@Otokaze
2018-12-09T08:54:00.000000Z
字数 15808
阅读 893
HTML 笔记
html
HTML 是什么
维基百科:
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。HTML是一种基础技术,常与CSS、JavaScript一起被众多网站用于设计令人赏心悦目的网页、网页应用程序以及移动应用程序的用户界面[1]。网页浏览器可以读取HTML文件,并将其渲染成可视化网页。HTML描述了一个网站的结构语义随着线索的呈现,使之成为一种标记语言而非编程语言。
HTML元素是构建网站的基石。HTML允许嵌入图像与对象,并且可以用于创建交互式表单,它被用来结构化信息——例如标题、段落和列表等等,也可用来在一定程度上描述文档的外观和语义。HTML的语言形式为尖括号包围的HTML元素(如),浏览器使用HTML标签和脚本来诠释网页内容,但不会将它们显示在页面上。
HTML可以嵌入如JavaScript的脚本语言,它们会影响HTML网页的行为。网页浏览器也可以引用层叠样式表(CSS)来定义文本和其它元素的外观与布局。维护HTML和CSS标准的组织万维网联盟(W3C)鼓励人们使用CSS替代一些用于表现的HTML元素[2]。
简单地说:HTML 是标记语言,其核心是 HTML 元素,本身只是纯文本,浏览器会根据 HTML 文档来渲染网页。
HTML 与 CSS 是一对好兄弟,一般来说,有 HTML 的地方,一定少不了 CSS 的身影。CSS 全称 Cascading Style Sheets,中文 层叠样式表。HTML 是一堆标签(准确说是 HTML 元素),而 CSS 则是这些标签的皮肤(样式);换个比喻,HTML 是骨架,CSS 则是皮肤。默认的 HTML 元素样式很土,很难看,使用 CSS 可以自由的修改 HTML 元素的样式。
不过,为了提高网页的交互性,JavaScript 也是少不了的。JavaScript 和 Java 没有半点关系,只不过当时 Java 比较火,JavaScript 为了蹭热度而已。几乎所有的浏览器都支持 JavaScript,最主要的是,JS 可以直接嵌入到 HTML 文档中(使用<script>javascript code</script>)。再次声明,JS 是在浏览器中执行的,而 PHP、JSP、ASP 这些是在服务器上执行的,它们的执行结果是产生一个 HTML 文档!因为 HTML 文档是动态生成的,因此也被称为动态网页,而之前我们说的是静态网页。
最小的 HTML
<!DOCTYPE html><html><head><title>hello, world!</title></head><body><h1>hello, world!</h1></body></html>
Chrome 打开如右图所示:
因为它很简陋,暂且就叫它 HelloWorld 吧!以下是详细解释:
<!DOCTYPE html>:document type,即文档类型。它必须是 HTML 文档的第一行,浏览器根据 DOCTYPE 来识别不同的文档,从而采取不同的解析策略。上例中表示的文档类型为 HTML5。<html>:HTML 文档的根元素,所有其它的元素均包含在其中。<head>:<head>标签用于定义文档的头部,它是所有头部元素的容器。<head>中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。<title>:HTML 文档的标题,也就是浏览器标签页中显示的文本。title 元素只能有一个,它位于 head 容器中。<body>:<body>标签用于定义文档的主体,它是所有主体元素的容器。body 元素包含文档的所有内容(比如文本、超链接、图像、表格、列表等等)。<h1>:即一级标题,除了一级标题外,还有二级标题,三级标题,...,六级标题,它们依次使用<h1> ~ <h6>表示。
HTML 标签
- HTML 标签是由尖括号包围的关键词,比如
<html> - HTML 标签通常是成对出现的,比如
<b>和</b> - 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
- 也有一些标签是不成对的,比如
<br />,称为自闭合标签
HTML 元素
HTML 文档是由 HTML 元素定义的。
HTML 元素由开始标签、元素内容、结束标签三部分组成。特别的,如果 HTML 元素的内容为空,即空元素,则通常会表示为<tag />,称为自闭合标签(在 HTML5 中,可以省略 /,即<tag>,不过我个人仍然喜欢前者)。
| 开始标签 | 元素内容 | 结束标签 |
|---|---|---|
<p> |
这是一个段落(paragraph) | </p> |
<a href="target.html"> |
这是一个链接(link) | </a> |
<br /> |
- | - |
- HTML 元素以开始标签起始
- HTML 元素以结束标签终止
- 元素的内容是开始标签与结束标签之间的内容
- 某些 HTML 元素具有空内容(empty content)
- 空元素在开始标签中进行关闭(以开始标签的结束而结束)
- 大多数 HTML 元素可拥有属性
大多数 HTML 元素可以嵌套(可以包含其他 HTML 元素)。HTML 文档由嵌套的 HTML 元素构成。
HTML 属性
- HTML 标签可以拥有属性,属性提供了有关 HTML 元素的更多的信息。
- 属性总是以名称/值对的形式出现,比如:
name="value",单双引号。 - 属性的 = 号前后允许空格,比如
