@happyfans
2015-09-02T18:52:49.000000Z
字数 18056
阅读 2272
html5笔记
html5
支持html5的浏览器有Chrome 15.0.874,IE 9.0.8112,Firefox 8.0.1,Opera 11.52。
html5新特性
新增语义化标签
现在所有的站点基本上都是div+css布局,几乎所有的文章标题、内容、辅助介绍等都用div容器来承载。搜索引擎在抓取页面内容时,因为没有明确的容器的含义只能去猜测这些标签容器承载的是文章标题还是文章内容等。HTML5新标准中直接添加了拥有具体含义的HTML标签,例如:<article>、<footer>、<header>、<nav>、<section>。新增更加智能的表单类型
之前的表单标签仅仅是简单的类型的约束,比如文本框、文本域、下拉列表等。而跟业务结合紧密的表单标签数据校验等控制都没有很好的支持,基本上都是跟第三方的JS控件进行结合使用,但是这些第三方总会涉及到版本控制、浏览器兼容性、非标准等一系列的问题。而在HTML5的标准中直接添加了智能表单,让这一切都变得那么的简单,比如calendar、date、time、email、url、search。让Web程序更加的独立,减少了对第三方插件的依赖
在HTML5标准中原生的就支持音频、视频、画布等技术。让WEB程序更加独立,更好的适应多种形式的客户端。对本地离线存储的更好的支持
HTML5 提供了两种在客户端存储数据的新方法:
- localStorage - 没有时间限制的数据存储
- sessionStorage - 针对一个 session 的数据存储
HTML5即时二维绘图 ,既画布的引入
HTML5 的canvas元素使用 JavaScript 在网页上绘制图像。并拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。JS支持多线程
在不影响UI update及浏览器与用户交互的情况下, 前端做大规模运算,只能通过 setTimeout 之类的去模拟多线程 。而新的标准中,JS新增的HTML5 Web Worker对象原生的就支持多线程。WebSockets让跨域请求、长连接、数据推送变得简单
WebSockets是在一个(TCP)接口进行双向通信的技术,PUSH技术类型。WebSocket是html5规范新引入的功能,用于解决浏览器与后台服务器双向通讯的问题,使用WebSocket技术,后台可以随时向前端推送消息,以保证前后台状态统一,在传统的无状态HTTP协议中,这是“无法做到”的(可以利用cookie和session模拟状态)。更好的异常处理
HTML5(text/html)浏览器将在错误语法的处理上更加灵活。HTML5在设计时保证旧的浏览器能够安全地忽略掉新的HTML5代码。与HTML4.01相比,HTML5给出了解析的完整规则,让不同的浏览器即使在发生语法错误时也能返回完全相同的结果。文件API让文件上传和操纵文件变得那么简单
由于项目中经常遇到用Web应用中控制操作本地文件,而之前都是使用一些富客户端技术比如flash,ActiveX,Silverlight等技术。在HTML5的新的提供的 HTML5 File API 让JS可以轻松上阵了。
html5与html4的区别
取消了一些过时的HTML4的标签
- 其中包括纯粹显示效果的标记,如
<font>和<center>,它们已经被 CSS完全取代。 - 其他取消的属性:
acronym,applet,basefont,big,center,dir,font,frame,frameset,isindex,noframes,strike,tt。
- 其中包括纯粹显示效果的标记,如
添加了一些新的元素
- 更加智能的表单元素:
date,email,url等; - 更加合理的标签:
<section>,<video>,<progress>,<nav>,<meter>,<time>,<aside>,<canvas>等。
- 更加智能的表单元素:
文件类型声明统一使用
<!DOCTYPE html>
html5的新结构标签
html4的时候有一个普通的页面布局

通过class来区分页面的结构,但是在html5中我们可以这样:

代码如下:
<!DOCTYPE html><html><head><title>my page</title></head><body><header>header</header><nav>nav</nav><article><section>section</section></article><aside>aside</aside><footer>footer</footer></body></html>
<section>
定义文档中的节。它用来表现普通的文档内容或应用区块,但section元素标签并非一个普通的容器元素,它表示一段专题性的内容,一般会带有标题。
<section><h1>section是什么?</h1><h2>一个新章节</h2><article><h2>关于section</h2><p>section的介绍</p>...</article></section>
<article>
特殊的section标签,它比section具有更明确的语义,它代表一个独立的、完整的相关内容块。当我们描述一件具体的事物的时候,通常鼓励使用article来代替section。article会有标题部分(通常包含在header内),也可以包含footer。article可以嵌套,内层的article对外层的article标签有隶属关系。
<article><header><hgroup><h1>这是一篇介绍HTML 5结构标签的文章</h1><h2>HTML 5的革新</h2></hgroup><time datetime="2011-03-20">2011.03.20</time></header><p>文章内容详情</p></article>
<nav>
可以作为页面导航的链接组,其中的导航元素链接到其它页面或者当前页面的其它部分,使html代码在语义化方面更加精确,同时对于屏幕阅读器等设备的支持也更好。
<nav><ul><li>厚德IT</li><li>FlyDragon</li><li>J飞龙天惊</li></ul></nav>
<aside>
装载非正文的内容,被视为页面里面一个单独的部分。它包含的内容与页面的主要内容是分开的,可以被删除,而不会影响到网页的内容、章节或是页面所要传达的信息。例如广告,成组的链接,侧边栏等等。
<aside><h1>作者简介</h1><p>厚德IT</p></aside>
<header>
定义文档的页眉,通常是一些引导和导航信息。它不局限于写在网页头部,也可以写在网页内容里面。
通常header标签至少包含一个标题标记(h1-h6),还可以包括hgroup标签,还可以包括表格内容、标识、搜索表单、nav导航等。
<header><hgroup><h1>网站标题</h1><h1>网站副标题</h1></hgroup></header>
<footer>
定义section或document的页脚,包含了与页面、文章或是部分内容有关的信息,比如说文章的作者或者日期。和header标签使用基本一样,可以在一个页面中多次使用,如果在一个区段的后面加入footer,那么它就相当于该区段的页脚了。
<footer>页脚信息</footer>
<hgroup>
对网页或区段section的标题元素(h1-h6)进行组合。例如,在一区段中你有连续的h系列的标签元素,则可以用hgroup将他们括起来。
<hgroup><h1>这是一篇介绍HTML 5结构标签的文章</h1><h2>HTML 5的革新</h2></hgroup>
<figure>
对元素进行组合。多用于图片与图片描述组合。
<figure><img src="img.gif" alt="figure标签" title="figure标签" /><figcaption>这儿是图片的描述信息</figcaption></figure>
增强型表单标签
HTML5新标准把文本框提示信息、表单校验、日期选择控件、颜色选择控件、范围控件、进度条、标签跨表单等功能直接加入新的表单标签中。 但在众多现代浏览器中,最新版本的Opera浏览器对新型表单的支持才最为完美。
1. Number类型input标签
<input type="number" name="demoNumber" min="1" max="100" step="2"/>
最小值为1,最大值为100,每次增加或者减小的步长为2.
2.email类型input标签
<input type="email" name="email" placeholder="请输入注册邮箱"/>
当表单在提交前,此文本框会自动校验是否符合邮箱的正则表达式。
3.url类型的input标签
<input type="url" placeholder="请输入网址" name="url"/>
4.tel类型input标签
<input type="tel" placeholder="输入电话" name="phone"/>
5.range类型input标签
<input type="range" min="0" max="50" step="5" name="rangedemo" value="0"/>
此类型标签的加入,输入范围内的数据变得非常简单容易,而且非常标准,用户输入可感知体验非常好。另外此标签可以跟表单新增加的output标签一块使用,达到一个联动的效果,如下图:
<form oninput="output.value=parseInt(range.value)"/><input type="range" min="0" max="100" step="5" name="range" value="0"/><output name="output">0<output/></form>

6.新的日期、时间、月份、星期input标签
<input type="date" name="datedemo"/>

相关的日期属性还包括:month、time、week、datetime-local、datetime.
7.颜色选择input标签
<input type="color" name="colordemo"/>

