@mircode
2016-07-14T02:49:19.000000Z
字数 3822
阅读 766
Gulp vs FIS vs FIS-PLUS vs Her
gulp fis fis-plus her
一、序言
本来只是打算简单串讲一下简单的知识点,在领导的鼓励和引导下,写了一点自己的总结和思考。
在刚来百度的时候,一直有一个疑问,已经有gulp这样的工具了,为什么还要自己搞出一套FIS(包括后续衍生出的FIS+,Her)。通过这一段时间的学习和摸索,自己总结了一下自己的观点和看法。
我们先把结论放到这里,之后一一验证。
- Gulp只是一个自动化的构建工具,相对FIS没有工程化的理念。
- FIS在Gulp基础上,提出了一个页面组件化的最佳实践方案(Fis实际上并没有实现组件化,只是提供了一些底层支持),而FIS+针对这种方案(也可以叫做规范),做了实现。
- Her也是实现了FIS所要求的规范,一定程度上来说FIS+和Her很雷同。
二、工具比较
作比较之前,我们先看一下FIS官网如何定义FIS这门工具的。
FIS是专为解决前端开发中自动化工具、性能优化、模块化框架、开发规范、代码部署、开发流程等问题的前端工程化构建工具。
我们分三个对比这几个工具,看看各自解决了那些问题。
- 自动化:自动化工具,代码部署
- 工程化:模块化框架,开发规范,开发流程
- 性能优化:性能优化(主要是针对Bigpipe、Quickling、BigRender等方面。其他方面诸如:CDN加速,合并压缩文件减少HTTP请求带宽和请求数量等常用优化手段,这里就不做比较说明了)
| 名称 | 自动化 | 工程化 | 性能优化 | ||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| 压缩 | 合并 | 定位 | 版本 | 打包部署 | 静态资源管理 | 组件化 | 延迟渲染、加载等 | ||||
| Gulp | |||||||||||
| FIS | |||||||||||
| FIS+ | |||||||||||
| Her | |||||||||||
说明:这里的资源包括HTML,CSS,JS以及图片
针对这个表格,我们将探讨两个问题:
百度开源的FIS和FIS+,是如何实现前端构建工程化的。
Her在FIS基础上做了哪些前端的优化。
三、工程化
这里的工程化是指我们可以安照一定的规范去开发和维护软件。对于一个大型的软件项目来说,这里不仅仅是前端领域,模块化开发和维护,是现在主流的思想和实现方式。其实,说白了也就是分而治之。
模块化
模块化应该是前端开发中,“分治”最细粒度的划分。对于JS模块化来说,现在有各种的模块化方案,包括AMD、CMD、UMD等等,各种详情不在多说,相信做前端开发的你一定知道,不行了就脑补百度吧。同样的CSS模块化开发也有诸多的方案,如Less,Sass等等都可以实现CSS的模块开发。但是对于一个大型的Web项目来说,只是做做这些是远远不够的。这些方案没有解决如果组件化的开发和维护一个页面。这也就是UI的“分治”。
组件化
概述
下图,就是UI“分治”的一种展现。也就是FIS所倡导的组件化的理念。

简单解读一下组件:
页面上每一个可以拥有独立意义的区域,我们都可以分割成一个组件。
每种组件对应一个工程目录,方便就近维护。
类似模块,组件和组件之前可以相互的组合。
组件化开发具有较高的通用性,无论是前端渲染的单页面应用,还是后端模板渲染的多页面应用,组件化开发的概念都能适用。组件HTML部分根据业务选型的不同,可以是静态的HTML文件,可以是前端模板,也可以是后端模板,不同的技术选型决定了不同的组件封装和调用策略。