name = "value",但不推荐。 - 属性总是在 HTML 元素的开始标签中规定。
例如,HTML 链接由<a>标签定义,链接的地址在 href(Hypertext Reference)属性中指定:<a href="https://www.baidu.com">百度一下,你就知道!</a>。
以下属性适用于大多数 HTML 元素:
| 属性 | 值 | 描述 |
|---|---|---|
class |
classname | 规定元素的类名(classname) |
id |
id | 规定元素的唯一 id |
style |
style_definition | 规定元素的行内样式(inline style) |
title |
text | 规定元素的额外信息(鼠标移至元素时显示) |
- 在 HTML5 中, title 属性可用于任何的 HTML 元素 (它会验证任何HTML元素。但是不一定有用)。
- 在 HTML 4.01中, title 属性不能用于:
<base>,<head>,<html>,<meta>,<param>,<script>,<style>, 和<title>。
块级元素、行内元素
- 行内元素在一条直线上排列(默认宽度只与内容有关),水平方向排列。
- 块级元素则各占据一行(默认宽度是其父容器的100%),垂直方向排列。
- 块级元素可以包含 行内元素 和 块级元素。
- 行内元素只能包含 文本 或者其他 行内元素。
行内元素和块级元素转换
display:block (将表现形式设为块级元素)
display:inline (将表现形式设为行内元素)
常见的块级元素:
<address>、<article>、<aside>、<audio>
<blockquote>、<canvas>、<dd>、<div>、<dl>
<fieldset>、<figcaption>、<figure>、<footer>、<form>
<h1>、<h2>、<h3>、<h4>、<h5>、<h6>
<header>、<hgroup>、<hr>、<noscript>、<ol>、<output>
<p>、<pre>、<section>、<table>、<tfoot>、<ul>、<video>
常见的行内元素:
- b, big, i, small, tt
- abbr, acronym, cite, code, dfn, em, kbd, strong, samp, var
- a, bdo, br, img, map, object, q, script, span, sub, sup
- button, input, label, select, textarea
HTML 基本标签
注释
HTML 注释的一般形式:<!-- This is a comment -->
我们可以将注释插入 HTML 代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,也不会显示它们。
标题
标题(Heading)是通过<h1>-<h6>定义的。
<h1>定义最大的标题,<h6>定义最小的标题。
默认情况下,浏览器会自动地在块级元素前后添加一个空行,比如段落、标题元素。
水平线
<hr />标签在 HTML 页面中创建水平线。hr 元素可用于分隔内容。
段落
HTML 段落是通过 <p> 标签定义的。
浏览器会自动地在段落的前后添加空行,因为<p>是块级元素。
换行
如果您希望在不产生一个新段落的情况下进行换行,请使用<br />标签。注意,不能直接输入一个回车,这只会显示一个空格,制表符 TAB 也是一样的道理,都是显示一个空格。
空格
如果你只需要插入(文本中间,非边界)一个空格符,可以直接使用空格键输入。但是如果需要输入多个空格符,必须使用HTML字符实体引用,空格对应的字符实体引用为 ,比如输入一个空格: ,输入两个空格 。你不要期望直接输入连续的空格会有效果,实际上只会显示一个空格。
字符实体引用
字符实体引用(character entity reference),是 HTML 文档中的"转移序列",通常用于表示无法直接输入的特殊字符。它有三种表示形式:
&name;:name 为预定义的字符名称(大小写敏感)&#nnnn;:nnnn 为 Unicode 码点值(十进制)&#xhhhh;:hhhh 为 Unicode 码点值(十六进制)
在 HTML 中,任何前导空白、后尾空白都会被浏览器去除,而字符间的空白只会显示为一个空格,不论你输入了多少空格、制表、换行。
HTML 字符实体引用:https://dev.w3.org/html5/html-author/charref
常见的一些字符实体引用:
- 空格符:
(non-breaking space)、 、  - 制表符:
	 - 换行符:

 - 小于号:
< - 大于号:
> - & 符号:
& - 双引号:
" - 单引号:
'
内联样式
在 HTML 中,引用 CSS 样式有三种方式:内联样式、内部样式表、外部样式表。
- 外部样式表,使用
<link>标签在头部引入,假设外部 css 文件为 theme.css,使用<link rel="stylesheet" href="theme.css" />即可引入。 - 内部样式表,在头部中使用
<style>标签定义 CSS 样式。如:<style>CSS code</style>。 - 内联样式,使用
style属性表示。如<span style="color:red;">红色字符</span>。
文本格式化
<b>:粗体字
<i>:斜体字