8. input标签自动完成功能
<input type="text" autocomplete="on" name="demoAutoComplete" list="autoNames" /><datalist id="autoNames"><option value="实验楼" ></option><option value="HTML5" ></option><option value="input标签" ></option></datalist>

html5表单新属性
- input表单新增加的特有属性
autofocus属性,例如:
<input type="text"此属性可以设置当前页面中input标签加载完毕后获得焦点。
autofocus="autofocus"/>max、min、step:跟数字相关。
placeholder:提示信息属性。
multiple:用于文件上传控件,设置此属性后,允许多个文件。
校验属性:设置了
required属性后预示着当前文本框在提交前必须有数据输入,而这一切都是由浏览器自动完成。还添加了pattern正则表达式校验:
<input type="text" autofocus="autofocus" required pattern="\d+"/>另外一个较大的改进就是增加了form属性,也就是说,任何一个标签都可以指定它所属于一个表单,而不是必须在
<form></form>中进行包裹了。
<input type="text" form="demoform" name="demo"/>
form表单新增加的属性
novalidate属性规定在提交表单时不应该验证form或input域。
<form action="" method="POST" novalidate="true"></form>
autocomplete属性规定form或input域应该拥有自动完成功能.
<fieldset><legend>表单演示:最新Opera浏览器支持效果良好</legend><form action="" method="POST" id="form1" oninput="output.value=parseInt(range.value)"><input type="text" autofocus="autofocus" required pattern="\d+" name="auto" placeholder="必填项测试" /><input type="number" name="demoNumber" min="1" max="100" step="2" /><input type="email" placeholder="请输入邮箱" name="mail" /><input type="url" name="url" placeholder="输入正确的网址" /><br />日期:<input type="datetime" name="time" />颜色:<input type="color" name="color" /><br /><br /><input type="range" min="0" max="50" step="5" name="range" value="0" /><output name="output">0</output><br /><input type="submit" value="提交表单" /></form>表单外的input标签:<input type="text" form="form1" name="demo" /></fieldset>
html5本地化存储和本地数据库
在html5之前,我们可以使用cookie机制在客户端保存简单的数据(例如用户名),但是传统的cookie存在以下的几个缺点:
- 大小:限制为4kb,每个网站最多保存20个cookie在浏览器
- 带宽:cookie随着http实体一起被发送,浪费流量
- 复杂性:正确操作
cookie很困难
Web Storage技术github范例就是在web上存储数据,有2种分类:
sessionStorage:会话级,数据保存在session对象中,和未设置有效期的cookie类似localStorage:永久级,数据保存在客户端硬盘,即使浏览器关闭数据仍然存在,下次访问时可以继续使用。数据不会随着Http请求发送到后台服务器,而且存储数据的大小机会不用考虑,因为在HTML5的标准中要求浏览器至少要支持到4MB.
localStorage和sessionStorage都提供了四个方法来辅助我们进行对本地存储做相关操作。
- setItem(key,value)添加本地存储数据。
- getItem(key)通过key获取相应的value。
- removeItem(key)通过key删除本地数据。
- clear()清空数据。
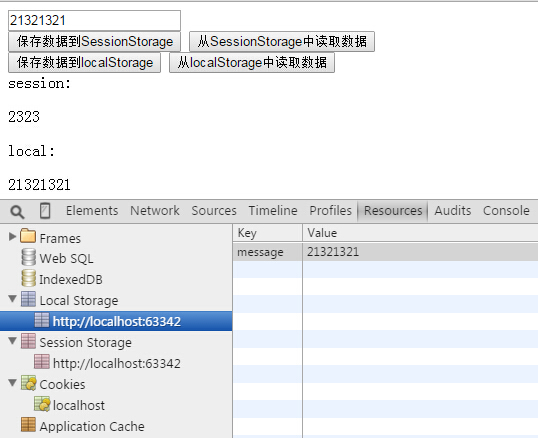
我们可以通过Chrome的Dev Tool的Resources选项卡来查看Web Storage。

