@1002522146
2019-04-28T08:54:50.000000Z
字数 1513
阅读 528
web性能
宽泛地说,在受控度量环境下完成的任何测试都可称为人造测试
分散在各地的监控服务器加载测试,定时运行脚本并记录输出
(服务器的吞吐量、DNS 时间)
问题
•场景及页面选择:很难重复真实用户的导航模式;
• 浏览器缓存:用户缓存不同,性能差别很大;
• 中介设施:运营商、基站;
• 硬件多样化:不同的 CPU、GPU 和内存比比皆是;
• 浏览器多样化:各种浏览器版本,有新有旧;
• 上网方式:真实连接的带宽和延迟可能不断变化。
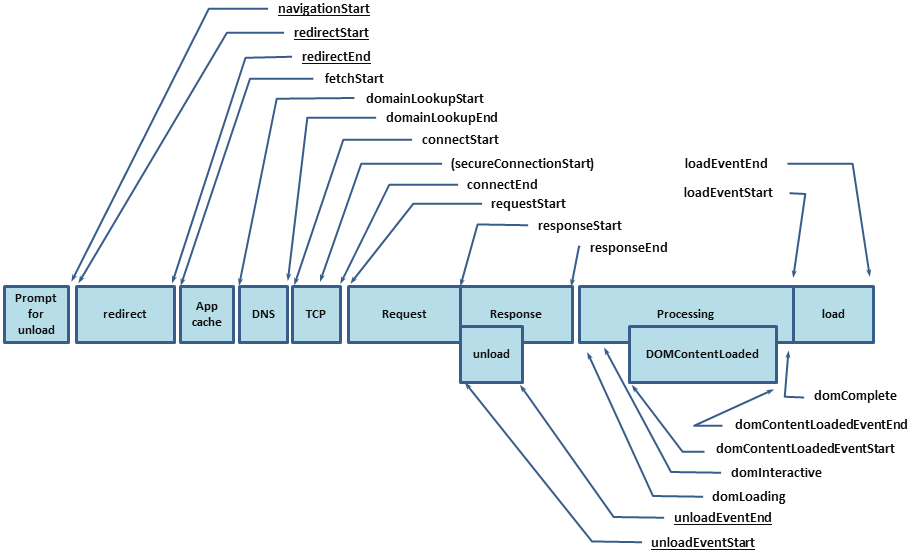
window.performance
web Performance API允许网页访问某些函数来测量网页和Web应用程序的性能

navigationStart:浏览器处理当前网页的启动时间
fetchStart:浏览器发起http请求读取文档的毫秒时间戳。
domainLookupStart:域名查询开始时的时间戳。
domainLookupEnd:域名查询结束时的时间戳。
connectStart:http请求开始向服务器发送的时间戳。
connectEnd:浏览器与服务器连接建立(握手和认证过程结束)的毫秒时间戳。
requestStart:浏览器向服务器发出http请求时的时间戳。或者开始读取本地缓存时。
responseStart:浏览器从服务器(或读取本地缓存)收到第一个字节时的时间戳。
responseEnd:浏览器从服务器收到最后一个字节时的毫秒时间戳。
domLoading:浏览器开始解析网页DOM结构的时间。
domInteractive:网页dom树创建完成,开始加载内嵌资源的时间。
domContentLoadedEventStart:网页DOMContentLoaded事件发生时的时间戳。
domContentLoadedEventEnd:网页所有需要执行的脚本执行完成时的时间,domReady的时间。
domComplete:网页dom结构生成时的时间戳。
loadEventStart:当前网页load事件的回调函数开始执行的时间戳。
loadEventEnd:当前网页load事件的回调函数结束运行时的时间戳。
在开发环境下,其实我们自己打开 Chrome 的开发者工具,切换到网络面板,就能很详细的看到网页性能相关的数据。但当我们需要统计分析用户打开我们网页时的性能如何时,我们将 performance 原始信息或通过简单计算后的信息(如上面写到的 getPerformanceTiming() 和 getEntryTiming()) 上传到服务器,配合其他信息分析。
工具
WebPagetest
密钥 A.2c4ec5ba3a2569f304bb464bfe449e23
selenium
Selenium官网的介绍
Selenium is a suite of tools to automate web browsers across many platforms.
runs in many browsers and operating systems
can be controlled by many programming languages and testing frameworks.
Selenium`是开源的自动化测试工具,它主要是用于Web 应用程序的自动化测试,不只局限于此,同时支持所有基于web 的管理任务自动化。
selenium python教程
selenium 中文文档