<strong>:粗体强调
<em>:斜体强调
<small>:小号字
<sup>:上标字
<sub>:下标字
<ins>:下划线
<del>:删除线
代码格式化
<code>:程序代码
<samp>:代码示例
<kbd>:键盘代码
<var>:定义变量
<pre>:预格式文本(保留连续空格、制表符、换行符)
引用、术语定义
<q>:定义文本引用(短)
<blockquote>:定义段落引用(长)
<abbr>:定义缩写(使用 title 属性描述全称)
<address>:定义地址(默认为斜体显示)
<dfn>:定义一个项目
<cite>:定义著作标题
<bdo>:定义文字方向(从左到右、从右到左)
链接
<a>元素有两个用途:
- 定义一个超链接,使用
href属性,指定 URL - 定义一个书签,使用
id属性,然后使用#ID引用
a 标签还有一个常用属性target,默认情况下,a 标签指定的链接会在当前页面中打开,而使用target="_blank"可以在新窗口打开链接。
图片
<img src="url" />,用来引用一个图片(jpg、png、gif 等)。除了 src 属性外,还有一个 alt 属性,用于描述图片的文本信息(通常是在图片无法加载的情况下显示)。
表格
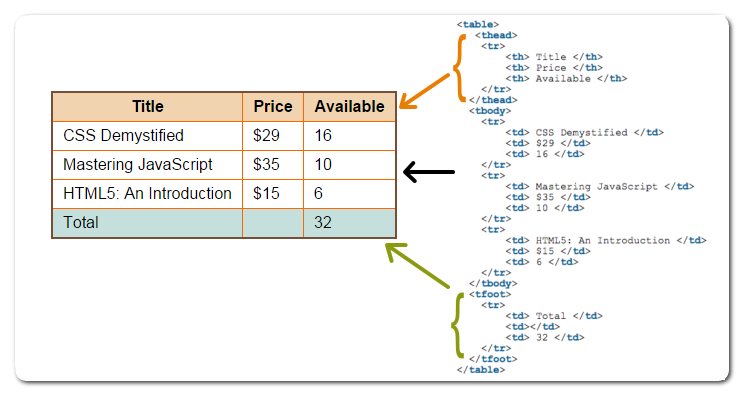
<table><thead><tr><th>表头A</th><th>表头B</th><th>表头C</th></tr></thead><tbody><tr><td>表体A</td><td>表体B</td><td>表体C</td></tr></tbody><tfoot><tr><td>表尾A</td><td>表尾B</td><td>表尾C</td></tr></tfoot></table>
- tr,全称 table row,表格行;
- th,全称 table heading,表格标题;
- td,全称 table data,表格数据;
- thead,全称 table head,表格头部;
- tbody,全称 table body,表格主体;
- tfoot,全称 table foot,表格尾部;
thead、tbody、tfoot 可以省略,以下是图解:

给表格的列(Column)分组:<colgroup>定义组,colgroup 中包含<col>元素。

<table border="1"><caption>表格列分组</caption><colgroup><col span="2" style="background-color:red" /><col style="background-color:green" /><col style="background-color:blue" /></colgroup><tr><th>First Name</th><th>Last Name</th><th>Age</th><th>Score</th></tr><tr><td>Chet</td><td>Mattson</td><td>16</td><td>79</td></tr><tr><td>Leon</td><td>Robinson</td><td>15</td><td>84</td></tr><tr><td>Juan</td><td>Ebersole</td><td>17</td><td>56</td></tr></table>
colspan跨列合并、rowspan跨行合并,实现下图所示的表格:
<!DOCTYPE html><html><head><meta charset="utf-8" /> <!-- UTF-8 字符编码 --><title>各种常用排序算法</title><style type="text/css">* {letter-spacing : 1px; /* 字符间距 */}.table-head-summary {color : white;background-color : #012060;}.table-head-details {background-color : #94CCDD;}.sort-algo-name {font-weight : bold;text-align : center;background-color : #F5C293;}.sort-algo-attr {text-align : center;background-color : #FFC100;}.radix-sort-desc {text-align : center;background-color : #01AF50;}</style></head><body><table border="1" bordercolor="#000000"cellspacing="0" cellpadding="8"style="border-collapse:collapse"><tr><th class="table-head-summary" colspan="7">各种常用排序算法</th></tr><tr><th class="table-head-details" rowspan="2">类别</th><th class="table-head-details" rowspan="2">排序方法</th><th class="table-head-details" colspan="3">时间复杂度</th><th class="table-head-details">空间复杂度</th><th class="table-head-details" rowspan="2">稳定性</th></tr><tr><th