清除Web Storage只需要清除Cookie即可。
html5本地数据库
HTML5提供了一个浏览器端的数据库(SQL Lite和IndexedDB)支持,允许我们直接通JS的API在浏览器端创建一个本地的数据库,而且支持标准的SQL的CRUD操作,让离线的Web应用更加方便的存储结构化的数据。
操作本地数据库的最基本的步骤是:
- 第一步:openDatabase方法:创建一个访问数据库的对象。
- 第二步:使用第一步创建的数据库访问对象来执行transaction方法,通过此方法可以设置一个开启事务成功的事件响应方法,在事件响应方法中可以执行SQL。
第三步:通过executeSql方法执行查询,当然查询可以是:CRUD。
openDatabase方法
//获取或者创建一个数据库,如果数据库不存在那么创建之var dataBase = openDatabase("student_db", "1.0", "学生数据库", 1024 * 1024, function () {alert('数据库打开成功!');});
openDatabase方法打开一个已经存在的数据库,如果数据库不存在,它还可以创建数据库。几个参数意义分别是:
- 数据库名称。
- 数据库的版本号,目前来说传个1.0就可以了,当然可以不填;
- 对数据库的描述。
- 设置分配的数据库的大小(单位是kb)。
回调函数(可省略)。
初次调用时创建数据库,以后就是建立连接了。db.transaction方法
可以设置一个回调函数,此函数可以接受一个参数就是我们开启的事务的对象。然后通过此对象可以执行SQL脚本。
- executeSql方法执行查询
ts.executeSql(sqlQuery,[value1,value2..],dataHandler,errorHandler);
参数说明:
- qlQuery:需要具体执行的sql语句,可以是create、select、update、delete;
- [value1,value2..]:sql语句中所有使用到的参数的数组,在executeSql方法中,将s>语句中所要使用的参数先用“?”代替,然后依次将这些参数组成数组放在第二个参数中;
- dataHandler:执行成功是调用的回调函数,通过该函数可以获得查询结果集;
- errorHandler:执行失败时调用的回调函数;
<!DOCTYPE html><html><head><title></title><meta charset="utf-8"><script src="http://cdn.bootcss.com/jquery/1.9.1/jquery.min.js"></script><script>//初始化数据库function initDatabase() {var db = getCurrentDb();if(!db) {alert("您的浏览器不支持HTML5本地数据库!");return;}//启动一个事务,并设置回调函数db.transaction(function (trans) {//执行创建表的Sql脚本trans.executeSql("create table if not exists tb_stu(sid text null,name text null)", [], function (trans, result) {},function (trans, message) {//消息的回调函数alert(message);});});}//页面加载完成后绑定页面按钮的点击事件$(function () {initDatabase();$("#btnSave").click(function () {var sid = $("#sid").val();var name = $("#name").val();var db = getCurrentDb();//执行sql脚本,插入数据db.transaction(function (trans) {trans.executeSql("insert into tb_stu(sid,name) values(?,?) ", [sid, name],function (ts, data) {}, function (ts, message) {alert(message);});});showAllTheData();});$('#btnShowData').click(function() {showAllTheData();});});// 打开或者创建数据库function getCurrentDb() {// 参数:数据库名称,版本,概述,大小。var db = openDatabase("db_stu", "1.0", "学生数据库", 1024 * 1024);return db;}//显示所有数据库中的数据到页面上去function showAllTheData() {$("#data").empty(); // 清空页面显示var db = getCurrentDb();db.transaction(function (trans) {trans.executeSql("select * from tb_stu ", [],function (ts, data) {if (data) {for (var i = 0; i < data.rows.length; i++) {appendData(data.rows.item(i));//获取某行数据的json对象}}},function (ts, message) {alert(message);var tst = message;});});}// 将数据追加到页面function appendData(data) {//sid,namevar sid = data.sid;var name = data.name;var strHtml = "";strHtml += "sid:" + sid + ",name:" + name + "<br />";$("#data").append(strHtml);}</script></head><body>学号:<input type="number" id="sid"><br />姓名:<input type="text" id="name"><br /><button id="btnSave">保存</button><hr/><button id="btnShowData">展示数据</button><article id="data"></article></body></html>

