@caelumtian
2017-09-12T11:26:36.000000Z
字数 4462
阅读 939
web程序设计 第一课 - HTML
Web程序设计(考研)
基本概念
1. HTML与XHTML
HTML(HyperText Markup Language,超文本标记语言)
XHTML (eXtensible HyperText Markup Language 可扩展超文本标记语言)
2. 区别
XHTML1.0是基于HTML4.01的,并没有引入任何新标签或属性(XHTML可以看作是HTML的一个子集),表现方式与超文本标记语言HTML类似,只是语法上更加严格,几乎所有的网页浏览器在正确解析HTML的同时,可兼容XHTML。本质上说,XHTML是一个过渡技术,结合了部分XML的强大功能及大多数HTML的简单特性。建立XHTML的目的就是实现HTML向XML的过渡。
基本语法
1. 文档结构
1.<?xml version="1.0" encoding="utf-8">
2.开头要有DTD(Document-Type Definition),指出文档的类型
<!DOCTYPE htmlPUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
3.<html xmln="http://www.w3.org/1999/xhtml">
4.XHTML文档必须包含如下4组标签:
<html>, <head>, <title>, <body>
2. 基本文本标记
文本标记基础知识:块级元素 VS 内联元素, 自闭合标签
1.<h1>~<h6> (标题 heading): <h4>使用的是默认文本字体
2.<p> (段落 Paragraph):段落中空格只能保留一个,换行无效,段落不能嵌套其他快级元素。
- 换行:
<br/>(break) - 保留空白字符:
<pre>(previous)
3 <blockquote> (引用 blockquote):表示一组很长的引用文本,首行缩进样式
4. <div> (分区 division):无语义的块级元素,一般用于布局。
5. 字体样式描述
<em>(强调 emphasize):表示强调内容 字体是斜体<strong>(强调文本 strong):表示更强烈的强调 字体加粗<code>(代码块 code):用于展示代码的内容<pre><code></code></pre><sub>(下标 subscript)<sup>(上标 superscript)
6.字符实体:
<(小于 < less than)>(大于 > greater than)&(和 &)"(引用 " quote)'(单引号 ') (空格 Non-breaking Space)
7.<hr/> (水平线 Horizontal Rule): 默认粗度为3px(实际上现代浏览器为1px)
8. <img /> (图片 image):src属性表示路径,alt表示图片缺失时文字,width 宽度 height 高度
PNG(可移植网络图形) 图片以任何颜色深度存储单个光栅图像,PNG 支持高级别无损耗压缩。PNG 支持 alpha 通道透明度。PNG 支持伽玛校正。 PNG 支持交错。与 JPEG 的有损耗压缩相比,PNG 提供的压缩量较少, 不支持动画。JPEG(联合摄影专家组) 图片以 24 位颜色存储单个光栅图像,支持最高级别的压缩,不过,这种压缩是有损耗的。有损耗压缩会使原始图片数据质量下降GIF(图形交换格式) 图片以 8 位颜色或 256 色存储单个光栅图像数据或多个光栅图像数据。支持无损耗压缩和透明度。动画 GIF 很流行,易于使用许多 GIF 动画程序创建。GIF 只支持 256 色调色板,因此,详细的图片和写实摄影图像会丢失颜色信息,而看起来却是经过调色的。 ·在大多数情况下,无损耗压缩效果不如 JPEG 格式或 PNG 格式。 GIF 支持有限的透明度,没有半透明效果或褪色效果(例如,alpha 通道透明度提供的效果)。webpgoogle开发的有损压缩格式,在不影响图像质量的同时,大大降低图片的体积。
9.<a> (超链接 anchor锚):href属性指定了目标位置,内部目标跳转 hash# 标识
10.<meta> (元信息 meta):用于指定文档的一些附加信息,放在<head>标签中。主要属性如下:
name:指定元信息名称content:指定对应名称的元信息内容
元信息种类有很多,大多数是表明当前文档的某些特征。用于对外识别所用。
11.<title> (标题 title):定义文档的标题,放在<head>标签中。
3. 扩展文本标记1 - 列表&表格
列表
<ul>(无需列表 Unordered List):列表项开头为圆点<ol>(有序列表 Ordered List):列表项开头是数字表示<li>(列表项 List Item):用于包含列表内容,嵌套也只能在这里嵌套<dl>(定义列表 Definition List):用类设置一个自定义的列表<dt>(定义条目 Definition Term):自定义列表的条目<dd>(定义描述 Definition Description):自定义列表项的内容
表格
1.<table> (表格 table):指定一个表格容器,border属性设置表格边框宽度
2.<caption> (表格标题 caption):指定表格的标题
3.<tr> (表格行 table row):指定表格一行的容器
4.<th> (表格标题 table headline):指定表格标题容器
5.<td> (表格数据单元格 table data):指定表格的内容数据
6. 表格常用属性:
colspan:指定表格列扩展长度,例如:<td colspan="3">横跨三格内容</td>rowspan:指定表格行扩展长度align: 指定表格中文字,水平位置,值为:left, center, right。例如:<td align="center">水平居中</td>表格文字居中valign:指定表格中文字,垂直位置,值为:top, center, bottomcellpadding:指定表格单元格的内容和单元格边框的间距cellspacing:指定表格单元格之间的距离
7.thead (表格头标签 table head):用来包含th标签的容器
8.tbody (表格主体 table body):表格的主体内容容器
9.tfoot (表格底部 table footer)
4. 扩展文本标记2 - 表单
1.<form>:(表单容器 form):表单中所有组件都要被包含在form标签中。主要属性如下:
action:指定表单提交的url地址method:指定表单提交的方式("get","post"),默认get方式。
2.<input/> (输入组件 input):该空间能够创建输入的文本框,并制定输入内容的类型。重要属性如下:
3.<textarea> (文本框 textarea):用于输入多行文本。属性 rows 指定行宽;cols 指定列宽
4.<select> (下拉列表 select):用于指定一个下拉列表容器。
5.<option> (选项 options):用于包含下拉列表中选项内容的容器。属性:selected 用于表明该条目已经被选中。
6.表单控件常用属性:
type:指明空间的类型(必填):text文本类型;radio单选框;checkbox复选框;password密码框;submit动作按钮,用于提交表单;reset动作按钮,用于重置表单value:指定文本框的值,也是最后表单提交的内容值name:规定input元素的名称(必填)placeholder:规定input默认现实的内容(并不是提交的内容,提交的内容由value属性确定)checked:属性规定在页面加载时应该被预先选定的 input 元素,与radio和checkbox类型共同使用。
5. XHTML与HTML的差异
最主要的不同
- XHTML 元素必须被正确地嵌套。
- XHTML 元素必须被关闭。
- 标签名必须用小写字母。
- XHTML 文档必须拥有根元素。
元素必须被正确地嵌套
在 HTML 中,某些元素可以像这样彼此不正确地嵌套
<b><i>This text is bold and italic</b></i>
在 XHTML 中,所有的元素必须像这样彼此正确地嵌套
<b><i>This text is bold and italic</i></b>
XHTML 元素必须被关闭, 非空标签必须使用结束标签/>。
这是错误的:
<p>This is a paragraphA break: <br>
这是正确的
<p>This is a paragraph</p>A break: <br/>
XHTML 元素必须小写, XHTML 规范定义:标签名和属性对大小写敏感。
这是错误的:
<BODY><P>This is a paragraph</P></BODY>
这是正确的:
<body><p>This is a paragraph</p></body>
XHTML 文档必须拥有一个根元素
扩展
1.HTML5中DTD已经简化为 <!DOCTYPE html>
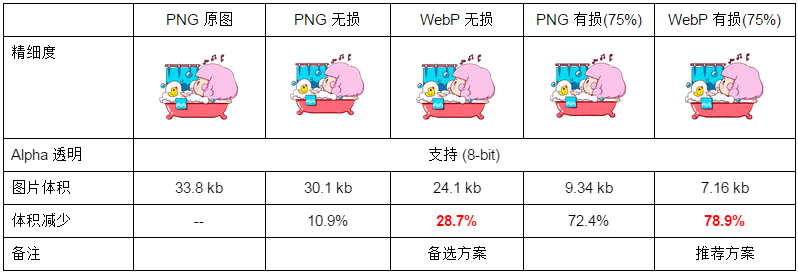
2.图片格式对比

3.比较完整的表格示例
| 网站名称 | 网址 | 创建时间 |
|---|---|---|
| Amaze UI(Active) | http://amazeui.org | 2012-10-01 |
<table><thead><tr><th>网站名称</th><th>网址</th><th>创建时间</th></tr></thead><tbody>...<tr class="am-active"><td>Amaze UI(Active)</td><td>http://amazeui.org</td><td>2012-10-01</td></tr>...</tbody></table>
4.GET方式和POST方式的区别:
- 语义区别:GET - 从指定的服务器中获取数据;POST - 提交数据给指定的服务器处理
- 请求方式区别:GET - 将数据放在URL上或者cookie上面传递;POST - 将数据放在body中传递。
- 长度限制:GET - 由于URL由长度限制,所以用URL传递时有限制;POST - 无限制
- 是否缓存:GET - 请求能被浏览器缓存;POST - 不能被浏览器缓存;
- 图示:

5.HTML5中对input类型的扩展:date,number,email等
6.meta元信息内容简单举例:
<meta charset="utf-8">:声明文档使用的字符编码,html5 之前网页中会这样写<meta http-equiv="Content-Type"content="text/html; charset=utf-8">
SEO内容优化部分:
<meta name="keywords" content="your keywords">页面关键词 keywords;<meta name="author" content="author,email address">定义网页作者 author<meta name="description" content="your description">页面描述内容 description
