@Wond-Z
2016-06-12T01:38:33.000000Z
字数 2824
阅读 808
推荐大家使用的CSS书写规范、顺序
css
写了这么久的CSS,但大部分前端er都没有按照良好的CSS书写规范来写CSS代码,这样会影响代码的阅读体验,这里设计达人网总结一个CSS书写规范、CSS书写顺序供大家参考,这些是参考了国外一些文章以及我的个人经验总结出来,我想对写CSS的前端用户来说是值得学习的。
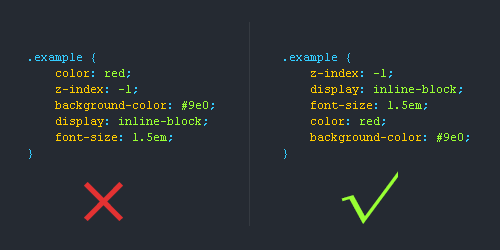
CSS书写顺序
1.位置属性(position, top, right, z-index, display, float等)
2.大小(width, height, padding, margin)
3.文字系列(font, line-height, letter-spacing, color- text-align等)
4.背景(background, border等)
5.其他(animation, transition等)

CSS书写规范
使用CSS缩写属性
CSS有些属性是可以缩写的,比如padding,margin,font等等,这样精简代码同时又能提高用户的阅读体验。

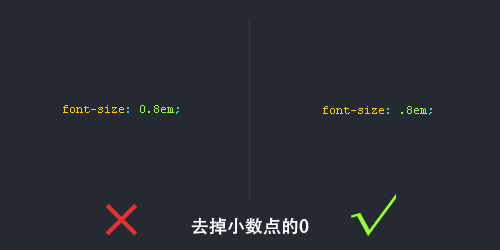
去掉小数点前的“0”

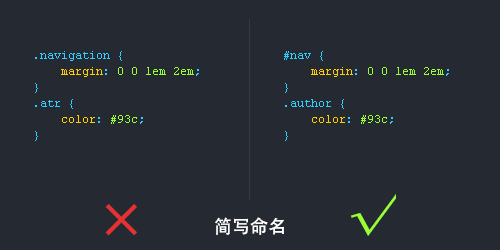
简写命名
很多用户都喜欢简写类名,但前提是要让人看懂你的命名才能简写哦!

16进制颜色代码缩写
有些颜色代码是可以缩写的,我们就尽量缩写吧,提高用户体验为主。

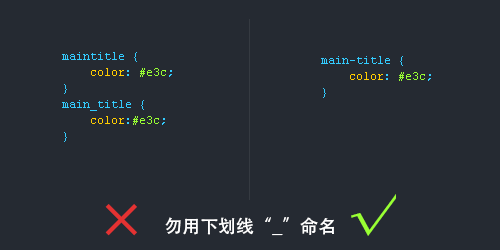
连字符CSS选择器命名规范
1.长名称或词组可以使用中横线来为选择器命名。
2.不建议使用“_”下划线来命名CSS选择器,为什么呢?
- 输入的时候少按一个shift键;
- 浏览器兼容问题 (比如使用tips的选择器命名,在IE6是无效的);
- 能良好区分JavaScript变量命名(JS变量命名是用“”)。这里有一篇破折号与下划线的详细讨论,英文:点击查看 中文篇:点击查看

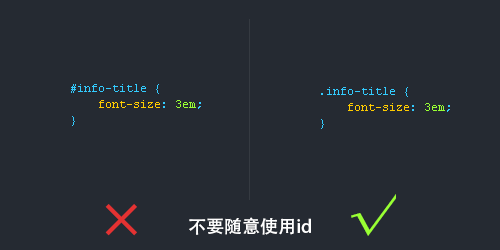
不要随意使用Id
id在JS是唯一的,不能多次使用,而使用class类选择器却可以重复使用,另外id的优先级优先与class,所以id应该按需使用,而不能滥用。