- IndexedDB数据库
html5中的NOSQL数据库
html5文件操作API
在之前我们操作本地文件都是使用flash、silverlight或者第三方的activeX插件等技术,由于使用了这些技术后就很难进行跨平台、或者跨浏览器、跨设备等情况下实现统一的表现,从另外一个角度来说就是让我们的web应用依赖了第三方的插件,而不是很独立。 在HTML5标准中,默认提供了操作文件的API让这一切直接标准化。有了操作文件的API,让我们的Web应用可以很轻松的通过JS来控制文件的读取、写入、文件夹、文件等一系列的操作。
几个重要对象
- FileList对象
File对象的一个集合,在HTML4标准中文件上传控件只接受一个文件,而在新标准中,只需要设置multiple,就支持多文件上传,所以从此标签中获取的files属性就是FileList对象实例。 例如:<input type="file" multiple="multiple" name="fileDemo" id="fileDemo" />; 下面是关于FileList对象的API的原型:
interface FileList {getter File? item(unsigned long index);readonly attribute unsigned long length;};
- Blob对象
其实就是一个原始数据(binary large object)对象,它提供了slice方法可以读取原始数据中的某块数据。另外有两个属性:size(数据的大小),type(数据的MIME类型; 看下面的是W3C的API原型:
interface Blob {readonly attribute unsigned long long size;readonly attribute DOMString type;//slice Blob into byte-ranged chunksBlob slice(optional long long start,optional long long end,optional DOMString contentType);};
- File对象
继承自Blob对象,指向一个具体文件,它还有两个属性:name(文件名),lastModifiedDate(最后修改时间); W3C的标准:
interface File : Blob {readonly attribute DOMString name;readonly attribute Date lastModifiedDate;};
- FileReader对象
用来异步读取文件里面的数据,提供三个常用的读取文件数据的方法。 W3C的标准:
[Constructor]interface FileReader: EventTarget {// async read methodsvoid readAsArrayBuffer(Blob blob);void readAsBinaryString(Blob blob);void readAsText(Blob blob, optional DOMString encoding);void readAsDataURL(Blob blob);void abort();// statesconst unsigned short EMPTY = 0;const unsigned short LOADING = 1;const unsigned short DONE = 2;readonly attribute unsigned short readyState;// File or Blob datareadonly attribute any result;readonly attribute DOMError error;// event handler attributesattribute [TreatNonCallableAsNull] Function? onloadstart;attribute [TreatNonCallableAsNull] Function? onprogress;attribute [TreatNonCallableAsNull] Function? onload;attribute [TreatNonCallableAsNull] Function? onabort;attribute [TreatNonCallableAsNull] Function? onerror;attribute [TreatNonCallableAsNull] Function? onloadend;};
这个对象是非常重要第一个对象,它提供了四个读取文件数据的方法,这些方法都是异步的方式读取数据,读取成功后就直接将结果放到属性result中。所以一般就是直接读取数据,然后监听此对象的onload事件,然后在事件里面读取result属性,再做后续处理。当然abort就是停止读取的方法.
FileReader对象的三个读取文件数据方法如下:
- readAsBinaryString(Blob blob) 传入一个Blob对象,然后读取数据的结果作为二进制字符串的形式放到FileReader的result属性中。
- readAsText(Blob blob, optional DOMString encoding) 第一个参数传入Blog对象,然后第二个参数传入编码格式,异步将数据读取成功后放到result属性中,读取的内容是普通的文本字符串的形式。
- readAsDataURL(Blob blob) 传入一个Blob对象,读取内容可以做为URL属性,也就是说可以将一个图片的结果指向给一个img的src属性。
读取文件上传控件里的文件并将内容已不同的方式展现到浏览器
在展示代码之前,之前我们操作一个图片文件,都是先将图片上传到服务器端,然后再使用一个img标签指向到服务器的url地址,然后再进行一个使用第三方插件进行图片处理,而现在这一切都不需要服务器端了,因为FileReader对象提供的几个读取文件的方法变得异常简单,而且全部是客户端js的操作。
范例一:获取上传的文件名
<!DOCTYPE html><html><head><title></title><meta charset="utf-8"><script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script><script type="text/javascript">$(function () {$("#btnGetFile").click(function (e) {var fileList = document.getElementById("fileDemo").files;for (var i = 0; i < fileList.length; i++) {if (!(/image\/\w+/.test(fileList[i].type))) {$("#result").append("<span>type:"+fileList[i].type+"--******非图片类型*****--name:"+fileList[i].name+"--size:"+fileList[i].size+"</span><br />");} else {$("#result").append("<span>type:"+fileList[i].type+"--name:"+fileList[i].name+"--size:"+fileList[i].size+"</span><br />");}}});});</script></head><body><form action="/home/index" method="POST" novalidate="true"><input type="file" multiple="multiple" name="fileDemo" id="fileDemo" /><br/><input type="button" value="获取文件的名字" id="btnGetFile"/><div id="result"></div></form><hr/></body></html>