class="table-head-details">平均情况</th><th class="table-head-details">最好情况</th><th class="table-head-details">最坏情况</th><th class="table-head-details">辅助存储</th></tr><tr><td class="sort-algo-name" rowspan="2">插入排序</td><td class="sort-algo-name">直接插入</td><td class="sort-algo-attr">O(n<sup>2</sup>)</td><td class="sort-algo-attr">O(n)</td><td class="sort-algo-attr">O(n<sup>2</sup>)</td><td class="sort-algo-attr">O(1)</td><td class="sort-algo-attr">稳定</td></tr><tr><td class="sort-algo-name">shell排序</td><td class="sort-algo-attr">O(n<sup>1.3</sup>)</td><td class="sort-algo-attr">O(n)</td><td class="sort-algo-attr">O(n<sup>2</sup>)</td><td class="sort-algo-attr">O(1)</td><td class="sort-algo-attr">不稳定</td></tr><tr><td class="sort-algo-name" rowspan="2">选择排序</td><td class="sort-algo-name">直接选择</td><td class="sort-algo-attr">O(n<sup>2</sup>)</td><td class="sort-algo-attr">O(n<sup>2</sup>)</td><td class="sort-algo-attr">O(n<sup>2</sup>)</td><td class="sort-algo-attr">O(1)</td><td class="sort-algo-attr">不稳定</td></tr><tr><td class="sort-algo-name">堆排序</td><td class="sort-algo-attr">O(nlog<sub>2</sub>n)</td><td class="sort-algo-attr">O(nlog<sub>2</sub>n)</td><td class="sort-algo-attr">O(nlog<sub>2</sub>n)</td><td class="sort-algo-attr">O(1)</td><td class="sort-algo-attr">不稳定</td></tr><tr><td class="sort-algo-name" rowspan="2">交换排序</td><td class="sort-algo-name">冒泡排序</td><td class="sort-algo-attr">O(n<sup>2</sup>)</td><td class="sort-algo-attr">O(n)</td><td class="sort-algo-attr">O(n<sup>2</sup>)</td><td class="sort-algo-attr">O(1)</td><td class="sort-algo-attr">稳定</td></tr><tr><td class="sort-algo-name">快速排序</td><td class="sort-algo-attr">O(nlog<sub>2</sub>n)</td><td class="sort-algo-attr">O(nlog<sub>2</sub>n)</td><td class="sort-algo-attr">O(n<sup>2</sup>)</td><td class="sort-algo-attr">O(nlog<sub>2</sub>n)</td><td class="sort-algo-attr">不稳定</td></tr><tr><td class="sort-algo-name" colspan="2">归并排序</td><td class="sort-algo-attr">O(nlog<sub>2</sub>n)</td><td class="sort-algo-attr">O(nlog<sub>2</sub>n)</td><td class="sort-algo-attr">O(nlog<sub>2</sub>n)</td><td class="sort-algo-attr">O(n)</td><td class="sort-algo-attr">稳定</td></tr><tr><td class="sort-algo-name" colspan="2">基数排序</td><td class="sort-algo-attr">O(d(r+n))</td><td class="sort-algo-attr">O(d(n+rd))</td><td class="sort-algo-attr">O(d(r+n))</td><td class="sort-algo-attr">O(rd+n)</td><td class="sort-algo-attr">稳定</td></tr><tr><td class="radix-sort-desc" colspan="7">注:基数排序的复杂度中,r代表关键字的基数,d代表长度,n代表关键字的个数</td></tr></table></body></html>
