@phper
2015-04-01T02:53:41.000000Z
字数 11112
阅读 15404
bootstrap学习笔记-第3章 表单
bootstrap
这一篇继续学习一下bootstrap里的表单。
基础表单
表单就是<form>标签,其中包括文本输入框、下拉选择框、单选按钮、复选按钮、文本域和按钮等。
bootstrap里面的form风格一般是这样。先外围来一个<form role="form">然后,中间的每个元素,都会被<div class="form-group">围住。比如:下面这个简单的:
<form role="form"><div class="form-group"><label for="exampleInputEmail1">邮箱:</label><input type="email" class="form-control" id="exampleInputEmail1" placeholder="请输入您的邮箱地址"></div><div class="form-group"><label for="exampleInputPassword1">密码</label><input type="password" class="form-control" id="exampleInputPassword1" placeholder="请输入您的邮箱密码"></div><div class="checkbox"><label><input type="checkbox"> 记住密码</label></div><button type="submit" class="btn btn-default">进入邮箱</button></form>
效果如图:

水平表单
Bootstrap框架默认的表单是垂直显示风格,见上图。但很多时候我们需要的水平表单风格(标签居左,表单控件居右)见下图。

<form>加上一个.form-horizontalclass就可以了。还有就是得改变里面<input>元素外面也必须套一层<div>,并加上网格布局标识col-sm-2类似这样的。以后会讲到:
<form class="form-horizontal" role="form"><div class="form-group"><label for="inputEmail3" class="col-sm-2 control-label">邮箱</label><div class="col-sm-10"><input type="email" class="form-control" id="inputEmail3" placeholder="请输入您的邮箱地址"></div></div><div class="form-group"><label for="inputPassword3" class="col-sm-2 control-label">密码</label><div class="col-sm-10"><input type="password" class="form-control" id="inputPassword3" placeholder="请输入您的邮箱密码"></div></div><div class="form-group"><div class="col-sm-offset-2 col-sm-10"><div class="checkbox"><label><input type="checkbox"> 记住密码</label></div></div></div><div class="form-group"><div class="col-sm-offset-2 col-sm-10"><button type="submit" class="btn btn-default">进入邮箱</button></div></div></form>
效果如图:

内联表单
内联表单的意思是将表单的控件都在一行内显示。类似于:

很简单,只要在<from>上加上.form-line的class 就可以了。还是这个例子:
<form class="form-inline" role="form"><div class="form-group"><label for="exampleInputEmail2">邮箱</label><input type="email" class="form-control" id="exampleInputEmail2" placeholder="请输入你的邮箱地址"></div><div class="form-group"><label for="exampleInputPassword2">密码</label><input type="password" class="form-control" id="exampleInputPassword2" placeholder="请输入你的邮箱密码"></div><div class="checkbox"><label><input type="checkbox"> 记住密码</label></div><button type="submit" class="btn btn-default">进入邮箱</button></form>
运行结果如上图。
表单控件(输入框input)
<input> 框是很常见的,在bootstrap中也优化的蛮不错。type=?如果为了设配更多的类型,必须要填:email, text, password,button, submit等。为了让控件在各种表单风格中样式不出错,需要添加类名form-control的class,如:
<form role="form"><div class="form-group"><input type="email" class="form-control" placeholder="Enter email"></div></form>
效果图:

下拉选择框select
select 分为下拉单个选择和多个多行选择,有它的参数multiple决定。同样,为了让控件在各种表单风格中样式不出错,需要添加类名form-control的class,如:
<form role="form"><div class="form-group"><select class="form-control"><option>1</option><option>2</option><option>3</option><option>4</option><option>5</option></select></div><div class="form-group"><select multiple class="form-control"><option>1</option><option>2</option><option>3</option><option>4</option><option>5</option></select></div></form>
效果如图:

文本域textarea
文本域一般用来填写较多的文字,在bootstrap中它和原始使用方法一样,设置rows可定义其高度,设置cols可以设置其宽度。但如果textarea元素中添加了类名“form-control”类名,则无需设置cols属性。因为Bootstrap框架中的“form-control”样式的表单控件宽度为100%或auto。
<form role="form"><div class="form-group"><textarea class="form-control" rows="3"></textarea></div></form>
复选框checkbox和单选择按钮radio
之前我用原生的checkbox 和 radio 最蛋疼的问题,就是文字对齐问题,太蛋疼了。css我又用的很烂,所以bootstrap把它优化了下。很傻很爽。用对应的div class=radio checkbox包住就可以了。
<form role="form"><h3>案例1</h3><div class="checkbox"><label><input type="checkbox" value="">记住密码</label></div><div class="radio"><label><input type="radio" name="optionsRadios" id="optionsRadios1" value="love" checked>喜欢</label></div><div class="radio"><label><input type="radio" name="optionsRadios" id="optionsRadios2" value="hate">不喜欢</label></div></form>
效果如图:对的齐齐的。