范例二:读取上传文件内容,然后将文件内容直接读取到浏览器上。
<!DOCTYPE html><html><head><title></title><meta charset="utf-8"><script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script><script type="text/javascript">if(typeof FileReader == "undified") {alert("您老的浏览器不行了!");}function showDataByURL() {var resultFile = document.getElementById("fileDemo").files[0];if (resultFile) {var reader = new FileReader();reader.readAsDataURL(resultFile);reader.onload = function (e) {var urlData = this.result;document.getElementById("result").innerHTML += "<img src='" + urlData + "' alt='" + resultFile.name + "' />";};}}function showDataByBinaryString() {var resultFile = document.getElementById("fileDemo").files[0];if (resultFile) {var reader = new FileReader();//异步方式,不会影响主线程reader.readAsBinaryString(resultFile);reader.onload = function(e) {var urlData = this.result;document.getElementById("result").innerHTML += urlData;};}}function showDataByText() {var resultFile = document.getElementById("fileDemo").files[0];if (resultFile) {var reader = new FileReader();reader.readAsText(resultFile,'gb2312');reader.onload = function (e) {var urlData = this.result;document.getElementById("result").innerHTML += urlData;};}}</script></head><body><input type="file" name="fileDemo" id="fileDemo" multep/><input type="button" value="readAsDataURL" id="readAsDataURL" onclick="showDataByURL();"/><input type="button" value="readAsBinaryString" id="readAsBinaryString" onclick="showDataByBinaryString();"/><input type="button" value="readAsText" id="readAsText" onclick="showDataByText();"/><div id="result"></div></body></html>
html5canvas绘图API
Canvas就是一个画布,可以进行画任何的线、图形、填充等一系列的操作,而且操作的画图就是js,所以让js编程到了嗑药的地步。另外Canvas不仅仅提供简单的二维矢量绘图,也提供了三维的绘图,以及图片处理等一系列的api支持。
Canvas的Context对象
要使用Canvas必须使用html5的canvas标签。如范例所示如果浏览器不支持html5,段落内的文字将显示到页面上(其中width和height属性规定了画布的大小)。
<canvas id="demo" width="500" height="500"><p>请使用支持html5的浏览器</p></canvas>
以上的代码创建了一块画布,然后可以通过id获得canvas元素的DOM对象,通过DOM对象的getContext()方法可以得到Context对象(画布的上下文)。
// 1.获取canvas元素var canvasDOM = document.getElementById('demo');// 2.获取canvas元素的上下文var context = canvasDOM.getContext('2d');
Context上下文默认两种绘制方式: 第一种:绘制线(stroke) 第二种:填充(fill)
范例一:使用canvas绘制矩形
<canvas id="demo" width="500" height="500"><p>请使用支持html5的浏览器</p></canvas><script>// 1.获取canvas元素var canvasDOM = document.getElementById('demo');// 2.获取canvas元素的上下文var context = canvasDOM.getContext('2d');// 3.指定绘制的样式、颜色context.strokeStyle = 'red';// 4.绘制矩形(只有边界,无填充)-指定2个点即可context.strokeRect(10,50,200,100);// 填充矩形context.fillStyle = "blue";context.fillRect(110,110,100,100);</script>

范例二:使用Canvas绘制线条
Context对象的beginPath方法表示开始绘制路径,moveTo(x, y)方法设置线段的起点,lineTo(x, y)方法设置线段的终点,stroke方法用来给透明的线段着色。moveto和lineto方法可以多次使用。最后,还可以使用closePath方法,自动绘制一条当前点到起点的直线,形成一个封闭图形,缺省使用一次lineto方法。
<canvas id="demo" width="500" height="500"><p>请使用支持html5的浏览器</p></canvas><script>//通过id获得当前的Canvas对象var canvasDOM= document.getElementById("demo");//通过Canvas Dom对象获取Context的对象var context = canvasDOM.getContext("2d");context.beginPath(); // 开始路径绘制context.moveTo(20, 20); // 设置路径起点,坐标为(20,20)context.lineTo(200, 200); // 绘制一条到(200,20)的直线context.lineTo(400, 20);context.closePath(); // 封闭图形context.lineWidth = 2.0; // 设置线宽context.strokeStyle = "#CC0000"; // 设置线的颜色context.stroke(); // 进行线的着色,这时整条线才变得可见</script>