最终效果如图所示(截图):
列表
HTML 列表有三种:有序列表、无序列表、定义列表
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>HTML 三种列表</title></head><body><p><strong>有序列表</strong><ol> <!-- ordered list --><li>Baidu</li><li>Google</li><li>Facebook</li></ol><p><strong>无序列表</strong><ul> <!-- unordered list --><li>Baidu</li><li>Google</li><li>Facebook</li></ul><p><strong>定义列表</strong><dl> <!-- definition list --><dt>Baidu</dt> <!-- 项目名称 --><dd>https://www.baidu.com</dd> <!-- 项目内容 --><dt>Google</dt><dd>https://www.google.com</dd><dt>Facebook</dt><dd>https://www.facebook.com</dd></dl></body></html>
网页效果如图所示:
div、span
<div>:块级标签,可做为其它元素的容器,常用来布局
<span>:行内元素,通常作为文本的容器,以应用 CSS 样式
script、noscript
<script>标签用于包含 javascript 代码(默认),有两种方式:
1. <script>javascript code</script>,直接嵌入到 HTML 文档中,适用于少量的 JS 代码;
2. <script src="script.js"></script>,引用外部的 javascript 脚本,适用于大量的 JS 代码。
<noscript>标签可包含其他 HTML 标签,一般用于不支持 JS 或者禁用了 JS 的浏览器,显示替代、提示文本(比如,提示用户启用 javascript 功能)。如果浏览器支持 JS 或者启用了 JS,则 noscript 元素将被忽略。
比如,利用 javascript 获取当前时间:
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>noscript test</title></head><body><button type="button" onclick="getTime()">点击获取当前时间</button><span id="result"></span><script>function getTime() {document.getElementById("result").innerHTML = " " + Date();}</script><noscript><p style="color:red; font-weight:bold; font-size:32px;">你的浏览器不支持 JavaScript 或者已禁用 JavaScript!</p><noscript></body></html>
启用 javascript:
禁用 javascript:
头部元素
<head>元素是所有头部元素的容器,可以放置在 head 标签内的元素有:<title>, <base>, <link>, <style>, <meta>, <script>, <noscript>。
<title>定义 HTML 文档的标题,title 元素在所有 HTML/XHTML 文档中都是必需的。<base>设置链接元素的默认 href/target,target属性的典型值_blank,在新窗口打开链接。<link>链接外部资源,与当前资源建立联系,最常见的就是 css 和 icon 图标。<style>定义内部样式表(CSS)<meta>定义 HTML 文档的元数据,如 charset 属性设置 HTML 文档的字符编码。<script>定义 javascript 代码,或者引入外部 javascript 脚本。<noscript>定义禁用 javascript 时应显示的 html 元素(提示信息等)。
URL 编码
百分号编码(英语:Percent-encoding),也称作URL编码(英语:URL encoding),是特定上下文的统一资源定位符 (URL)的编码机制。实际上也适用于统一资源标志符(URI)的编码。也用于为"application/x-www-form-urlencoded" MIME准备数据,因为它用于通过HTTP的请求操作(request)提交HTML表单数据。
URI所允许的字符分作保留字符与未保留字符。保留字符是那些具有特殊含义的字符。例如,斜线字符用于URL (或者更一般的,URI)不同部分的分界符。未保留字符没有这些特殊含义。百分号编码把保留字符表示为特殊字符序列。上述情形随URI与URI的不同版本规格会有轻微的变化。

保留字符有特殊意义,如果需要表示一个保留字符,必须使用百分号编码方式。未保留字符是不需要进行 URL 编码转换的,这没有任何意义。如果 URL 中包含中文这些非 ASCII 字符,必须使用 URL 编码来表示。具体的编码规则:将要转义的字符转换为与之对应的 UTF-8 序列,然后在每个字节(每两个十六进制数)前面添加%百分号即可。比如,&的百分号编码为%26,中的百分号编码为%E4%B8%AD,中文的百分号编码为%E4%B8%AD%E6%96%87。
