@scudc
2016-05-27T18:33:09.000000Z
字数 4007
阅读 5426
H5测速文档
注册需要监控的页面
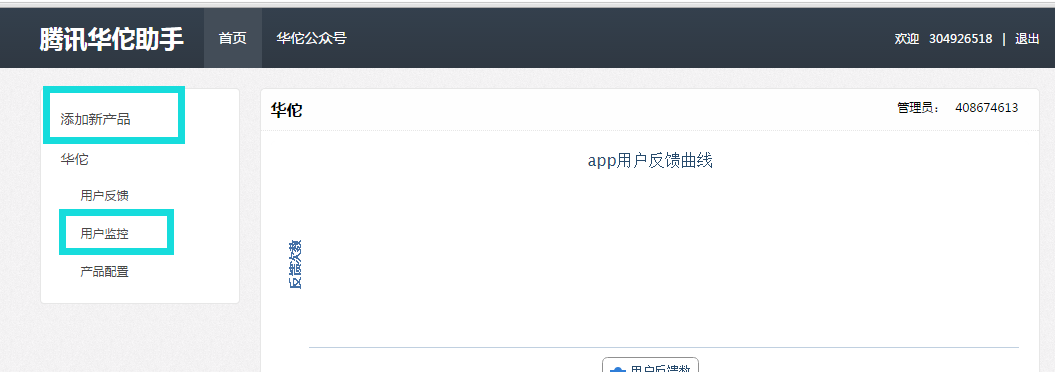
进入华佗首页点击你需要添加监控的产品下的用户监控选项,如下图所示:

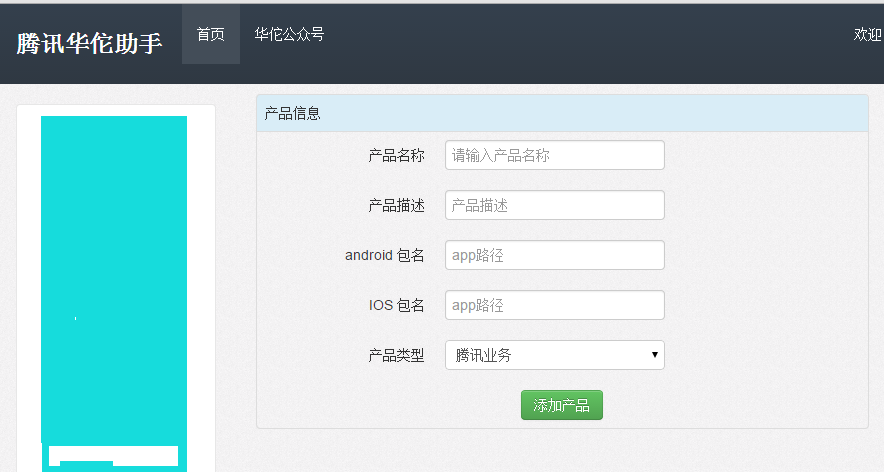
如果还没有产品,你需要去添加产品,如下图所示:

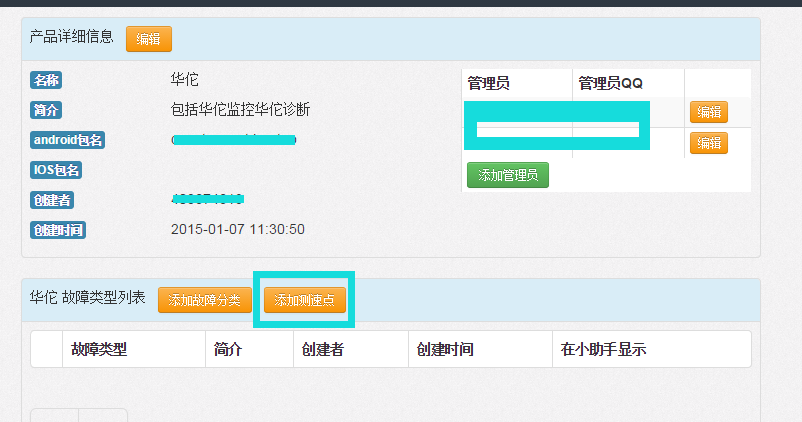
添加产品之后,就可以直接跳转到,添加测速点页面,如下图所示:

