@MickeyWang
2017-08-15T14:16:50.000000Z
字数 500
阅读 759
关于muse-ui与mint-ui选型简述
forBOC
概述
现对vue社区中支持的两个流行UI框架做简单技术选型分析。 一个是现已做预备方案的muse-ui,另一个是最近在社区中发现的一个热门框架mint-ui。
因为刚刚接触,所以只从社区热度及外宣特性上考察。
文末已给出参考链接。
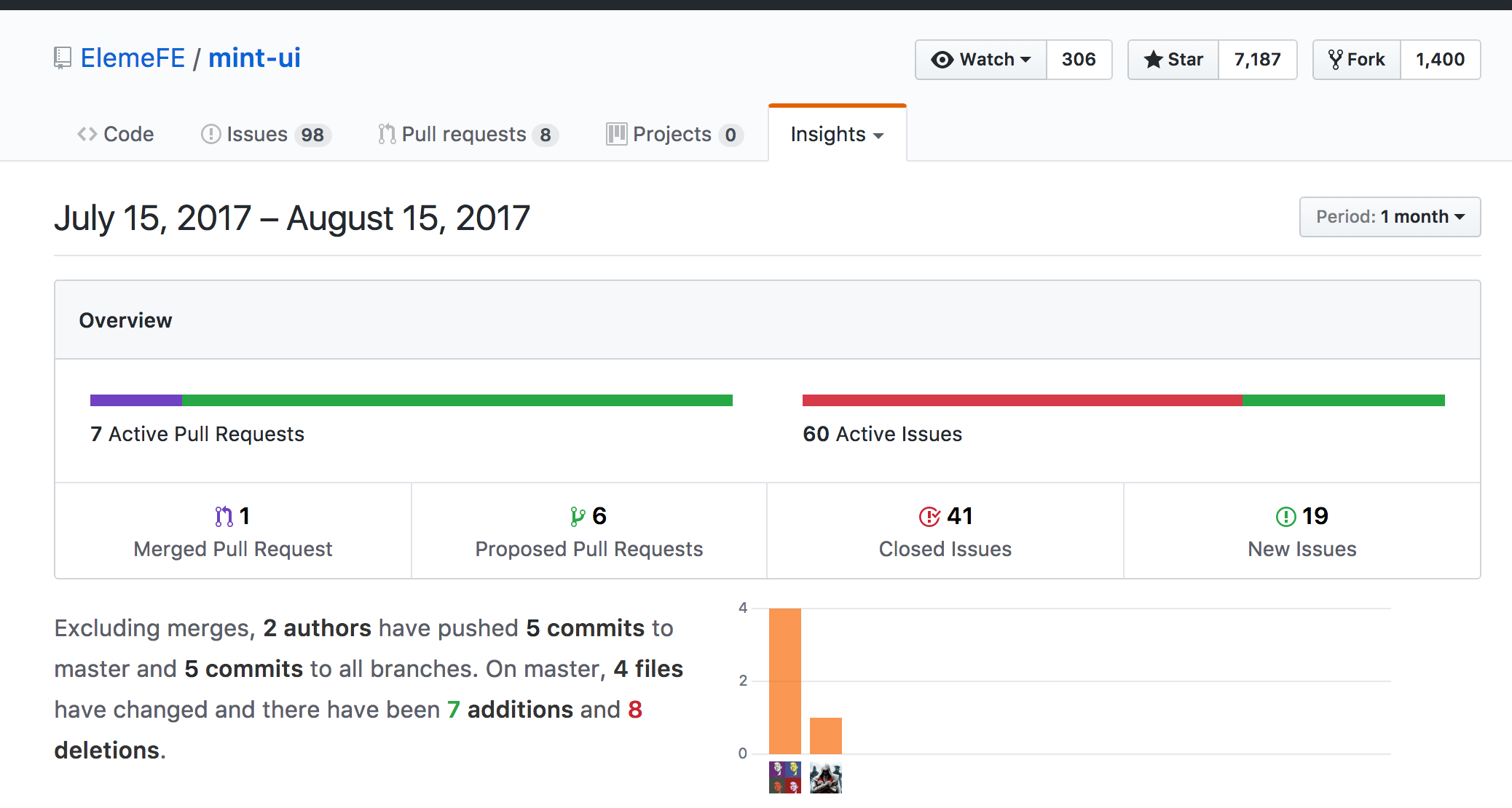
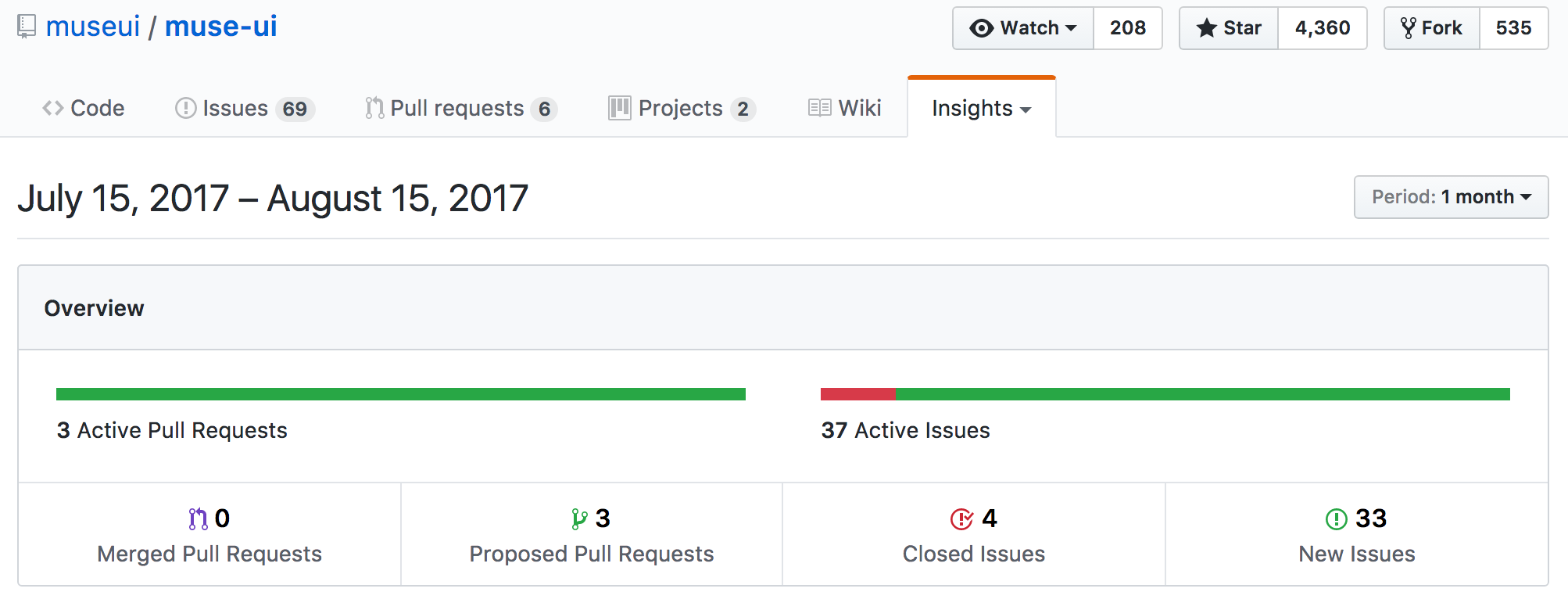
github热度


从最近一个月github上的活跃情况来看,mint-ui好于muse-ui。总量上,star数及fork数mint近乎二倍于muse。