RGB 颜色
RGB 全称 red-green-blue,即红绿蓝三色。每个颜色的取值范围为 0~255,十六进制表示为 0~FF。现代浏览器支持 140 种颜色名,但是只有 16 种颜色名被 HTML4.01 规范支持:aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, yellow。如下图所示:

在 CSS 中,有以下几种常用的颜色表示方式:
1. color-name:以上 16 种标准的颜色名
2. #RRGGBB:所有浏览器均支持,其中 RR、GG、BB 为十六进制颜色码,0~FF
3. rgb(rrr,ggg,bbb):所有浏览器均支持,其中 rrr、ggg、bbb 为十进制颜色码,0~255
4. rgb(rr%,gg%,bb%):所有浏览器均支持,其中 rr、gg、bb 为十进制百分比值,0~100
表单
form 表单,用于搜集不同类型的用户输入,点击提交后,浏览器将表单数据以 name1=value1&name2=value2 的形式提交(GET或POST)给指定的表单处理程序(form-handler)。
表单在网页中主要负责的是数据采集功能,一个表单基本由三部分组成:
- 表单标签:
<form>元素(块级)用于声明表单,定义采集数据的范围,以及表单处理程序的 URL 和提交方式 GET 还是 POST。 - 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器处理程序或者取消输入。
比如一个简单的登录界面:
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>login page</title></head><body><form action="login.php" method="post">username: <input type="text" name="username" /><br />password: <input type="password" name="password" /><br /><input type="submit" value="登录" /></form></body></html>
form 元素由两个重要属性:
action:表单处理程序的 URL 地址,一般为 php、asp 动态页面,如果表单处理程序为当前页面,则不需要填写 action 属性;method:将数据传输给表单处理程序使用的 HTTP 请求方式,有两种取值:GET、POST,前者用于少量数据提交(如简单的查询),后者用于大量数据提交(如上传文件)。
<input> 元素是最重要的表单元素。<input> 根据不同的 type 属性有很多种形态。input 标签有三个常用属性:type数据类型、name提交给表单处理程序使用的名称、value初始值或者为预定值(看情况)。type 属性的取值有:
text:单行文本,不允许输入换行符,会被自动移除,这是最常用的 typepassword:密码,一个值被遮盖的单行文本字段。使用 maxlength 指定可以输入的值的最大长度radio:单选按钮,必须使用 value 属性定义此控件被提交时的值。使用 checked 必须指示控件是否缺省被选择。在同一个”单选按钮组“中,所有单选按钮的 name 属性使用同一个值;一个单选按钮组中是,同一时间只有一个单选按钮可以被选择checkbox:复选框,必须使用 value 属性指明被提交的值,使用 checked 表示该复选框默认被选中,使用 indeterminate 属性表示复选框处于不确定状态(中间一个减号),此属性应使用 JS 设置image:图片,必须使用 src 属性定义图片的来源及使用 alt 定义替代文本。还可以使用 height 和 width 属性以像素为单位定义图片的大小file:文件,使用 accept 属性可指定要上传的文件类型hidden:隐藏字段,它不会在页面上显示,但是会被提交给表单处理程序button:无缺省行为按钮,一般用于 js 控制,不用于数据提交,使用 value 属性定义按钮文本reset:重置按钮,用于将表单所内容设置为缺省值的按钮,使用 value 属性可设置按钮显示的文本submit:提交按钮,用于提交当前所在的表单数据,使用 value 属性可设置按钮显示的文本- 除了上面这些 type 外,HTML5 还新增了不少的新 type:
date:日期,年月日,提交的 value 格式为YYYY-MM-DDtime:时间,不带时区信息datetime:日期时间,包含时区,年月日,时分秒,Chrome 暂不支持datetime-local:日期时间,不包含时区week:年-星期,不带时区month:年-月,不带时区number:整数range:范围,显示为一个滑条,如未指定其他属性,则默认使用:
min:0max:100step:(步长/精度) 1value:(默认值) min + (max-min)/2