进入添加测速点之后,就可以添加了

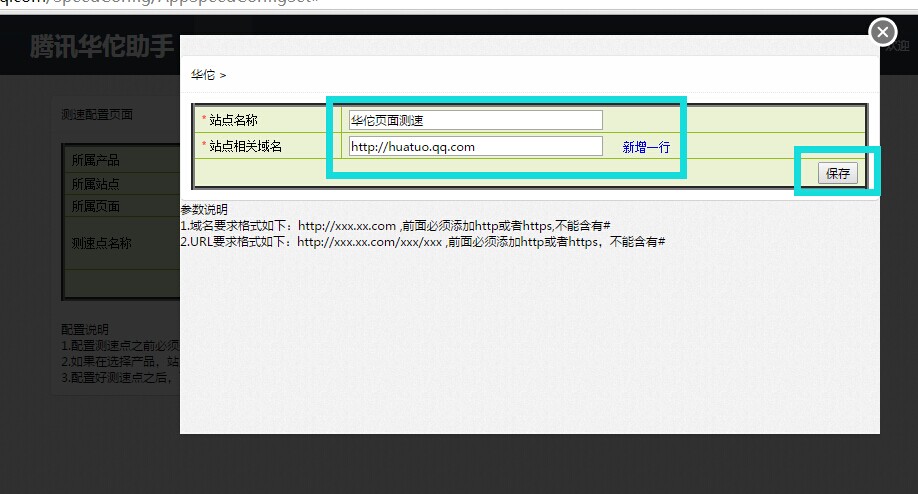
选择产品,添加需要测速的网站,以及网站的域名

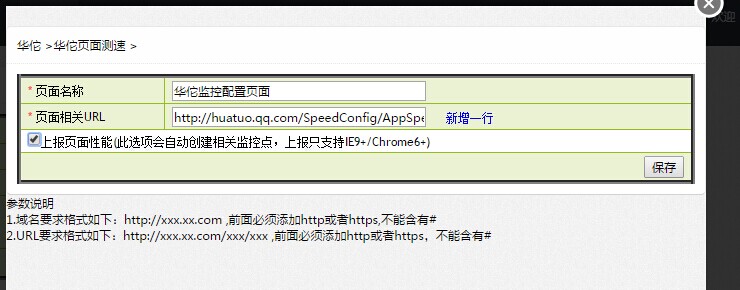
添加完网站之后,就可以添加该网站下面的添加页面,如果你勾选了上报页面性能这个选项,就会自动生成页面的性能测速点,window.performance里面各个对象。