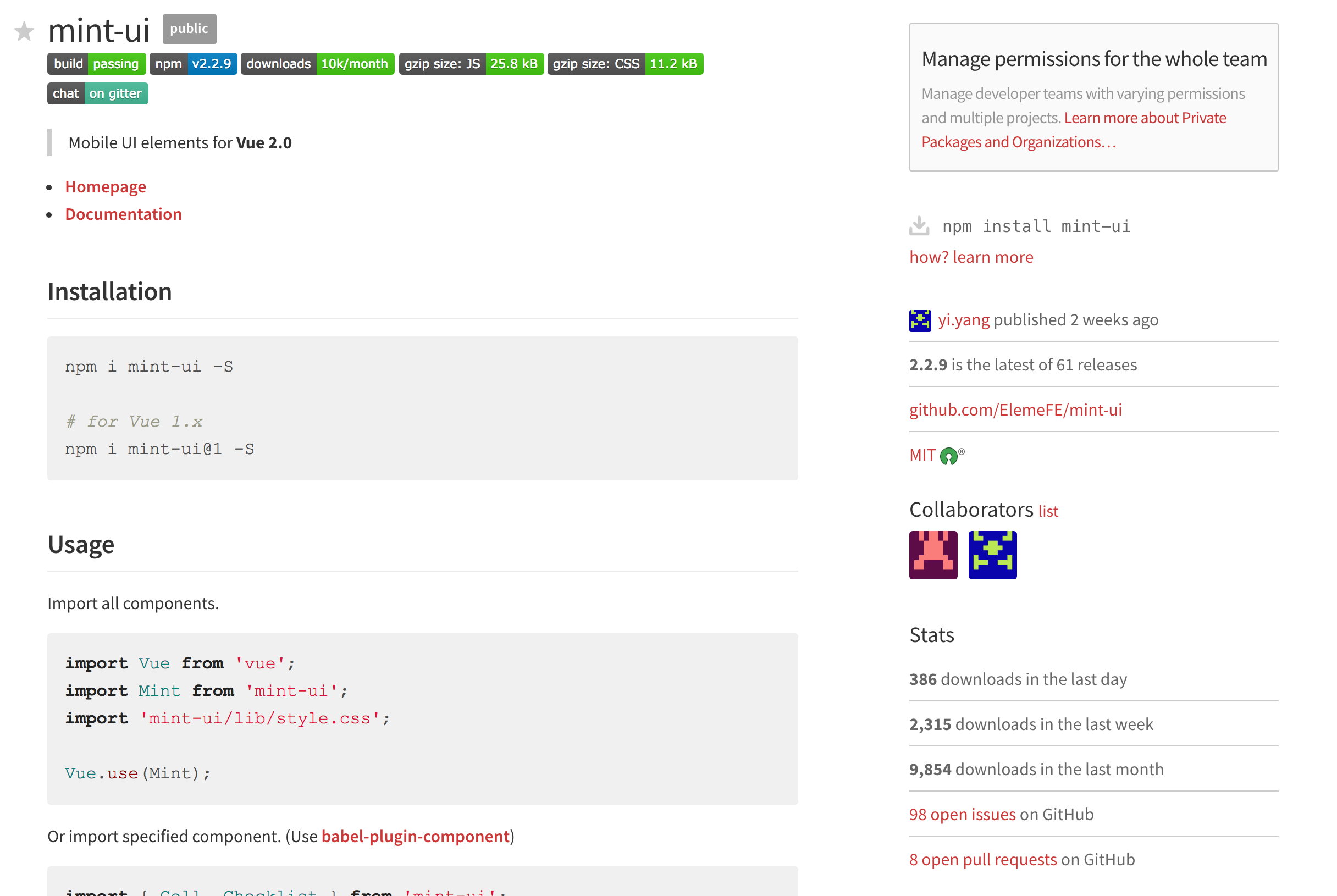
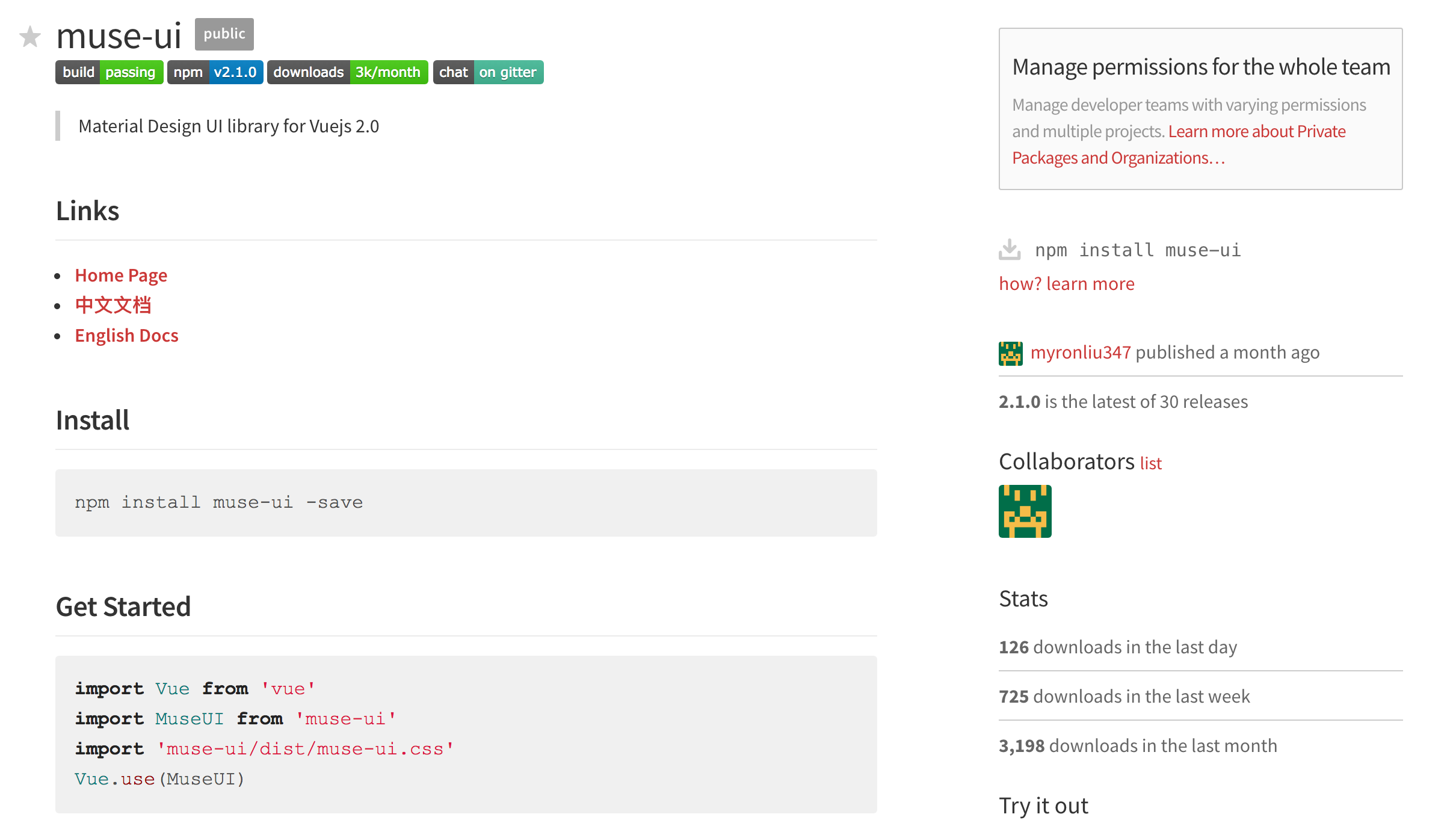
npm热度


npm的Stats数据看来,mint与muse之间的引用数量差距较大,近一个月下载量mint超三倍于muse。
特性
从各自在npm中的简短描述来看:
mint:
Mobile UI elements for Vue 2.0
muse:
Material Design UI library for Vuejs 2.0
mint偏移动轻量,muse偏UI风格。

上图截自官网,与muse相比,mint更适合于移动端展现,组件上也更加丰富,UI方面偏简洁清新。
此外,mint-ui也为vue中文官方社区推荐组件库。

综上,个人偏向使用mint-ui作为本次开发技术栈。