示例
一个站点,由多个页面组成。页面就相当于一个容器,可以包含多个组件。
每个组件依赖于JS,CSS,HTML,图片等资源。

目录结构

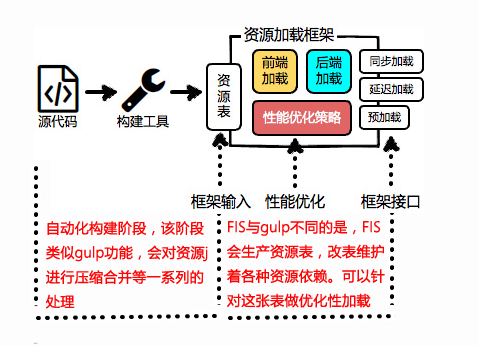
静态资源管理
页面组件化之后,

资源表就是一个JSON文件,记录的各个资源依赖,位置等信息。
{
"a.js": {
"url": "/static/js/a.5f100fa.js",
"dep": [ "b.js", "a.css" ]
},
"a.css": {
"url": "/static/css/a.63cf374.css",
"dep": [ "button.css" ]
},
"b.js": {
"url": "/static/js/b.97193bf.js"
},
"button.css": {
"url": "/static/css/button.de33108.js"
}
}
而资源加载框架则提供一些资源引用的API,让开发者根据id来引用资源,替代静态的script/link标签来收集、去重、按需加载资源。
因为有了资源表,我们可以很方便的控制资源加载,通过各种手段在运行时计算页面的资源使用情况,从而获得最佳加载性能。比如:按需加载、延迟加载、预加载、Bigpipe、Quickling、BigRender等性能优化手段都可以基于此来实现。
综述
FIS不仅可以向gulp一样,作为一个构建工具使用。同时也提出了自己对前端构建最有方案的设想。总结一下也就是组件化开发与资源管理。
关于组件化开发和资源管理的一些技术实现细节性问题,我想有时间了,另写一篇博文进行介绍。这里面牵扯的问题还是比较多的,这里就不大篇幅介绍了。
四、性能优化
Her概述
从Her的GitHub网址上,可以知道Her已经兼容FIS-PLUS了,说明Her也实现了FIS的构想。能够完成页面的组件化和资源管理,关于Her的使用细节,在PPT里面已经有介绍了,大家估计也都清楚了。这里我们简单说说,Her怎么实现前端优化的。
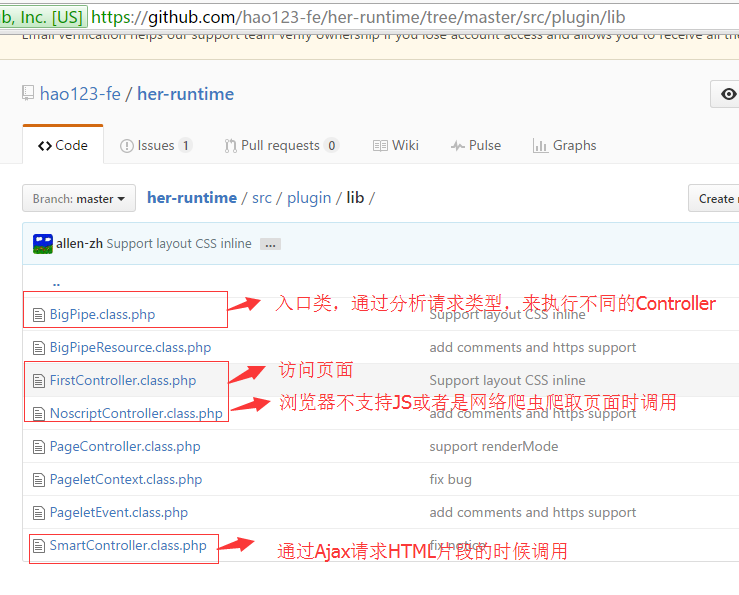
Her由编译工具、后端输出控制和前端渲染控制组成,目前提供了基于PHP和Smarty的实现。
- 后端输出控制
FirstController:处理基础页请求
QuicklingController:Quickling请求
NoScriptController: NoScript请求
FirstControllerFirstController为Pagelet提供了server|lazy|default|none4种输出模式,方便实现核心(首屏)模块优先输出、非核心模块延迟输出,模块开关等。
Quickling请求,就是通过Ajax请求HTML片段包括对应的资源,然后将数据输出到页面上。
NoScript请求,主要用于浏览器不支持JS或者是网络爬虫爬取页面时,使用正常的流式输出
- 前端渲染控制
实现了 Pagelet 按需加载、渲染,资源及其依赖加载、资源动态化打包等。
- default模式:将HTML输出到注释,让过通过JS填充到DOM对象中。
- server模式:将HTML输出到HTML页面,同时将beforedisplay依赖加载到上下文中
- lazy模式:只输出占位符,然后通过Bigpipe.fetch接口加载对应HTML内容
- none模式:不输出,直接跳过 pagelet,可通过条件判断控制是否输出
GitHub上关于Pagelet的前端渲染控制和后端渲染控制,文档写的不是很不清楚,这里通过阅读源码重新梳理一下


- 4中模式的使用场景
当我们请求一个页面的时候,我可能可以通过Server模式生成页面的框架
Github文档上说,HTML标签是特殊的厅层Pagelet,这里推测{html}就是使用的类似Server模式,通过Server模式,在服务端生产页面的轮廓代码。然后针对于首屏模块采用default模式输出,针对非首屏模块采用lazy模式输出。针对于页面和用户交互的局部刷新的地方,我们采用quicking求请求刷新内容。
1、server模式生成页面轮廓
<!--注意:html是一种特殊的pagelet,所以才把{html}当做pagelet的server模式来说--><html><head><title>HTML框架<title></head><body><div id="header">我是头部</div><div id="content">我是内容区</div><div id="header">我是尾部</div></body></html>
2、首屏部分default模式加载,非首屏元素lazy方式加载
<div id="content"><!--首屏元素default加载-->{pagelet id="pagelet1"}{/pagelet}{pagelet id="pagelet2"}{/pagelet}{pagelet id="pagelet3"}{/pagelet}<!--非首屏元素lazy加载-->{pagelet id="pagelet4"}{/pagelet}{pagelet id="pagelet5"}{/pagelet}</div>
3、页面中的局部请求
{pagelet id="pagelet2"}<ul><li>tab1<li><li>tab2<li><li>tab3<li></ul><div>(Quickling请求)动态内容,点击tab页签,发送ajax请求对应的页面片段</div>{/pagelet}
- 渲染流程
现在我们回头看一下Her的渲染的示意图是不是很清楚了?
五、拓展阅读
Her这种优化的理念,源于Facebook工程师分享的一篇文章,里面介绍了Facebook关于页面优化做了哪些处理。其中提出了Quickling,PageCache,BigPipe几个概念。更多阅读请移步Pagelet前世今生。