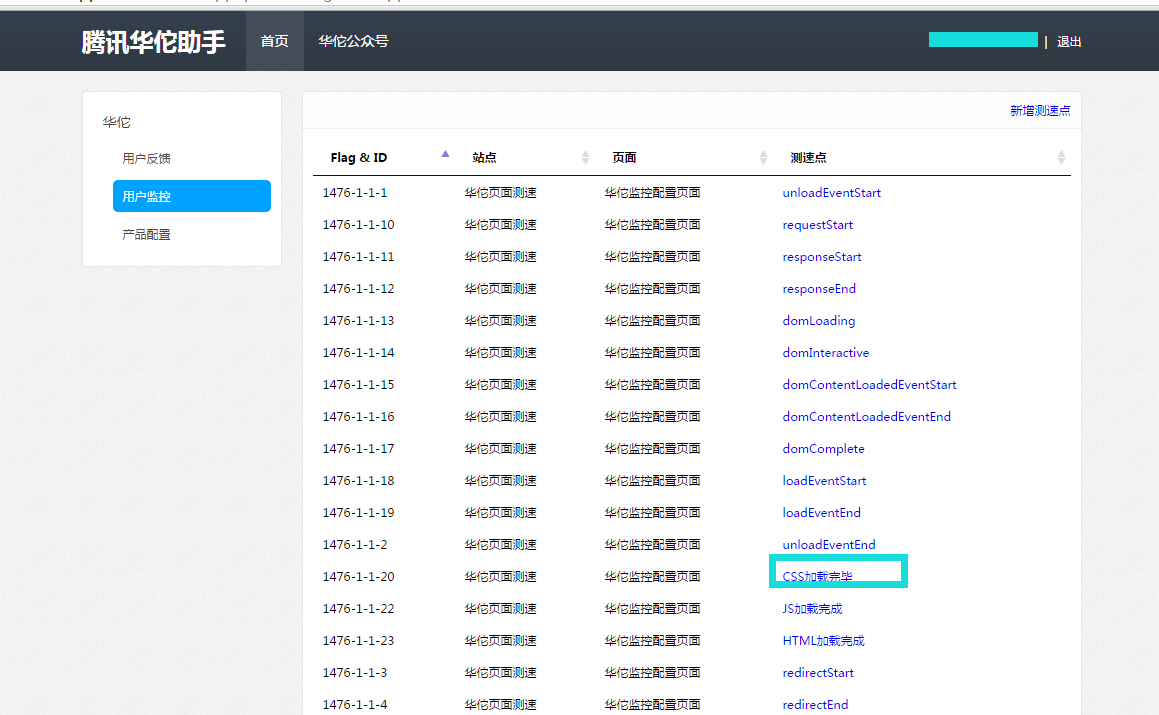
现在我们可以添加页面中需要测速的各个测速点了

这样我们页面测速的配置就已经全部配置ok了。
向你的页面中添加测速点
下面是一个demo,用来演示如何在页面里面添加测速点,获取延时,初次接入的同学可以作为参考。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<script type="text/javascript">
window._timePoints = [];
</script>
<TITLE> 华佗监控页面demo </TITLE>
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.1/css/bootstrap.min.css" type="text/css" />
<link rel="stylesheet" href="http://cdn.bootcss.com/font-awesome/4.2.0/css/font-awesome.min.css" type="text/css" />
<link rel="stylesheet" href="http://static.bootcss.com/www/assets/css/site.min.css" type="text/css" />
<script type="text/javascript">
<!-- css加载结束 -->
window._timePoints[ 20 ] = Date.now() ;
</script>
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.1/js/bootstrap.min.js"></script>
<script src="http://cdn.bootcss.com/unveil/1.3.0/jquery.unveil.min.js"></script>
<script type="text/javascript">
<!-- js加载结束 -->
window._timePoints[ 21 ] = Date.now() ;
</script>
</HEAD>
<BODY>
</BODY>
<script type="text/javascript">
<!-- HTML加载完成 -->
window.addEventListener("DOMContentLoaded" ,function(){
window._timePoints[ 22 ] = Date.now(); //domready时间点
});
</script>
<script type="text/javascript">
<!-- 获取页面测速的性能点 -->
var perfData = window.performance.timing;
window._timePoints[ 1 ] = perfData.unloadEventStart;
window._timePoints[ 2 ] = perfData.unloadEventEnd;
window._timePoints[ 3 ] = perfData.redirectStart;
window._timePoints[ 4 ] = perfData.redirectEnd;
window._timePoints[ 5 ] = perfData.fetchStart;
window._timePoints[ 6 ] = perfData.domainLookupStart;
window._timePoints[ 7 ] = perfData.domainLookupEnd;
window._timePoints[ 8 ] = perfData.connectStart;
window._timePoints[ 9 ] = perfData.connectEnd;
window._timePoints[ 10 ] = perfData.requestStart;
window._timePoints[ 11 ] = perfData.responseStart;
window._timePoints[ 12 ] = perfData.responseEnd;
window._timePoints[ 13 ] = perfData.domLoading;
window._timePoints[ 14 ] = perfData.domInteractive;
window._timePoints[ 15 ] = perfData.domContentLoadedEventStart;