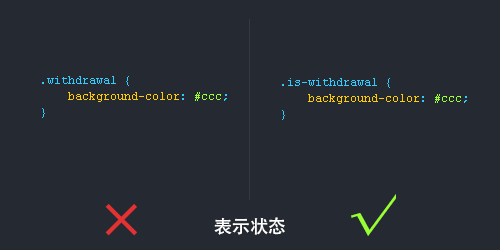
为选择器添加状态前缀
有时候可以给选择器添加一个表示状态的前缀,让语义更明了,比如下图是添加了“.is-”前缀。

CSS命名规范(规则)
常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体佈局宽度:wrapper
左右中:left right center
登录条:loginbar
标志:logo
广告:banner
页面主体:main
热点:hot
新闻:news
下载:download
子导航:subnav
菜单:menu
子菜单:submenu
搜索:search
友情链接:friendlink
页脚:footer
版权:copyright
滚动:scroll
内容:content
标签:tags
文章列表:list
提示信息:msg
小技巧:tips
栏目标题:title
加入:joinus
指南:guide
服务:service
注册:regsiter
状态:status
投票:vote
合作伙伴:partner
注释的写法
/* Header */内容区/* End Header */
Id的命名
(1)页面结构
容器: container
页头:header
内容:content/container
页面主体:main
页尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体佈局宽度:wrapper
左右中:left right center
(2)导航
导航:nav
主导航:mainnav
子导航:subnav
顶导航:topnav
边导航:sidebar
左导航:leftsidebar
右导航:rightsidebar
菜单:menu
子菜单:submenu
标题: title
摘要: summary
(3)功能
标志:logo
广告:banner
登陆:login
登录条:loginbar
注册:register
搜索:search
功能区:shop
标题:title
加入:joinus
状态:status
按钮:btn
滚动:scroll
标籤页:tab
文章列表:list
提示信息:msg
当前的: current
小技巧:tips
图标: icon
注释:note
指南:guild
服务:service
热点:hot
新闻:news
下载:download
投票:vote
合作伙伴:partner
友情链接:link
版权:copyright
注意事项:
1.一律小写;
2.尽量用英文;
3.不加中槓和下划线;
4.尽量不缩写,除非一看就明白的单词。
CSS样式表文件命名
主要的 master.css
模块 module.css
基本共用 base.css
布局、版面 layout.css
主题 themes.css
专栏 columns.css
文字 font.css
表单 forms.css
补丁 mend.css
打印 print.css
习惯写法 - 一行式写法
/* 一行式css样式写法 */.toLine { position: fixed; top: 0; left: 0; display: block; ...}
这样写的唯一好处是节约资源,但存在很多弊端:
- 不利于生成有效的diff,这也是最重要的一点,当然如果你还没有开始使用 Git 等版本管理工具,那快试试吧。
- 不能快速使用快捷键注释,例如 Sublime Text 中可以使用 Cmd + / 快速注释一行代码,无需选中。
- 人眼左右移动是有很大的局限的,这也是为什么开发使用的显示器不是越宽越好,通常开源社区约定俗成的是一行 80 个字符。
所以,想要更好的代码风格,我们可以细分一下:
1.选择器内只有一个声明时可以写在一行
这样可以使得代码显得更加紧凑,注意保持空格。
h1 { font-size: 32px; }h2 { font-size: 26px; }h3 { font-size: 22px; }
2.包含多个前缀的声明不强制对齐
对齐可以交给编辑器或其他工具来解决。
.selector {-webkit-transition: .3s ease;-moz-transition: .3s ease;-ms-transition: .3s ease;-o-transition: .3s ease;transition: .3s ease;}
3.较长的属性值推荐放在多行,属性值开头保持一级缩进
@mediaonly screen and (-o-min-device-pixel-ratio: 2/1), /* Opera */only screen and (min--moz-device-pixel-ratio: 2), /* Firefox 16 之前 */only screen and (-webkit-min-device-pixel-ratio: 2), /* WebKit */only screen and (min-resolution: 192dpi), /* 不支持dppx的浏览器 */only screen and (min-resolution: 2dppx) /* 标准 */{.selector {/*...*/}}
详见《CSS 创作指南》GitHub - cssdream/css-creating: CSS创作指南
