@Otokaze
2018-03-29T00:17:37.000000Z
字数 4654
阅读 753
CSS 笔记
html
CSS 是什么
层叠样式表 (Cascading Style Sheets,缩写为 CSS),是一种 样式表 语言,用来描述 HTML 或 XML(包括如 SVG、XHTML 之类的 XML 分支语言)文档的呈现。CSS 描述了在屏幕、纸质、音频等其它媒体上的元素应该如何被渲染的问题。
CSS 是开放网络的核心语言之一,由 W3C规范 进行标准化。CSS 被分为不同等级:CSS1 现已废弃,CSS2.1 是推荐标准,CSS3 分成多个小模块且正在标准化中。
- CSS 指层叠样式表 (Cascading Style Sheets)
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一
样式解决了一个普遍的问题
HTML 元素原本被设计为用于定义文档内容。通过使用 <h1>、<p>、<table> 这样的标签,HTML 的初衷是表达“这是标题”、“这是段落”、“这是表格”之类的信息。同时文档布局由浏览器来完成,而不使用任何的格式化标签。
由于两种主要的浏览器(Netscape 和 Internet Explorer)不断地将新的 HTML 标签和属性(比如字体标签和颜色属性)添加到 HTML 规范中,创建文档内容清晰地独立于文档表现层的站点变得越来越困难。
为了解决这个问题,万维网联盟(W3C),这个非营利的标准化联盟,肩负起了 HTML 标准化的使命,并在 HTML 4.0 之外创造出样式(Style)。
所有的主流浏览器均支持层叠样式表。
样式表极大地提高了工作效率
样式表定义如何显示 HTML 元素,就像 HTML 3.2 的字体标签和颜色属性所起的作用那样。样式通常保存在外部的 .css 文件中。通过仅仅编辑一个简单的 CSS 文档,外部样式表使你有能力同时改变站点中所有页面的布局和外观。
由于允许同时控制多重页面的样式和布局,CSS 可以称得上 WEB 设计领域的一个突破。作为网站开发者,你能够为每个 HTML 元素定义样式,并将之应用于你希望的任意多的页面中。如需进行全局的更新,只需简单地改变样式,然后网站中的所有元素均会自动地更新。
多重样式将层叠为一个
样式表允许以多种方式规定样式信息。样式可以规定在单个的 HTML 元素中,在 HTML 页的头元素中,或在一个外部的 CSS 文件中。甚至可以在同一个 HTML 文档内部引用多个外部样式表。
层叠次序
当同一个 HTML 元素被不止一个样式定义时,会使用哪个样式呢?
一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,它们的优先级按照出现的顺序依次升高,其中数字 4 拥有最高的优先权。
- 浏览器缺省设置
- 外部样式表
- 内部样式表(位于
<head>标签内部) - 内联样式(在 HTML 元素内部)
其实很容易理解,CSS 的样式层叠就像 Java 中的类继承,子类会获得父类的所有属性和方法,并且子类可以重写父类的方法,子类的重写方法优先级更高。在 CSS 中也是这样,从上往下依次继承,如果有冲突 CSS 属性,则以后面(优先级更高,"子类")的为准,不冲突的则组合起来。
HTML CSS JS 的职责
HTML:专注于文档的内容
CSS:专注于文档的样式
JS:专注于文档的交互
CSS 基础语法
CSS 注释语法:/* 这是 CSS 注释 */。
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
selector {declaration1;declaration2;...;declarationN;}
选择器表示你要将这些 CSS 属性应用到哪些 HTML 元素上,即作用范围;
声明由属性和属性值构成,他们之间使用 : 分隔,多条声明之间使用 ; 分隔。