window._timePoints[ 16 ] = perfData.domContentLoadedEventEnd;
window._timePoints[ 17 ] = perfData.domComplete;
window._timePoints[ 18 ] = perfData.loadEventStart;
window._timePoints[ 19 ] = perfData.loadEventEnd;
</script>
<script type="text/javascript">
<!-- 这样就获取到需要上报的各个测速点的数据了 -->
console.log(window._timePoints);
</script>
</HTML>
这样页面的各个测速点的数据都已经保存在window._timePoints里面了,下面只需要按照格式上报给华佗系统即可。
上报测速数据到华佗
1.上报字段说明
| 参数 | 说明 | 备注 |
|---|---|---|
| appid | 开发者注册的产品id | 字符串,必选 |
| speedparams | 页面测速相关上报数据 | 字符串,可选,格式参考下方注释 |
| device | 设备名称 | 字符串,可选,如果不填会从User Agent去分析 |
| platform | 自定义格式,用来标识当前app的平台或者平台 | 字符串,可选,如果不填会从User Agent去分析 |
| apn | 用户的apn | 字符串,可选,如果不填会从User Agent去分析 |
| userid | 用户的id标识 | 字符串,可选 |
注:如需其它字段,需要时候再商议扩充
UA解析浏览器和操作系统将作为默认支持的维度字段
2.speedparams详细格式详细解释
在需要进行测速统计的产品的特定页面上嵌入特殊的数据采集上报的代码,采集各个关键点的执行时间;该模块主要由各个产品开发人员根据需要按照统一的标准添加JS代码;
页面JS上报数据接口 ,speedparams后面的值必须进行urlencode
speedparams=flag1%3dxx%26flag2%3dxx%26flag3%3dxx%26flag4%3dxx%26flag5%3dxx%261%3dxx%262%3dxx%263%3dxx%2631%3dxx%2632%3dxx
参数说明:
| 参数 | 说明 | 备注 |
|---|---|---|
| flag1 | flag1和flag2共同标识一个网站 | 系统自动分配,必选 |
| flag2 | flag1和flag2共同标识一个网站 | 系统自动分配,必选 |
| flag3 | 标识网站中需要测速的一个页面 | 系统自动分配,必选 |
| flag4 | 是用户QQ只做详细记录查询,不做统计,没有报,会从cookie中去解析uin字段 | 字符串,可选,如果不填会从User Agent去分析 |
| flag5 | 表示该上报类型的次数(数值为1/采样频率);比如正确的cgi上报率为1/1000;那么这里的值就为1000;错误的采样为100/100,那么这个值为1;后台系统会自动对这个上报记为num次正确或错误。这里推荐默认用1,错误和成功采样率一致。 | 字符串,可选,如果不填会从User Agent去分析 |
| 1、2、3、4.. | 表示该页面下的不同关键点的网络延时数值(单位ms),可以根据页面情况扩充,最多32个。 | 不能超过32个 |
注:如需其它字段,需要时候再商议扩充
flag1 flag2 flag3都是系统自动分配,后面1,2,3,4等等代表测速点。
3.上报方式
上报域名为:http://report.huatuo.qq.com/report.cgi
目前只支持get方式上报,上报如下所示:上报整体参数不要做urlencode,仅对speedparams的值进行urlencode
http://report.huatuo.qq.com/report.cgi?appid=xxx&codeparams= domain%3dxxx%26cgi%3dxxx%26type%3dxxx%26code%3dxxx%26time%3dxxx%26rate%3dxxx%26uin%3dxxx&speedparams=flag1%3dxx%26flag2%3dxx%26flag3%3dxx%26flag4%3dxx%26flag5%3dxx%261%3dxx%262%3dxx%263%3dxx%2631%3dxx%2632%3dxx&apn=2G&device=iphone&platform=iphoneqq
如何查看测速的分析数据
以上工作都完成之后,确认数据正常上报之后,就可以查看我们各个测测速点的数据了,查看入口:

