@daaoling
2017-02-08T13:13:21.000000Z
字数 2769
阅读 4509
FairyGUI Unity
FairyGUI 学习笔记3 - Package and GObject
FairGUI 资源,Asset,PackageItem
所有的图片、声音、动画、文字都是资源,可以直接资源拖动到库中。
拖到库里面的就是Asset
Asset的名字在同一个Package中是唯一的,
如果导入的资源有重名的情况,编辑器会自动为取一个不重复的名字的Asset
这里我做过一个实验,
如果相同名字的两个不同内容的资源(比如图片)被导入的话,Asset会有两份,
图集里面也标识着两张图片资源,太赞了,这样就不同担心图片重名的问题了
包结构来组织
包里面包含图片,声音,动画,字体和组件等等一系列PackageItem
PackageItem 引用 Asset
其内部用url本质上就是作为PackageItem的唯一标识
public enum PackageItemType
{
Image,
MovieClip,
Sound,
Component,
Atlas,
Font,
Misc ///这个暂时不清楚是啥东西
}
可以通过 UIPackage.GetItemAsset(string packName, string resName) 获取Asset
或者 GetItemAssetByURL
FairGUI GObject
PackageItem 代表包里面的资源
GObject 就代表显示的基础对象, GObject 来引用 PackageItem的资源
FairGUI 通过继承GObject来实现不同的渲染对象
可以看 package.bytes 解析
packageDescription
resources
image id (PackageItem)
component id (PackageItem)
altas (PackageItem)
component
displaylist
image src(reference image id) (GObject)
component src (reference component id) (GObject)
最开始的行为
GRoot.inst Componet
MainComponet
基础类显示对象:
GObject:显示对象的基类。
GGraph:图形对象。对应于编辑器中显示的一个图形。
GImage:图片对象。对应于编辑器中显示的一个图片。
GMovieClip:动画对象。对应于编辑器中显示的一个动画。
GLoader:装载器对象。对应于编辑器中显示的一个装载器。
GTextField:文本对象。对应于编辑器中显示的一个文本。
GRichTextField:多媒体文本。对应于编辑器中显示的一个多媒体文本。
GTextInput:输入文本对象。对应于编辑器中显示的一个文本,且文本类型被设置为“输入”。
容器类显示对象:
GComponent:组件对象。对应于编辑器中创建的一个组件。
GList:列表对象。对应于编辑器中显示的一个列表。
容器的扩展:
GLabel:标签对象。当一个组件的扩展为“标签”时,即为此类型。
GButton:按钮对象。当一个组件的扩展为“按钮”时,即为此类型。
GComboBox:组合框对象。当一个组件的扩展为“组合框”时,即为此类型。
GScrollBar:滚动条对象。当一个组件的扩展为“滚动条”时,即为此类型。
GProgressBar:进度条对象。当一个组件的扩展为“进度条”时,即为此类型。
GSlider:滑动条对象。当一个组件的扩展为“滑动条”时,即为此类型。
来生成一个GObject
///加载包
UIPackage.AddPackage(packName)
///生成PackItem
GObject object = UIPackage.CreateObject(packName,resName)
GRoot.inst.AddChild(object)
注意 不是所有的PackageItem是可以被Create的
话说也不会有人这么干吧,你new 一个字体PackageItem 干什么?
public static GObject NewObject(PackageItem pi)
{
Stats.LatestObjectCreation++;
switch (pi.type)
{
case PackageItemType.Image:
return new GImage();
case PackageItemType.MovieClip:
return new GMovieClip();
case PackageItemType.Component:
return ....
}
}
生成的GObject会自动引用PackItem里面的资源
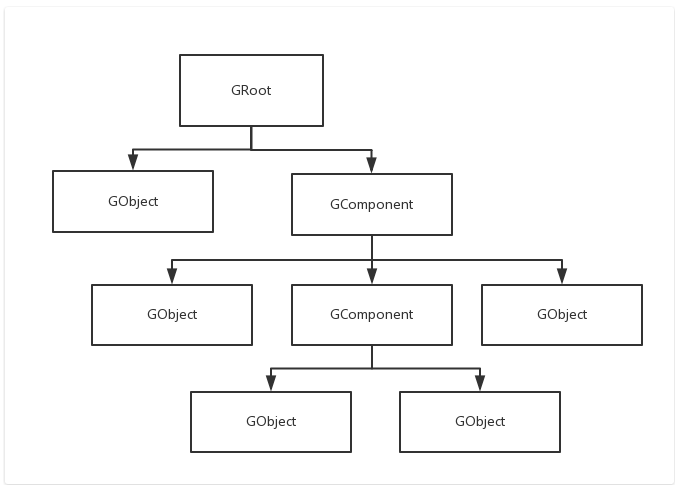
GObject 显示架构API

这种树形的UI管理设计和我的想法不谋而合
树形的管理包含了两个方面
- 层级的管理
- 父子关系的管理
接下来 无非就是这些渲染对象具体属性的学习了
FairGUI Package 更新
参考 :http://www.fairygui.com/archives/376
每个包实际导出实际上有以下内容
packName.bytes => 记录了当前素材的信息 组件的组成之类一系列的东西
packName@atlas0.png packName@atlas1.png ... => 一系列图集
packName@sprites.bytes => 记录图集参数
packName@atlas0.mp3 packName@atlas1.wav ... => 其他资源
简单的做法就是
UIPackage.AddPackage(“demo”)
更新的官方建议
将发布后的文件打包为两个AssetBundle,
即定义文件和资源各打包为一个bundle(desc_bundle+res_bundle)。
这样做的好处是一般UI的更新都是修改元件位置什么的,不涉及图片资源的更新,那么只需要重新打包和推送desc_bundle就行了,
不需要让玩家更新通常体积比较大的res_bouble,节省流量。
打包程序由开发者按照自己熟悉的方式自行实现。以demo为例,请遵循以下规则打包:
a)demo.bytes单独打包为desc_bundle;
b)其他资源(demo@atlas0.png等),打包到res_bundle(在此例中就是atlas0和sprites)
然后在代码中调用UIPackage.AddPackage(desc_bundle, res_bundle)。bundle的载入由开发者自行实现。
在使用AssetBundle的载入方案中,将由FairyGUI接管bundle并负责bundle资源的释放。
UIPackage.RemovePackage