因此,我们学习的重点就分为两个部分:选择器、CSS属性。
CSS 属性没什么好讲的,就是熟练使用以及记忆,CSS 速查表。
CSS 选择器
元素选择器
直接使用 HTML 元素名,如 strong、span、div,因此也称为标签选择器,不过按照 W3C 标准来说,应该叫做类型选择器。除了使用具体的标签名外,还有一个特殊的元素选择器(通配符选择器)*,表示所有 HTML 元素。
类选择器
通过设置元素的 class 属性,可以为元素指定类名。类名由开发者自己指定。文档中的多个元素可以拥有同一个类名。在写样式表时,类选择器是以英文句号(.)开头的。
ID选择器
通过设置元素的 id 属性为该元素指定 ID。ID 由开发者指定。每个 ID 在文档中必须是唯一的。在写样式表时,ID 选择器是以#开头的。
如果有多条规则指定了相同的属性在同一个元素上,CSS 规定拥有更高确定度的选择器优先级更高。ID选择器比类选择器更具确定度,而类选择器比标签选择器(tag selector)更具确定度。在确定度相同的情况下,写在后面的优先级更高。
你也可以将多个选择器组合起来构成更确定的选择器。比如,选择器.key选中所有 class 属性为 key 的元素,选择器 p.key 选中所有 class 属性为 key 的 <p> 元素。
除了 class 和 id,你还可以用方括号的形式指定其他属性。比如,选择器 [type='button'] 选中所有 type 属性为 button 的元素。
属性选择器
CSS 属性选择器通过已经存在的属性名或属性值匹配元素。常见的几种属性选择器如下:
[attr]
表示带有以 attr 命名的属性的元素。[attr=value]
表示带有以 attr 命名的,且值为"value"的属性的元素。[attr~=value]
表示带有以 attr 命名的属性的元素,并且该属性是一个以空格作为分隔的值列表,其中至少一个值为"value"。[attr|=value]
表示带有以 attr 命名的属性的元素,属性值为"value"或是以"value-"为前缀("-"为连字符,Unicode编码为U+002D)开头。典型的应用场景是用来匹配语言简写代码(如zh-CN,zh-TW可以用zh作为value)。[attr^=value]
表示带有以 attr 命名的,且值是以"value"开头的属性的元素。[attr$=value]
表示带有以 attr 命名的,且值是以"value"结尾的属性的元素。[attr*=value]
表示带有以 attr 命名的,且值包含有"value"的属性的元素。
伪类选择器
CSS 伪类是添加到选择器的关键字,指定要选择的元素的特殊状态。例如,:hover 将在用户悬停在选择器指定的元素上时应用样式。
伪类连同伪元素一起,他们允许你不仅仅是根据文档 DOM 树中的内容对元素应用样式,而且还允许你根据诸如像导航历史这样的外部因素来应用样式(:visited,为例),同样的,可以根据内容的状态(例如在一些表单元素上的 :checked),或者鼠标的位置 (例如 :hover 让你知道是否鼠标在一个元素上悬浮)来应用样式。
伪类和伪元素都不是实际存在 class 和 element,伪类是元素的一些特殊状态(如鼠标悬停的链接),伪元素则是为元素的部分内容设置特定的样式(如段落的第一行)。
:link,未被访问的链接
为了可以正确地渲染链接元素的样式,:link伪类选择器应当放在其他伪类选择器的前面,并且遵循LVHA的先后顺序,即:link—>:visited—>:hover—>:active。:focus伪类选择器常伴随在:hover伪类选择器左右,需要根据你想要实现的效果确定它们的顺序。:visited,已被访问的链接:active,当前激活的链接(鼠标点击与释放之间发生的事件):hover,鼠标悬停的链接:focus,获得焦点的元素:first-child,兄弟节点中的第一个元素:last-child,兄弟节点中的最后一个元素:only-child,属于其父节点的独生子的元素:nth-child(an+b),兄弟节点中的第 an+b 个元素(n 为从 0 开始的整数,a、b 为整数),兄弟节点中的元素下标从 1 开始。示例:
0n+3或3:匹配第 3 个元素1n+0或n:匹配所有的元素2n+0或2n:匹配位置为偶数的元素,可以使用even替代2n+1:匹配位置为奇数的元素,可以使用odd替代3n+4:匹配位置为 4、7、10、13... 的元素
:nth-last-child(an+b),兄弟节点中的第 an+b 个元素(从右往左数起,除此之外,与上面的伪类无区别)。示例:
tr:nth-last-child(-n+4):匹配表格中的最后四个 tr 元素span:nth-last-child(even):匹配所有偶数位置(从后往前)的 span 元素
:first-of-type,兄弟节点中的同类型的第一个元素:last-of-type,兄弟节点中的同类型的最后一个元素:only-of-type,属于其父节点的同类型的独生子元素:nth-of-type(an+b),兄弟节点中的同类型的第 an+b 个元素:nth-last-of-type(an+b),兄弟节点中的同类型的第 an+b 个元素(从后往前):read-only,设置了 readonly 只读属性的元素:read-write,未设置 readonly 的可读可写元素:valid,表单元素中的所有已通过类型验证的元素:invalid,表单元素中的所有未通过类型验证的元素:in-range,input 的 value 在其 min 与 max 范围内的元素:out-of-range,input 的 value 不在其 min 与 max 范围内的元素:default,被默认选中的表单元素:checked,被选中的 radio、checkbox、select的option 元素:required,拥有 required 属性的元素(请求的元素):optional,没有 required 属性的元素(可选的元素):enabled,被启用的所有元素:disabled,被禁用的所有元素:indeterminate,表单中的状态不确定的元素(该属性由JS设置):root,根元素,在 HTML 中,<html>元素即为根元素,除了优先级更高外,它和 html 选择器没有区别:empty,没有子元素的元素(叶结点):target,与当前页面 URL 中的 #target 相同 ID 的元素:lang(zh),语言为 zh 的所有元素,常见的语言有 zh、en:not(selector),所有不被 selector 匹配的元素(否定语义)
伪元素选择器
和伪类一样,伪元素也是非实际存在的元素,但它不是描述处于特殊状态的元素,而是为了给元素的某些部分设置样式。如::first-line伪元素将改变段落第一行的文字样式。伪元素也使用:分隔(CSS3以前),在 CSS3 中,为了与伪类区别开,建议使用::双冒号表示。目前已定义的伪元素有:
::first-letter,块级元素的第一个字母(所处行之前没有其他内容)::first-line,块级元素的第一行文本::before,当前元素的前面,通常与contentCSS属性一起使用,用于添加文本::after,当前元素的后面,通常与contentCSS属性一起使用,用于添加文本::selection,被用户选中的内容(如鼠标选择的内容)
关系选择器
A E:A 的所有后代元素 EA > E:A 的直系后代元素 EB + E:B 的下一个兄弟元素B ~ E:B 后所有的兄弟元素
选择器组合
selector1, selector2, selector3, ..., selectorN { property: value; }
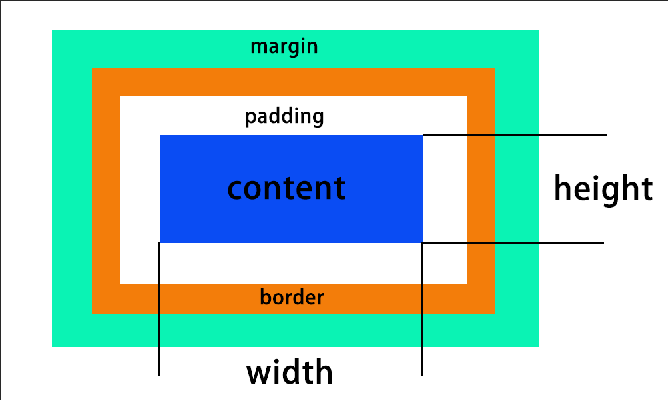
CSS 盒模型