tel:用于输入电话号码的控件;换行会被自动从输入的值中移除,但不会执行其他语法。可以使用属性,比如 pattern 和 maxlength 来约束控件输入的值。恰当的时候,可以应用 :valid 和 :invalid CSS 伪类url:URL 输入框,换行会被自动从输入值中移除。可以使用如:pattern 和 maxlength 样的属性来约束输入的值。 恰当的时候使可以应用 :valid 和 :invalid CSS 伪类color:颜色,点击后会弹出调色板,提交的 value 格式为#RRGGBB,不过 # 会被编码(URL编码)为 %23email:电子邮件,合适的时候可以使用:valid和:invalidCSS 伪类search:用于输入搜索字符串的单行文本字段。换行会被从输入的值中自动移除
除了 type 属性外,还有一些其他常用且有用的属性:
value,一般用于设置默认值,当 type 为 radio、checkbox 时,此属性表示控件表示的值,而非默认值size,控件的初始大小,以像素为单位。但当 type 属性为 text 或 password 时,它表示输入的字符的长度。从 HTML5 开始,此属性仅适用于当 type 属性为 text, search, tel, url, email 或 password;否则会被忽略。此外,它的值必须大于 0。如果未指定大小,则使用默认值 20maxlength,如果 type 的值是 text, email, search, password, tel 或 url,那么这个属性指明了用户最多可以输入的字符个数(按照 Unicode 编码方式计数);对于其他类型的输入框,该属性被忽略。它可以大于 size 属性的值。如果不指定这个属性,那么用户可以输入任意多的字符。如果指定为一个负值,那么元素表现出默认行为,即用户可以输入任意多的字符checked,如果该元素的 type 属性的值为 radio 或者 checkbox,则该布尔属性的存在与否表明了该控件是否是默认选择状态readonly:这个布尔属性用于指明用户无法修改控件的值。HTML5 中,如果控件的 type 属性为 hidden, range, color, checkbox, radio, file 或 type 时,此属性会被忽略。disabled,这个布尔属性表示此表单控件不可用。特别是在禁用的控件中, click 事件将不会被触发 。并且,禁用的控件的值在提交表单时也不会被提交。如果 type 属性为 hidden,此属性将被忽略required:这个属性指定用户在提交表单之前必须为该元素填充值。当 type 属性是 hidden, image 或者按钮类型(submit, reset, button)时不可使用。:optional 和 :required CSS 伪元素的样式将可以被该字段应用作外观
当然,除了 input 表单元素(自闭合标签)外,还有其他的表单元素,比如普通按钮、下拉框、文本域(多行文本输入)等。
textarea文本域,常用的属性有:
name:字段名称rows:定义行数cols:定义列数maxlength:最大字符数required:请求的(必须填写)readonly:只读的disabled:禁用的placeholder:简短的提示文本,描述期望的输入值
button按钮,注意与<input type="button" />的区别:button 不是自闭合标签;<button>与</button>标签之间的所有内容都是按钮的内容,而 input 的 button 只有 value 的值才是按钮的内容;input 标签一般只用于 form 标签内(即表单),而 button 标签则不同,它可以使用在 HTML body 的任何位置,并且,button 比 input 更容易使用 CSS 修饰,因为 input 元素只有文本值属性。常用的属性有:
name:按钮的名称(表单,提交按钮)value:按钮初始值(表单,提交按钮)disabled:禁用的type,按钮的类型,有三个典型值:
button:普通按钮(表单、非表单)reset:重置按钮(表单)submit:提交按钮(表单,默认值)
select下拉选项列表,默认选择第一项。使用<option>定义选项、使用<optgroup>定义选项组。常用的属性有:
name:控件名称multiple:多选的(按住 CTRL 键)required:请求的disabled:禁用的size:同时可见的行数,默认为 0(按照标准来说是 1)
option下拉选项,常用的属性有:
value:对应 select 中的 name,选项的值selected:表示当前选项被默认选中disabled:表示当前选项暂时不可用
optgroup下拉选项组,select、optgroup、option 按照出现的顺序依次包含。常用的属性有:
label:选项组的名称disabled:当前选项组被禁用
label元素,用于关联一个控件,或者将控件放置在 label 元素内。当鼠标点击 label 元素时,与之关联的控件将获得焦点。这个元素对 radio、checkbox 很有用,因为默认只有点击图标才会选中,常用的属性有:
for:与之关联的表单元素 ID- 除了使用 for 指定外,还可以直接将元素放置在 label 标签之间
fieldset,fieldset 标签将控件划分到一个区域,看起来更规整,一般周围会被边框包围,使用legend标签可以定义该区域的名称。- 除了这些元素外,HTML5 还新增了以下表单元素:
datalist,该元素不会显示在 HTML 文档中,通常用于存储预设值,供 input 表单元素选择(使用 list 属性指定 datalist 的 ID 即可),datalist 的预设列表使用<option>设置,其中的预设值使用 value 属性存储output,用于显示计算结果,一般使用 javascript 来设置它的显示文本

