@lesonky
2018-05-30T15:21:42.000000Z
字数 4368
阅读 2377
为VUE配置一个VSCODE
VSCODE
2018即将到来,一起配置一个vscode,来年好好撸代码吧!!
为啥是vscode,不是atom,不是sublimetext呢,其实这三个我都用过了,开始用sublimetext3,很好,速度快插件质量高,可以免费用,但是有弹窗,我有洁癖,不喜欢弹窗,可以破解,但是作为一个程序员,用破解软件实在有点不太好意思,可以买key,但是我穷,于是转投github推出的atom,颜值高,插件多,各种酷炫的功能,眼花缭乱,无奈速度真是慢,特别是切换项目的时候,卡出翔,最后转到了我MS大法的vscode,和atom同一个框架开发的,但是大法就是大法,优化老NB了,借用一个口头禅"我靠,好洋气的!",当然了,还有webstorm这样的高级货,太贵了,买不起,盗版不想用,而且也太重了,我就是喜欢轻量级.
作为一个前端开发,你懂的,这几年前端生态飞速发展,语言都发布了好几代,各种轮子齐飞,没有一个好的ide,真是代码都不想敲了.
下载 vscode
既然是配置vscode,首先要下载一个,官网地址送上,不用谢了
我是vscode下载链接
安装插件
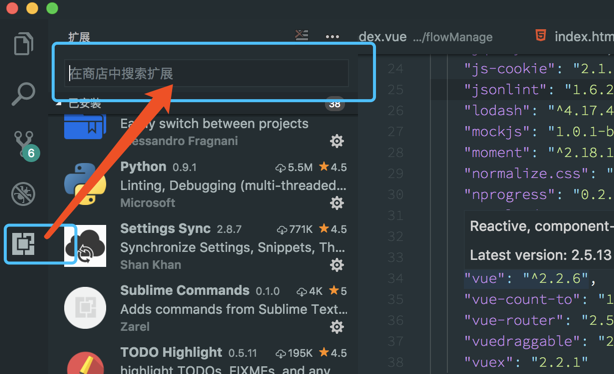
vscode安装插件可以说是好简单,界面操作,点这里点这里点这里.....然后就安装好了,
reload一下就搞定

点击扩展管理,然后输入扩展名称,点击安装,就可以了,而且vscode自动本地化,如果你是中文系统,安装好了就是中文的,没有语言障碍,请安心食用
第一个插件 Vetur

既然是为vue配置的vscode,这个插件自然不能少,这是vscode上开发vue的核心插件,提供了代码高亮,格式化,emmet,lint等核心功能,当然需要一点小小的配置才能更好用,后面会介绍
第二个插件 beautify

这是一个代码美化插件,提供了代码美化功能,当然我们并不直接用它,它为vetur提供了格式化html的功能(vetur官方文档上说,这个将很快被移除,因为这个插件有很多bug一直得不到解决)
第三个插件 Prettier

这也是一个代码格式化插件,提供格式化代码的功能,它可以使用eslint的配置,一键修改各种eslint问题,而且不增加快捷键,它通过增强原有的代码格式化功能来实现,可以说是无缝衔接,好洋气!(vetur官方文档上说可以不用安装prettier,但是安装好了,可以更好的配置,因为配置项有智能提示)
第四个插件 ESLint

js是一个很自由的语言,自由到,你怎么写都不报错,怎么写都是对的,但是如果你真的随便写,就会到处报错,到处都是错的,根本找不到哪里错了,所以,我们加上eslint来约束代码,eslint的规则很多,配置简单,也有很多现成的模板,这里就不详细介绍了,可以通过下面的网址自己去看看.
eslint配置介绍
第五个插件 Project Manager

项目管理,方便保存各种项目目录,一点就切换,非常的方便啦
以上五个插件是核心插件,安装好这五个插件,加上简单配置,就可以开始撸vue代码了,但是,作为一个外貌协会的程序员,我们接下来要安装一些别的插件,增强一下功能,全凭个人喜好,自己安装
颜色主题 Atom Material Theme

material系列的主题都不错,我推荐这个,主要是菜单栏和编辑器可以区分颜色,当然你可以试试别的主题,搜theme就可以看到很多主题,都有截图,可以自己选一个
文件图标主题 Material Icon Theme

这是左侧文件树的图标,根据文件类型显示不同的图标,也是好洋气的存在
Makedown增强 Markdown Preview Enhanced

这是一个makedown增强插件,非常强大,比vscode自带的强大很多,可以实时预览markdown,还可以导出各种常用格式,html,pdf都不是问题,如果你够高级,你可以去google一下,还可以导出word文档,这个稍微有点麻烦,不过应该难不住好奇的前端程序员的
括号增强 Bracket Pair Colorizer

js代码中,括号一直是一个问题,即使我们小心翼翼,依然难以避免括号问题,这个扩展为不同层级的括号添加了颜色,一眼就能看到,而且代码也变得更加的丰富多彩了,比vscode自带的那个括号提示好多了
小功能 Change Case

非常实用的小功能啦,可以将变量名切换成各种常用造型,驼峰的,大驼峰的,糖葫芦的,随便切,再也不用选个字母改大小写了,可以说非常的贴心啦
小增强 Output Colorizer

给输出加点色彩,看着舒服
配置同步 Settings Sync

通过github来同步你的vscode配置,需要去github上去生成一个key,当然插件介绍里有说明,也有指引,自己研究就可以了
小功能 Sublime Commands

用过很多编辑器的好处就在这里体现了,sublimetext里面有个交换选择的快捷键,就是选中两个词,然后按一个快捷键,两个词就交换位置了,这个操作我们经常做,而且挺麻烦,复制剪切的,现在好了,用了这个小插件,这个功能也补上了,没有缺憾
小增强 vscode-fileheader

为你的文件加上文件头,可以通过配置来控制文件头的内容,非常好用哒
插件基本就这么多了,大家可以自己探索别的插件,也欢迎大家留言分享自己找到的好插件,下面我们为这些插件做点小配置
配置开始
先把主题用起来
作为一个外貌协会资深会员,ide不好看,都下不去手敲代码,所以,先把美美的主题用起来

很简单,只要在左下角找到那个齿轮,点击后,选择颜色主题,就可以选择你要用的颜色主题,文件图标主题也是一样的
配置 vue相关的东西
首先点击左下角的小齿轮,选设置,然后就看见了所有配置项目.
先配置一下vetur,大部分的配置都不用动,我们需要将vue文件里面的html格式化配置一下,默认是none,导致了vue文件格式化的时候template不能很好的格式化 找到vetur.format.defaultFormatter.html鼠标悬浮,点击左边的小笔,有选择项目,选js-beautify-html,这样就OK了
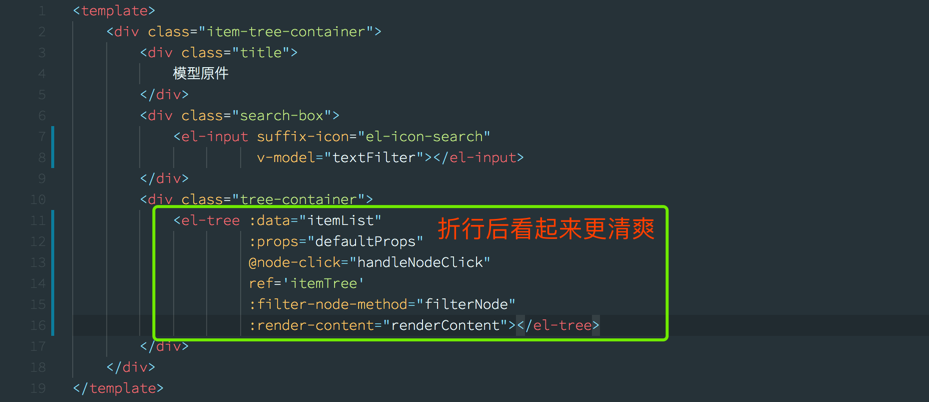
如果对html格式化有要求,比如attribute折行等,可以参考beautify的配置,不过直接配置是没有用的,需要加到vetur.format.defaultFormatterOptions中,这里我加了两个配置,让html多于一个attribute的时候进行折行对齐,且一行的长度最大为120个字符.
PS:这个配置vetur的官方文档上已经不推荐使用但是也没有给出具体的解决方案,所以目前这样配置还是比较好的选择
"vetur.format.defaultFormatter.html": "js-beautify-html","vetur.format.defaultFormatterOptions": {"js-beautify-html": {"wrap_attributes": "force-aligned","wrap_line_length": 120}}
完成这个配置后,格式化后的
vue文件中的template代码是这样的
配置 prettier
vetur大部分的格式化工作都是调用的prettier(vetur官方文档上的意思是不安装prettier也可以工作,大概是内部依赖了perttier,但是安装了perttier可以在配置的时候得到智能提示),在设置中搜索prettier,可以修改一些默认配置,我添加了
"prettier.singleQuote": true,"prettier.tabWidth": 4,"prettier.eslintIntegration": true,"prettier.disableLanguages": ["vue"], // 2018.1.17补充"beautify.ignore": ["js","json","css","scss","html"] // 2018.1.31补充
使用单引号,格式化的时候会自动替换双引号为单引号
tab的宽度为4个空格,个人习惯
读取eslint配置,这样可以合eslint保持一致,基本上格式化一下就能修复很多lint问题
2018.1.17补充
vscode更新到0.19.2之后出现了一些格式化的bug,html无法正常的格式化了,在github上发issue得到得解决方式是增加一个配置,让prettier忽略掉vue文件,所以增加了一个配置.
2018.1.31补充
beautify更新了之后,优先级变高了,所以增加了忽略,让他只在vue文件中起作用,其他的都交给prettier来格式化
开启保存自动格式化
这可以说非常的贴心了,不用手动的去格式化代码了,我们只要保存文件,就自动的调用格式化功能,这样可以保持代码的统一,可以说是懒癌福音啊
"editor.formatOnSave": true,
开启保存自动格式化可能会带来一些困扰,有时候格式化的结果会和lint冲突,调整好后一保存,又尼玛变回去了,这时候,你可能会抓狂,我的做法是局部暂停eslint,参考官方文档,只需要一两句注释就可以搞定,非常方便.
快捷键配置
快捷键这东西,每个人都有自己习惯的键位,当然,果然你不想记那么多快捷键,你可以记个名字,按
command + shift + p呼出命令行,然后在里面执行各种命令,所有的功能都有对应的命令,而且都是有命名空间的,比如输入emmet你可以看到所有的emmet命令,非常好用
进一步提升逼格,按command + shift + p后,输入code,然后选择那个将vscode加入到PATH的选项,这样你的vscode就可以在命令行中使用了,使用方式和vim相似,需要编辑的文件,使用code XXX文件名来编辑,需要打开文件夹,先cd到文件夹里,用code .命令来打开文件夹,如果是个常用的文件夹,你还可以继续command + shift + p输入project选择save project,之后你这个文件夹就会出现在左侧的Project标签下,下次要切换到这个文件夹只需要点一下就可以了
当然vscode的配置和用处远不止这么点,你可以用它做为git的difftool或者mergetool,配合chrome插件变写代码边调试,这里就不细说了,毕竟我的目标是为vue配置一个vscode,跟多的功能小伙伴们就自己去发掘吧!
后记(2018.2.2)
经过两个同事的实践,找了几个错别字,然后发现了一些小问题,今天做了点小修改
到此为止,你已经拥有了一个好用的用来开发vue的IDE了,有颜值有内涵,功能强大,服务贴心,可以说非常洋气啦.
2018年就用它来撸代码吧,一定棒棒哒,撸出人生新高度
最后,祝大家新年快乐啦,2018 Hello world~