范例三:Canvas绘制文本
Context上下文对象的fillText(string, x, y)方法是用来绘制文本,它的三个参数分别为文本内容、起点的x坐标、y坐标。使用之前,需用font设置字体、大小、样式(写法类似与CSS的font属性)。与此类似的还有strokeText方法,用来添加空心字。另外注意一点:fillText方法不支持文本断行,即所有文本出现在一行内。所以,如果要生成多行文本,只有调用多次fillText方法。
<canvas id="demo" width="500" height="500"><p>请使用支持html5的浏览器</p></canvas><script>var canvasDOM= document.getElementById("demo");var context = canvasDOM.getContext("2d");context.moveTo(200,200);context.font = "Bold 50px Arial"; // 设置字体context.textAlign = "left"; // 设置对齐方式context.fillStyle = "#005600"; // 设置填充颜色context.fillText("老马!", 10, 50); // 设置字体内容,以及在画布上的位置context.strokeText("blog.itjeek.com!", 10, 100);// 绘制空心字</script>

范例四:Canvas绘制圆形和椭圆
Context上下文的arc方法就是绘制圆形或者椭圆,arc方法的x和y参数是圆心坐标,radius是半径,startAngle和endAngle则是扇形的起始角度和终止角度(以弧度表示),anticlockwise表示做图时应该逆时针画(true)还是顺时针画(false)
<canvas id="demo" width="500" height="500"><p>请使用支持html5的浏览器</p></canvas><script>var canvasDOM= document.getElementById("demo");var context = canvasDOM.getContext("2d");context.beginPath();//绘制以 (60,60)为圆心,50为半径长度,从0度到360度(PI是180度),最后一个参数代表顺时针旋转。context.arc(60, 60, 50, 0, Math.PI * 2, true);context.lineWidth = 2.0; //线的宽度context.strokeStyle = "#000"; //线的样式context.stroke(); //绘制空心的,当然如果使用fill那就是填充了。// context.fill();</script>

范例五:使用canvas绘制图片
Canvas绘制图片应该是他的一大特点或者是亮点吧。当然配合File的API,让JS变得无可匹敌。那接下里给大家演示一下怎样绘制图片,并且做出一个立体效果出来。
<canvas id="demo" width="500" height="500"><p>请使用支持html5的浏览器</p></canvas><script>var canvasDOM= document.getElementById("demo");var context = canvasDOM.getContext("2d");var image = new Image(); // 创建一张图片image.src = "http://7xlan5.com1.z0.glb.clouddn.com/images/html5-canvas-arc.jpg";// 设置图片urlimage.onload = function () { // 图片加载for (var i = 0; i < 10; i++) {context.drawImage(image,100 + i * 80,100 + i * 80);}}</script>

框架
使用框架iframe可以在一个页面中嵌入多个别的页面,并且当一个页面中内容过多的时候会自动展示滚动条。例如:
有index.html(嵌入了frame1和frame2)如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>iframe框架的使用</title></head><body>这是index.html <br /><iframe src="frame1.html" frameborder="2" width="300px" height="300px"></iframe><iframe src="frame2.html" frameborder="0" width="300px" height="50px"></iframe></body></html>
而frame1(嵌入了frame1-1):
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>frame1</title></head><body style="background:red">这是frame1<iframe src="frame1-1.html" width="200px" height="100px" frameborder="0"></iframe></body></html>
frame1-1
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>frame1-1</title></head><body style="background:green">这是frame1-1.html<br /><br /><a href="http://www.baidu.com" target="_parent">百度一下</a><br />这是内容,当内容过多的时候会自动展示滚动条!</body></html>
frame2
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>frame2</title></head><body style="background:gray">This is frame2</body></html>
效果图:

框架与超链接的target属性
在以上的代码中,我们在frame1-1中嵌入了一个超链接,指定该链接的不同target属性页面的打开方式将不同,具体表现是:
_blank:新标签页。_top:整个窗口顶部,即替换白色区域(index.html)。_self:绿色区域被替换。_parent:父窗口,即红色区域。
