@a604572782
2015-08-04T01:02:21.000000Z
字数 2129
阅读 2202
MVC开发Markdown编辑器(2)
MVC Markdown
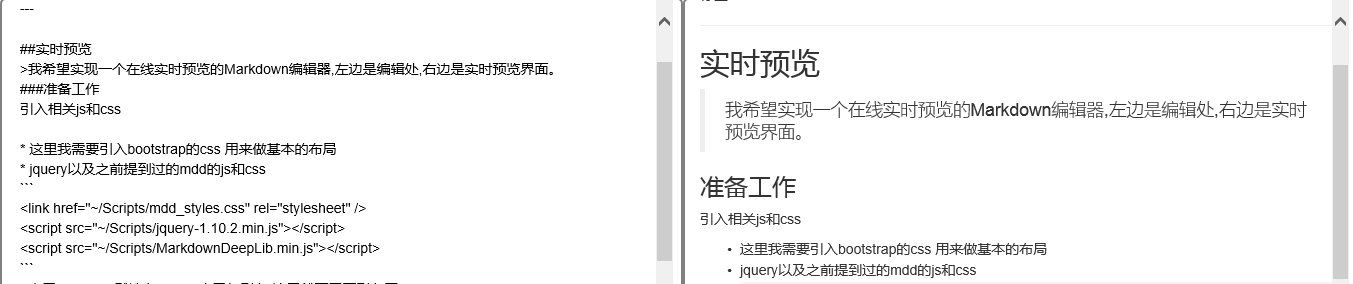
实时预览
我希望实现一个在线实时预览的Markdown编辑器,左边是编辑处,右边是实时预览界面。
准备工作
引入相关js和css
- 这里我需要引入bootstrap的css 用来做基本的布局
- jquery以及之前提到过的mdd的js和css
<link href="~/Scripts/mdd_styles.css" rel="stylesheet" /><script src="~/Scripts/jquery-1.10.2.min.js"></script><script src="~/Scripts/MarkdownDeepLib.min.js"></script>
由于bootstrap默认在Layout中已经引入,这里就不需要引入了
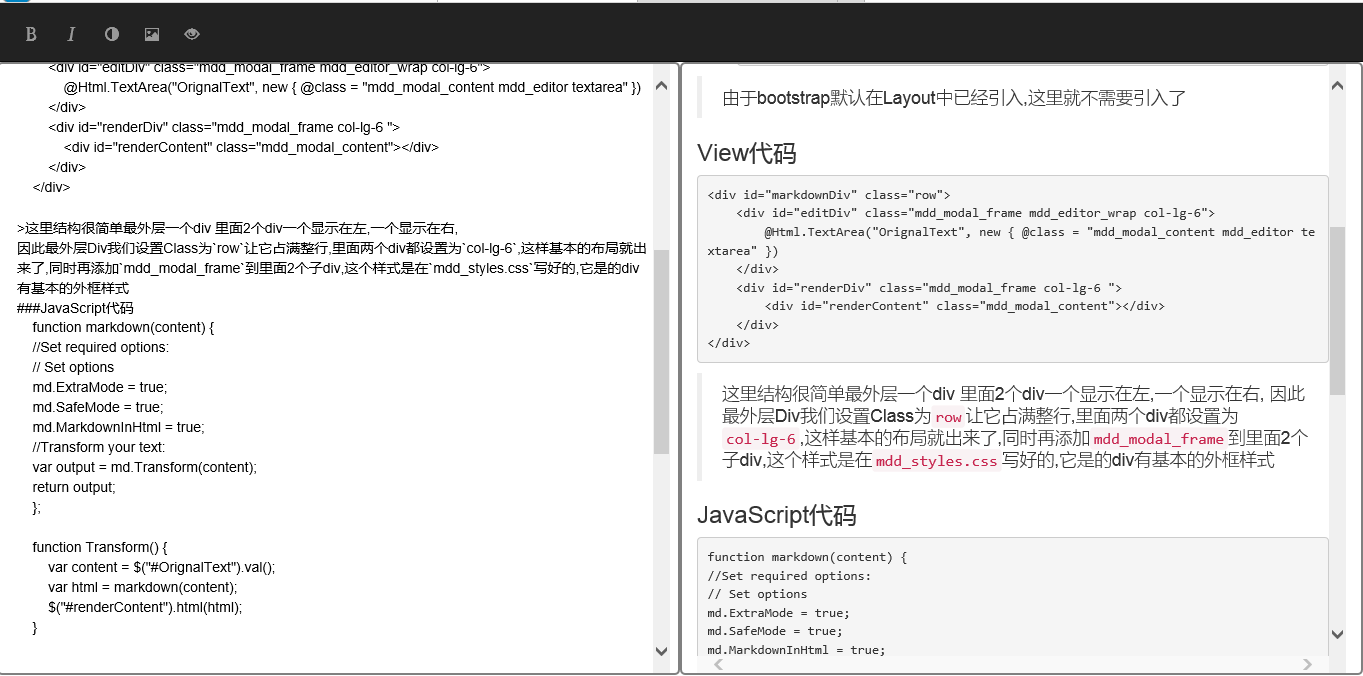
View代码
<div id="markdownDiv" class="row"><div id="editDiv" class="mdd_modal_frame mdd_editor_wrap col-lg-6">@Html.TextArea("OrignalText", new { @class = "mdd_modal_content mdd_editor textarea" })</div><div id="renderDiv" class="mdd_modal_frame col-lg-6 "><div id="renderContent" class="mdd_modal_content"></div></div></div>
这里结构很简单最外层一个div 里面2个div一个显示在左,一个显示在右,
因此最外层Div我们设置Class为row让它占满整行,里面两个div都设置为col-lg-6,这样基本的布局就出来了,同时再添加mdd_modal_frame到里面2个子div,这个样式是在mdd_styles.css写好的,它是的div有基本的外框样式
JavaScript代码
function markdown(content) {//Set required options:// Set optionsmd.ExtraMode = true;md.SafeMode = true;md.MarkdownInHtml = true;//Transform your text:var output = md.Transform(content);return output;};function Transform() {var content = $("#OrignalText").val();var html = markdown(content);$("#renderContent").html(html);}
通过
Transform函数找到需要解析的文本框,将其内容解析并添加到renderContentdiv中
var enterOrignal = false;//鼠标是否在OrigbanText的上var enterRender = false;//鼠标是否在RenderText的上$(function() {$("#OrignalText").click(function() {this.focus();});//本文点击是获取焦点$("#OrignalText").keyup(Transform);$("#OrignalText").scroll(function () {if (enterOrignal){//只有进入OrignalText了才滚动renderContent,var height = ($("#renderContent").height() * 1.0 / $("#OrignalText").height()) * $("#OrignalText").scrollTop();$("#renderContent").scrollTop(height);}});$("#renderContent").scroll(function () {if (enterRender){//只有进入renderContent了才滚动orignal,var height = ($("#OrignalText").height() * 1.0 / $("#renderContent").height()) * $("#renderContent").scrollTop();$("#OrignalText").scrollTop(height);}});$("#OrignalText").mouseenter(function () {enterOrignal = true;//鼠标进入则设置为true});$("#OrignalText").mouseleave(function () {enterOrignal = false;//鼠标离开则设置为false});$("#renderContent").mouseenter(function () {enterRender = true;});$("#renderContent").mouseleave(function () {enterRender = false;});});//滚动条同步滚动});
在页面加载时绑定事件


双向滚动就完成了