复选框checkbox和单选择按钮radio 水平排列。
上面的是换行了的,有的时候是需要水平一行显示的。
1、如果checkbox需要水平排列,只需要在label标签上添加类名“checkbox-inline”
2、如果radio需要水平排列,只需要在label标签上添加类名“radio-inline”
像上面那样的div=checkbox radio就不要了,因为他们就是换行用的
<form role="form"><div class="form-group"><label class="checkbox-inline"><input type="checkbox" value="option1">游戏</label><label class="checkbox-inline"><input type="checkbox" value="option2">摄影</label><label class="checkbox-inline"><input type="checkbox" value="option3">旅游</label></div><div class="form-group"><label class="radio-inline"><input type="radio" value="option1" name="sex">男性</label><label class="radio-inline"><input type="radio" value="option2" name="sex">女性</label><label class="radio-inline"><input type="radio" value="option3" name="sex">中性</label></div></form>
效果如图:

表单控件大小
之前我们用表单都是默认的大小,有的会随着窗口变化而变化。Bootstrap框架还提供了两个不同的类名,用来控制表单控件的高度。这两个类名是:
1、input-sm:让控件比正常大小更小
2、input-lg:让控件比正常大小更大
我们试一下:
<input class="form-control input-lg" type="text" placeholder="添加.input-lg,控件变大"><input class="form-control" type="text" placeholder="正常大小"><input class="form-control input-sm" type="text" placeholder="添加.input-sm,控件变小">
效果如图:

但是,因为它只是高度变化了,宽度还是100%显示的。
所以,如果我们也想控制长度的话,那就必须用到网格系统了,类似:col-xs-4来控制:
首先要用到前面我们说到的水平表单form-horizontal
<form role="form" class="form-horizontal"><div class="form-group"><div class="col-xs-4"><input class="form-control input-lg" type="text" placeholder=".col-xs-4"></div><div class="col-xs-4"><input class="form-control input-lg" type="text" placeholder=".col-xs-4"></div><div class="col-xs-4"><input class="form-control input-lg" type="text" placeholder=".col-xs-4"></div></div>…</form>
效果如图:

表单控件状态(焦点状态)
焦点状态是通过伪类“:focus”来实现。在form-control已经定义好了,所以我们只需要添加这个类就可以了。
<form role="form" class="form-horizontal"><div class="form-group"><div class="col-xs-6"><input class="form-control input-lg" type="text" placeholder="不是焦点状态下效果"></div></div></form>
当我们鼠标点进去的时候,周边一圈是淡蓝色的边,就是focus的状态了:

表单控件状态(禁用状态)
和原生的一样,只需要通过增加disabled就能禁用表单的输入。bootstrap对它进行了很多的优化。
<input class="form-control" type="text" placeholder="表单已禁用,不能输入" disabled>
鼠标放上去就会变成一个禁止的标志。

在Bootstrap框架中,如果fieldset设置了disabled属性,整个域都将处于被禁用状态。
<form role="form"><fieldset disabled><div class="form-group"><label for="disabledTextInput">禁用的输入框</label><input type="text" id="disabledTextInput" class="form-control" placeholder="禁止输入"></div><div class="form-group"><label for="disabledSelect">禁用的下拉框</label><select id="disabledSelect" class="form-control"><option>不可选择</option></select></div><div class="checkbox"><label><input type="checkbox"> 无法选择</label></div><button type="submit" class="btn btn-primary">提交</button></fieldset></form>
效果如图:

表单控件状态(验证状态)
有时候,我们输入数据后,验证会直接反馈到表单上,这样会比较直接,bootstrap提供了以下表单验证:
1、.has-warning:警告状态(黄色)
2、.has-error:错误状态(红色)
3、.has-success:成功状态(绿色)
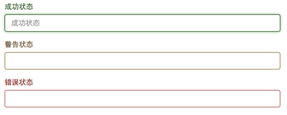
使用的时候只需要在form-group的<div>上对应添加状态类名。
<form role="form"><div class="form-group has-success"><label class="control-label" for="inputSuccess1">成功状态</label><input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" ></div><div class="form-group has-warning"><label class="control-label" for="inputWarning1">警告状态</label><input type="text" class="form-control" id="inputWarning1" placeholder="警告状态"></div><div class="form-group has-error"><label class="control-label" for="inputError1">错误状态</label><input type="text" class="form-control" id="inputError1" placeholder="错误状态"></div></form>
效果如图:

<label class="control-label">加个contrlo-label 会继承上层div容器的颜色样式,所以文字也会变颜色。
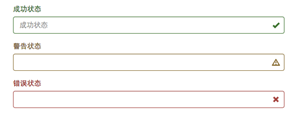
有时候,我们光看颜色变化了,其实还是提示的不够明显,不同的状态会提供不同的 icon,比如成功是一个对号(√),错误是一个叉号(×)等。在Bootstrap框中也提供了这样的效果。上层div容器加个has-feedback类就可以了。请注意,此类名要与has-error、has-warning和has-success在一起,然后还需要在<input>框后面添加一个<span>
<form role="form"><div class="form-group has-success has-feedback"><label class="control-label" for="inputSuccess1">成功状态</label><input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" ><span class="glyphicon glyphicon-ok form-control-feedback"></span></div><div class="form-group has-warning has-feedback"><label class="control-label" for="inputWarning1">警告状态</label><input type="text" class="form-control" id="inputWarning1" placeholder="警告状态"><span class="glyphicon glyphicon-warning-sign form-control-feedback"></span></div><div class="form-group has-error has-feedback"><label class="control-label" for="inputError1">错误状态</label><input type="text" class="form-control" id="inputError1" placeholder="错误状态"><span class="glyphicon glyphicon-remove form-control-feedback"></span></div></form>
<span> 里面加了3个class:lyphicon glyphicon-warning-sign form-control-feedback
success : glyphicon-ok
warning : glyphicon-warning-sign
error : glyphicon-remove
效果图:

表单提示信息
上面的表单提示提示,是显示在表达右边的,bootstrap中还可以是文字的提示的,就需要用help-block样式,将提示信息以块状显示,并且显示在控件底部。
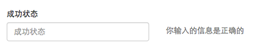
<form role="form"><div class="form-group has-success has-feedback"><label class="control-label" for="inputSuccess1">成功状态</label><input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" ><span class="help-block">你输入的信息是正确的</span><span class="glyphicon glyphicon-ok form-control-feedback"></span></div></form>
效果如图:

如果我想把提示信息放到一行显示,可以借助于网格系统col-sm-5这样子:
<form role="form"><div class="form-group"><label class="control-label" for="inputSuccess1">成功状态</label><div class="row"><div class="col-xs-6"><input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" ></div><span class="col-xs-6 help-block">你输入的信息是正确的</span></div></div></form>
效果如图:

按钮
bootstrap中一般采用<button>来做按钮,而且优化的很不错,而且针对不同的情况做了分类:
<button class="btn" type="button">基础按钮.btn</button><button class="btn btn-default" type="button">默认按钮.btn-default</button><button class="btn btn-primary" type="button">主要按钮.btn-primary</button><button class="btn btn-success" type="button">成功按钮.btn-success</button><button class="btn btn-info" type="button">信息按钮.btn-info</button><button class="btn btn-warning" type="button">警告按钮.btn-warning</button><button class="btn btn-danger" type="button">危险按钮.btn-danger</button><button class="btn btn-link" type="button">链接按钮.btn-link</button>
效果如图:蛮绚丽多彩的。

按钮大小
上面的按钮大小都是默认的大小,会随着页面大小而变化,bootstrap中也是可以控制其大小的。
btn-lg大型按钮,btn-sm小型按钮, btn-xs超小型
<button class="btn btn-primary btn-lg" type="button">大型按钮.btn-lg</button><button class="btn btn-primary" type="button">正常按钮</button><button class="btn btn-primary btn-sm" type="button">小型按钮.btn-sm</button><button class="btn btn-primary btn-xs" type="button">超小型按钮.btn-xs</button>
效果如下:

块状按钮
在一些h5 页面,一个按钮是占据一行的,并且随着页面大小变化而变化。可以加个bt-block就可以了:
<button class="btnbtn-primary btn-lg btn-block" type="button">大型按钮.btn-lg</button><button class="btnbtn-primary btn-block" type="button">正常按钮</button><button class="btnbtn-primary btn-sm btn-block" type="button">小型按钮.btn-sm</button><button class="btnbtn-primary btn-xs btn-block" type="button">超小型按钮.btn-xs</button>
效果:

按钮状态——禁用状态
要禁用一个按钮,可以加disabled属性或者加一个class=disabled也行:
<button class="btnbtn-primary btn-lg btn-block" type="button" disabled>通过disabled属性禁用按钮</button><button class="btnbtn-primary btn-block disabled" type="button">通过添加类名disabled禁用按钮</button><button class="btnbtn-primary btn-sm btn-block" type="button">未禁用的按钮</button>
效果:

图像
在Bootstrap框架中对于图像的样式风格提供以下几种风格,只需要在<img>标签上添加对应的类名:
1、img-responsive:响应式图片,主要针对于响应式设计
2、img-rounded:圆角图片
3、img-circle:圆形图片
4、img-thumbnail:缩略图片
<img alt="140x140" src="http://placehold.it/140x140"> 默认<img class="img-rounded" alt="140x140" src="http://placehold.it/140x140">圆角<img class="img-circle" alt="140x140" src="http://placehold.it/140x140">圆形<img class="img-thumbnail" alt="140x140" src="http://placehold.it/140x140">缩略<img class="img-responsive" alt="140x140" src="http://placehold.it/140x140">响应式
效果如图:

图标
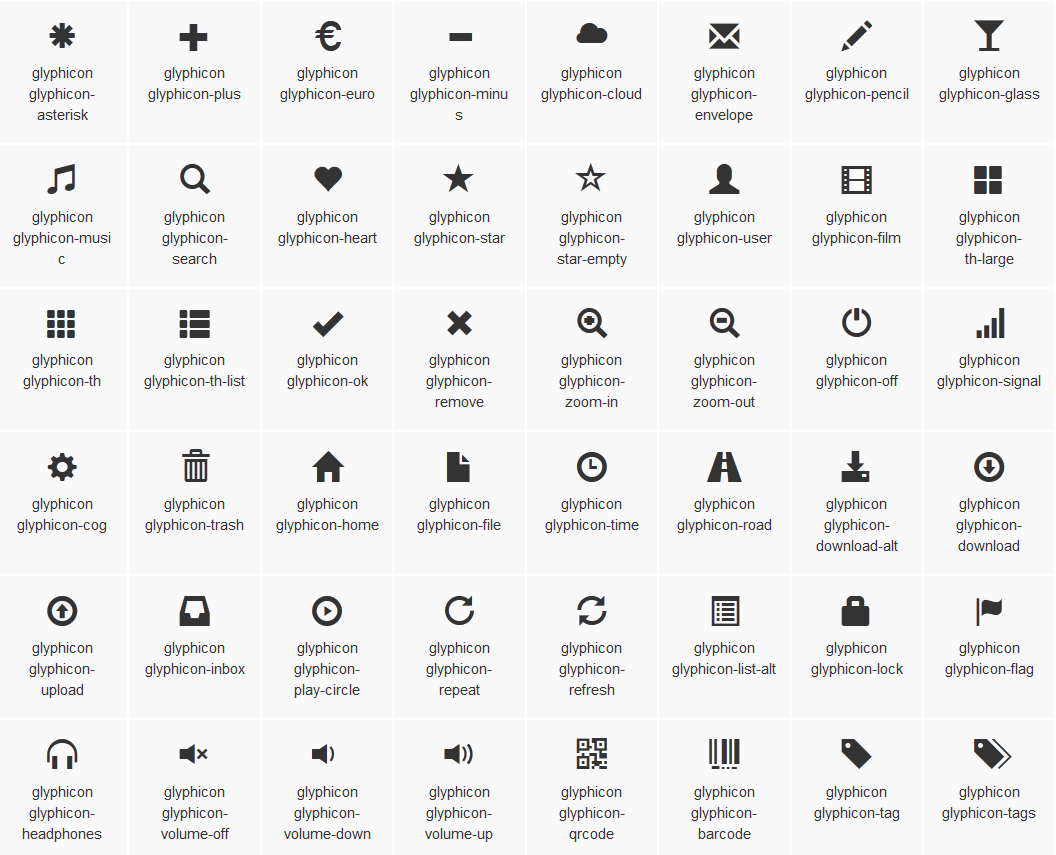
图标就是icon 很有用。很多图标都会用icon来做,bootstrap中提供了很多icon图标。都是有 glyphicon 提供的。用个<span>元素即可, 所有icon都是以glyphicon-前缀的类名开始,然后后缀表示图标的名称:
<span class="glyphicon glyphicon-search"></span><span class="glyphicon glyphicon-asterisk"></span><span class="glyphicon glyphicon-plus"></span><span class="glyphicon glyphicon-cloud"></span>