@hopefrontEnd
2019-10-12T09:43:35.000000Z
字数 2966
阅读 2545
Sentry接入指南
Sentry是我们前端项目手机JS报错的系统,原来raven.js接入sentry方式逐渐被官方废弃,Sentry又没有中文的文档,笔者综合自己的实践总结下我们vue项目中sentry接入的问题,方便日后快速接入节省时间
前言
可能你需要了解下面的基本信息
- 我们的sentry地址
- SentryJSSDK文档
- **DSN **:客户端密钥
- **Auth Tokens: **授权令牌允许基于你的账户使用 Sentry API。这是简单的使用 API 的开始方式。
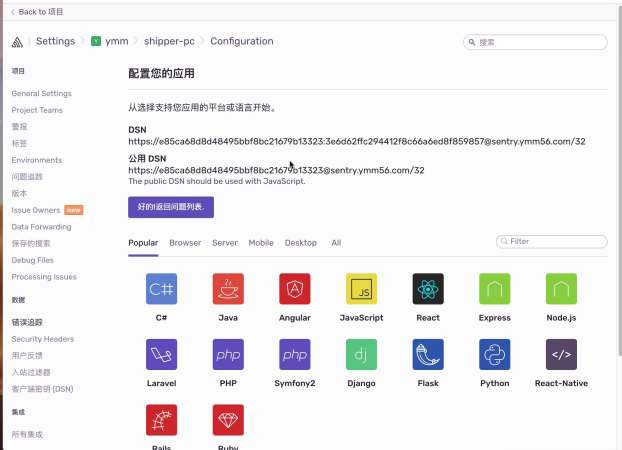
DSN的获取
进入项目->进入配置->错误追踪->获取DSN
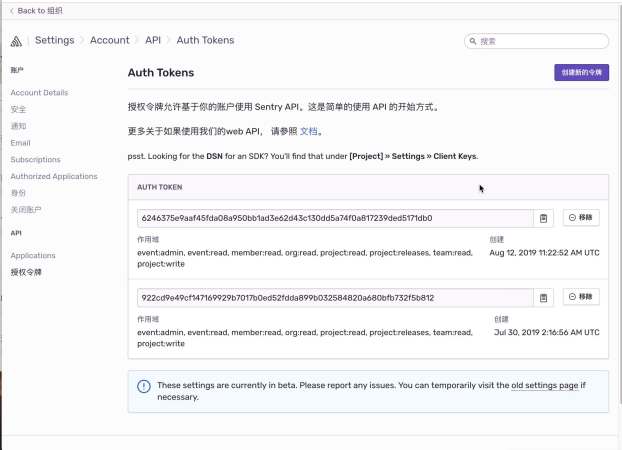
获取的auth
个人面板->API keys->创建新的令牌->勾选project:write
引入Sentry系列代码
首先安装依赖
yarn add @sentry/browser @sentry/integrationsyarn add @sentry/cli @sentry/webpack-plugin -D
@sentry/browser 是sentry官方的浏览器端JS SDK
@sentry/integrations JS框架集成包
配置Sentry信息
// app.js vue项目入口JSimport * as Sentry from '@sentry/browser'import * as Integrations from '@sentry/integrations'// 如果当前环境为正式环境,在测试中我们可以改成devif (process.env.VUE_APP_STATUS === 'prod') {Sentry.init({// dsn信息dsn: 'https://e85ca68d8d48495bbf8bc21679b13323@sentry.ymm56.com/32',integrations: [new Integrations.Vue({Vue,attachProps: true})]})}
说明:
process.env.VUE_APP_STATUS 是我们的环境变量,设置可以参考vue-cli3关于环境变量的配置
如果是非vue-cli3项目可以使用cross-env
这里我们配置好了之后可以在入口JS添加下面代码测试我们的是否配置Sentry成功、
Sentry.captureException(new Error("Something broke"));
配置sourcemap
Source map就是一个信息文件,里面储存着位置信息。也就是说,转换后的代码的每一个位置,所对应的转换前的位置。sentry收集上的错误是压缩过后的JS代码,我们并不能详细的获得出错信息,所以我们要想sentry系统中上传soucemap方便我们定位问题。
我们的项目大多数都是使用vue-cli3 ,所以我这里介绍下vue-cli3的配置,若有其他不同的webpack配置请参考
sentry的source-map配置
//let configureWebpack = [new webpack.IgnorePlugin(/^\.\/locale$/, /moment$/)]const SentryCliPlugin = require('@sentry/webpack-plugin')if (process.env.VUE_APP_STATUS === 'prod') {configureWebpack.push(new SentryCliPlugin({include: './dist', // sourcemap的文件目录debug: true, // 方便输出sentry-cli的信息查看,通过jenkins的时候有时候会莫名其妙的失败release: `release-${new Date()}`, // 版本信息urlPrefix: `~/shipper-pc`, // sourcemap匹配的线上JS地址~代表跟根目录ignore: ['node_modules'] // 忽略的JS脚本}))}
注意:
urlPrefix 代表的JS文件对应的路径看,通过版本管理内可以看到,一定要检查和JS文件对应上!!!
再在根目录增加文件.sentryclirc,目的是通过sentry-cli上传的sourcemap文件都会根据这个文件的配置上传到指定项目
[defaults]url = http://sentry.ymm56.comorg = ymmproject = shipper-pc[auth]token = 922cd9e49cf147169929b7017b0ed52fdda899b032584820a680bfb732f5b812
自己在制造一个错误就可以到sentry系统中看到详细的出错信息了
结尾
Sentry是一个强大的错误收集系统,本文只介绍了最基本的使用方法,有很多错误追踪及前置钩子希望大家多查看文档Sentry SDK,交流。