@ruoli
2017-03-17T09:22:56.000000Z
字数 1470
阅读 1965
Sublime3 常用插件安装
Web前端
Sublime 是目前Web前端开发的三大神器之一,另外两个分别是
Webstorm,专业前端开发集成开发工具,前端开发领域最厉害的工具;
Dreamweaver,主要偏向于设计。
1、下载Sublime
下载最新版本Sublime,目前最新版本为 Sublime3_3126,官网下载地址为:
http://www.sublimetext.com/3
选择自己合适的版本安装,此处我选择的是 Windows版本。
2、安装 Package Control
Package Control 是SublimeText 官方的插件管理工具
官方网址为:https://packagecontrol.io/
在官网右侧点击 Installation 链接,可以看到 对应版本的 package Control 安装代码,复制代码在 SublimeText下方的 Console 命令行区域执行,即可安装。
安装完成后,可在顶部菜单栏 Preferences 中找到 packageControl,快速调出packageControl 的快捷键是 Ctrl+P。
3、安装 Emmet
Emmet 是前端代码提示工具,可以大大提升编写HTML/CSS/Javascript速度。
在PackageControl面板中输入:install Package,Enter后 进入插件安装模式,输入Emmet,Enter即可安装。
具体快捷输入方法可搜索Emmet。
4、安装 sidebarEnhancements
sidebarEnhancements 是一款侧边栏强化工具
通过sidebarEnhancements可以轻松的在左侧方便快捷操作文件。
在PackageControl面板中输入:install Package,Enter后 进入插件安装模式,输入sidebarEnhancements,Enter即可安装。
5、安装 html-css-js prettify
html-css-js prettify 是一款代码美化工具
此插件依赖NodeJs,安装前,需提前安装Nodejs,默认安装路径即可。
在PackageControl面板中输入:install Package,Enter后 进入插件安装模式,输入html-css-js prettify,Enter即可安装。
安装完成后,可在需要代码美化的页面中右键点击:html/css/js prettify 进行代码格式化。
6、安装 Seti_UI
Seti_UI 是一款优秀的Sublime主题插件,可以改变默认的SublimeText的风格。
在PackageControl面板中输入:install Package,Enter后 进入插件安装模式,输入Seti_UI,Enter即可安装。
安装完成后,主题风格并没有马上切换,需要使用代码启用,方法如下:
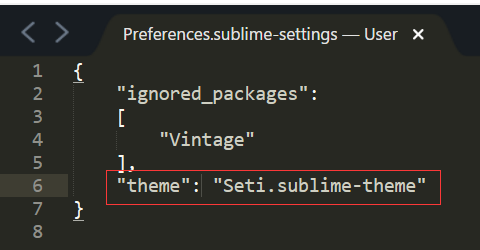
点击 Preferences > settings,再右侧的代码配置中配置:
"theme": "Seti.sublime-theme"
具体如下:

保存即可切换主题。
还可以在 Preferences > Color Scheme中切换主题颜色。
7、安装 Themr
Themr 是一款主题风格选择器,当安装了多套主题之后,可通过此插件快速切换,从而不用使用代码配置来切换主题。
在PackageControl面板中输入:install Package,Enter后 进入插件安装模式,输入Themr,Enter即可安装。
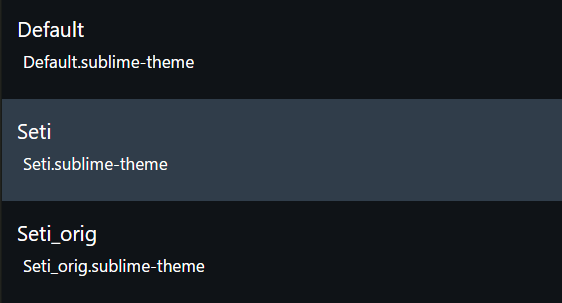
安装完成后,重新调出PackageControl面板,输入: themr:List themes,Enter 即可选择已经安装的主题。
如下图: