@denglongku
2016-10-16T01:14:26.000000Z
字数 1307
阅读 1571
仿写慕课网站--要点汇总
自适应布局 MyFocus 设为首页 加入收藏
包括:首页、新闻页、新闻列表页

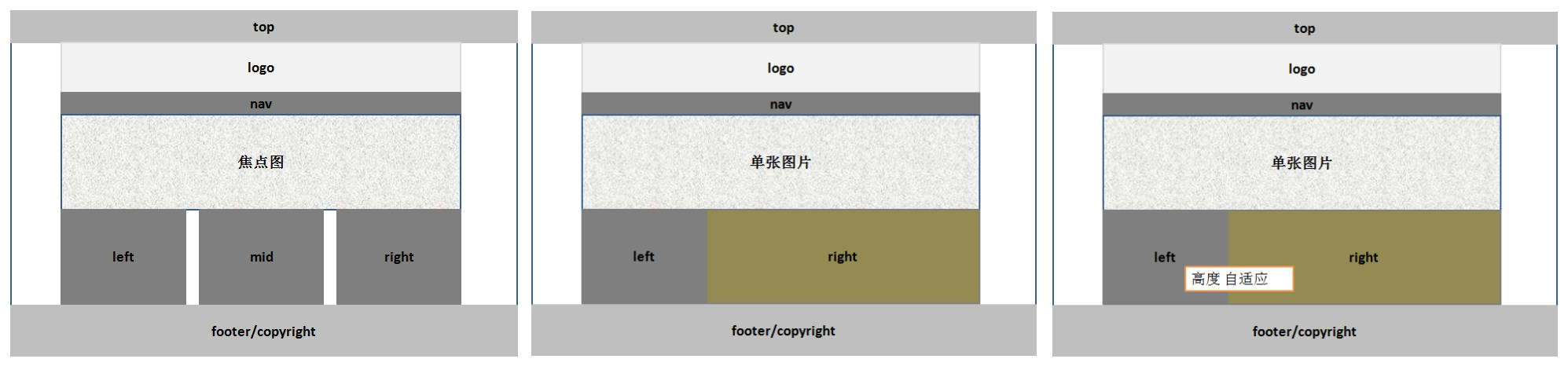
1、自适应单栏居中/两栏/三栏布局
单栏居中
.wrap{
width:1000px;
margin:0 auto;}
两栏布局
.left{
width:220px;
min-height:350px; /*不应该设置固定高度*/
_height:350px; /* For IE6*/
float:left;}
.right{
width:770px;
min-height:350px; /*不应该设置固定高度*/
_height:350px; /* For IE6*/
float:right;}
三栏布局
.left{width:300px; }
.mid{width:400px; margin:0 7px;}
.right{width:243px;}
.left,.mid,.right{float:left;}
2、MyFocus制作焦点图动态效果
(1)引入js文件 myFocus Demo v2.0.1.js
(2)在html的标签内引入相关文件
<!--引入myFocus库文件-->
<script src="js/myfocus-2.0.1.min.js" type="text/javascript">
</script>
<!--引入所使用的风格js文件-->
<script src="js/mf-pattern/mF_YSlider.js" type="text/javascript">
</script>
<!--引入所使用的风格css文件-->
<link href="js/mf-pattern/mF_YSlider.css" rel="stylesheet" type="text/css"/>
(3)创建myFocus标准的html结构,并填充内容
注意:
① 焦点图初始化的ID必须与图片列表最外层id一致
② 图片列表外面必须包裹一个 class="pic" 的 div
③ 上述class="ad"的div需要设置样式:
.ad{height:?px; /?等于图片高度/
overflow:hidden; /使超出div部分的被隐藏/}-->
3、JS实现设为首页、加入收藏功能
加入收藏
设为首页
//加入收藏
function AddFavorite(sURL, sTitle)
{sURL = encodeURI(sURL);
try{ window.external.addFavorite(sURL, sTitle);
}catch (e){
try { window.sidebar.addPanel(sTitle, sURL, "");
}catch (e){
alert("加入收藏失败,请使用Ctrl+D进行添加,或手动在浏览器里进行设置.");
}}}
//设为首页
function SetHome(url)
{ if (document.all)
{ document.body.style.behavior = 'url(#default#homepage)';
document.body.setHomePage(url);
} else{
alert("您好,您的浏览器不支持自动设置页面为首页功能,请您手动在浏览器里设置该页面为首页!");}}
