有那些?
选择器:
1.id选择器( # myid)
2.类选择器(.myclassname)
3.标签选择器(div, h1, p)
4.相邻选择器(h1 + p)
5.子选择器(ul > li)
6.后代选择器(li a)
7.通配符选择器( * )
8.属性选择器(a[rel = "external"])
9.伪类选择器(a: hover, li: nth - child)
优先级:
!important > id > class > tag
important 比 内联优先级高
CSS3选择器
参照:CSS选择器列表
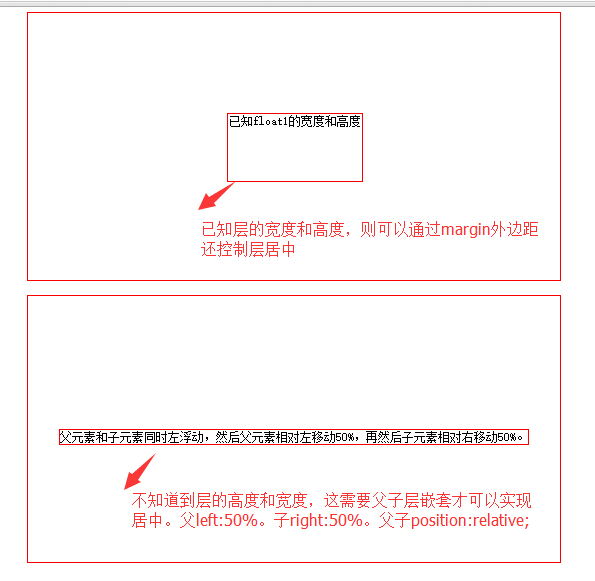
5、如何居中div?如何居中一个浮动元素?
关于元素居中的问题,明天我会整理一个专题给你看看,因为有很多种情况。
//给div设置一个宽度,然后添加margin:0 auto属性div{width:200px;margin:0 auto;}
// 居中一个浮动元素:已知元素的高度和宽度<div class="div"><div class="float1">已知float1的宽度和高度</div></div><style type="text/css">.div{width:800px;height:400px;margin:0 auto;border:1px solid red;}/*** 可以确定层的宽度:** 1、设置容器的浮动方式为相对对定位* 2、然后确定容器的宽高: 宽200px 高 100px 的层* 3、然后设置层的外边距: margin:-50px 0 0 -100px;*/.float1{height:100px;width:200px;border:1px solid red;float:left;position:relative;margin:-50px 0 0 -100px;left:50%;top:50%;}</style>// 居中一个浮动元素:未知元素的高度和宽度<div class="div"><div class="float2parent"><div class="float2child">父元素和子元素同时左浮动,然后父元素相对左移动50%,再然后子元素相对右移动50%。</div></div></div><style>/*** 不可以确定层的宽度:** 1、设置父子定位为relative* 2、父元素和子元素同时左浮动* 3、然后父元素相对左移动50%* 4、然后子元素相对右移动50%*/.float2parent{float:left;position:relative;left:50%;top:50%;}.float2child{border:1px solid red;position:relative;float:left;right:50%;bottom:50%;}</style>

三、JS题目
1、事件
参照:事件总结
2、什么闭包,闭包有什么用?
闭包是在某个作用域内定义的函数,它可以访问这个作用域内的所有变量。
闭包作用域链通常包括三个部分:
1、函数本身作用域。
2、闭包定义时的作用域。
3、全局作用域
闭包常见用途:
1、创建特权方法用于访问控制
2、事件处理程序及回调
3、异步编程(15年百度笔试题目)
参照:JS中异步编程的4种方法
四、性能题目
所有性能优化的问题,基本上都可以围绕雅虎提出了的14条优化方案来解决(实际上是34条),这里先学习14条。理解和掌握这14条优化方案很重要。
1、雅虎14条军规
参考:雅虎军规
1、尽可能的减少HTTP的请求数,合并CSS和JS,以及图片(css sprites)等。
2、使用CDN(Content Delivery NetWork)
3、添加 Expires投(或者Cache-control)
4、Gzip组件
5、将CSS样式放在页面的上方
6、将脚本移动到底部(包括内联的)
7、避免使用CSS中的Expressions
8、将JavaScript和CSS独立成外部文件
9、减少DNS查询
在Hao123主页中,通过dns-prefetch,来减少DNS查询
<!--开启DNS预解析--><meta http-equiv="x-dns-prefetch-control" content="on"><!--设置需要预解析的域名--><link rel="dns-prefetch" href="https://gss0.bdstatic.com" /><link rel="dns-prefetch" href="https://gss1.bdstatic.com" /><link rel="dns-prefetch" href="https://gss2.bdstatic.com" /><link rel="dns-prefetch" href="https://gss3.bdstatic.com" />
需要注意的是,预解析的域名下通常是存储了js、css、图片等静态资源,并且这些资源必定会在当前页面的下一个页面要加载。否则会添加预解析标签会造成DNS查询次数反而增加,造成访问更慢。
DNS Prefetch只需要在用户在第一次打开网站时使用即可,没有必要每个页面都使用DNS Prefetch,否则就是重复DNS读取了,反而还无形中增加了DNS查询的次数,效果适得其反。
10、压缩JavaScript和CSS(包括内联的)
11、避免重定向
12、移除重复脚本
13、配置实体标签(ETags)
参考:浏览器缓存详解
14、使用AJAX缓存
五、其他题目
1、渐进增强和优雅降级的区别?
渐进增强 progressive enhancement:针对低版本浏览器进行构建页面,保证最基本的功能,然后再针对高级浏览器进行效果、交互等改进和追加功能达到更好的用户体验。从被所有浏览器支持的基本功能开始,逐步地添加那些只有新式浏览器才支持的功能,向页面增加无害于基础浏览器的额外样式和功能的。当浏览器支持时,它们会自动地呈现出来并发挥作用。
优雅降级 graceful degradation:一开始就构建完整的功能,然后再针对低版本浏览器进行兼容。Web站点在所有新式浏览器中都能正常工作,如果用户使用的是老式浏览器,则代码会检查以确认它们是否能正常工作。由于IE独特的盒模型布局问题,针对不同版本的IE的hack实践过优雅降级了,为那些无法支持功能的浏览器增加候选方案,使之在旧式浏览器上以某种形式降级体验却不至于完全失效。
区别:优雅降级是从复杂的现状开始,并试图减少用户体验的供给,而渐进增强则是从一个非常基础的,能够起作用的版本开始,并不断扩充,以适应未来环境的需要。降级(功能衰减)意味着往回看;而渐进增强则意味着朝前看,同时保证其根基处于安全地带。
参考:渐进增强和优雅降级
2、浏览器同一时间可以从一个域名下载多少资源?
这个专业的说法叫“浏览器并发请求数”。意即,同一时间针对同一域名下的请求有一定数量限制。超过限制数目的请求会被阻止。

目前的话,所有浏览器的并发数目一般限制在10以内。