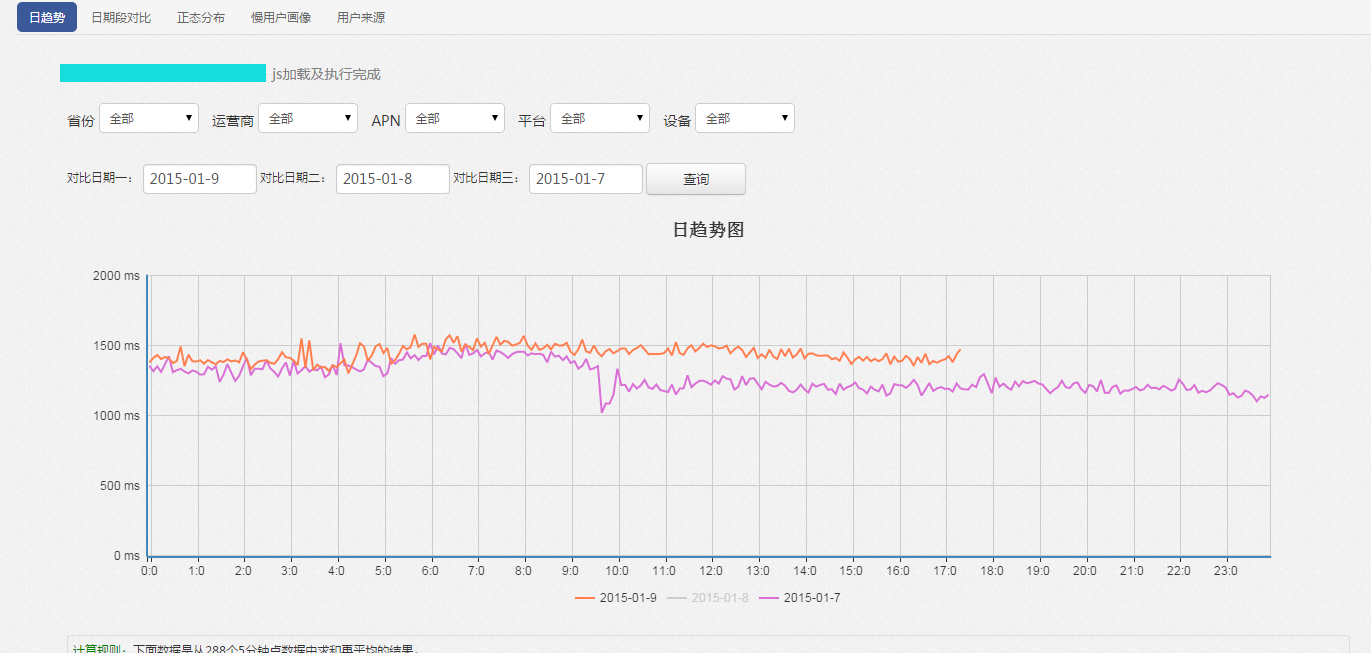
点击进入之后,就能够看到各个维度的数据了。
日趋势视图

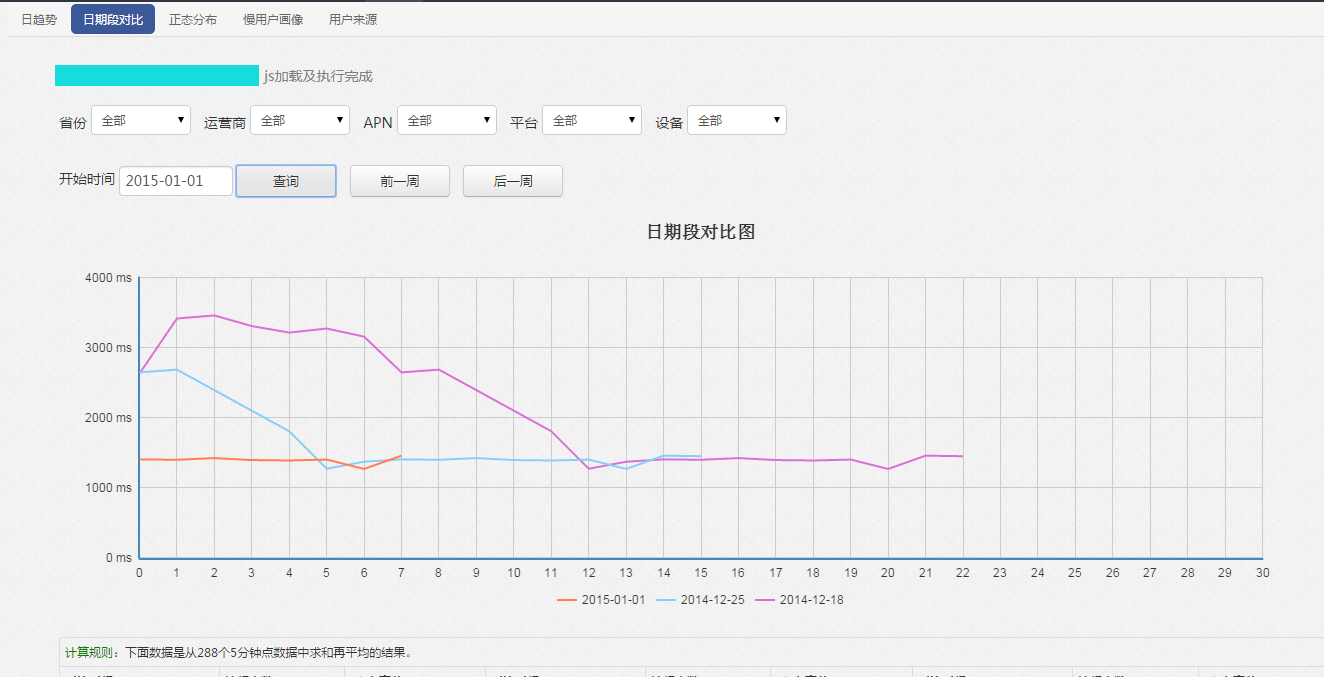
日期段视图

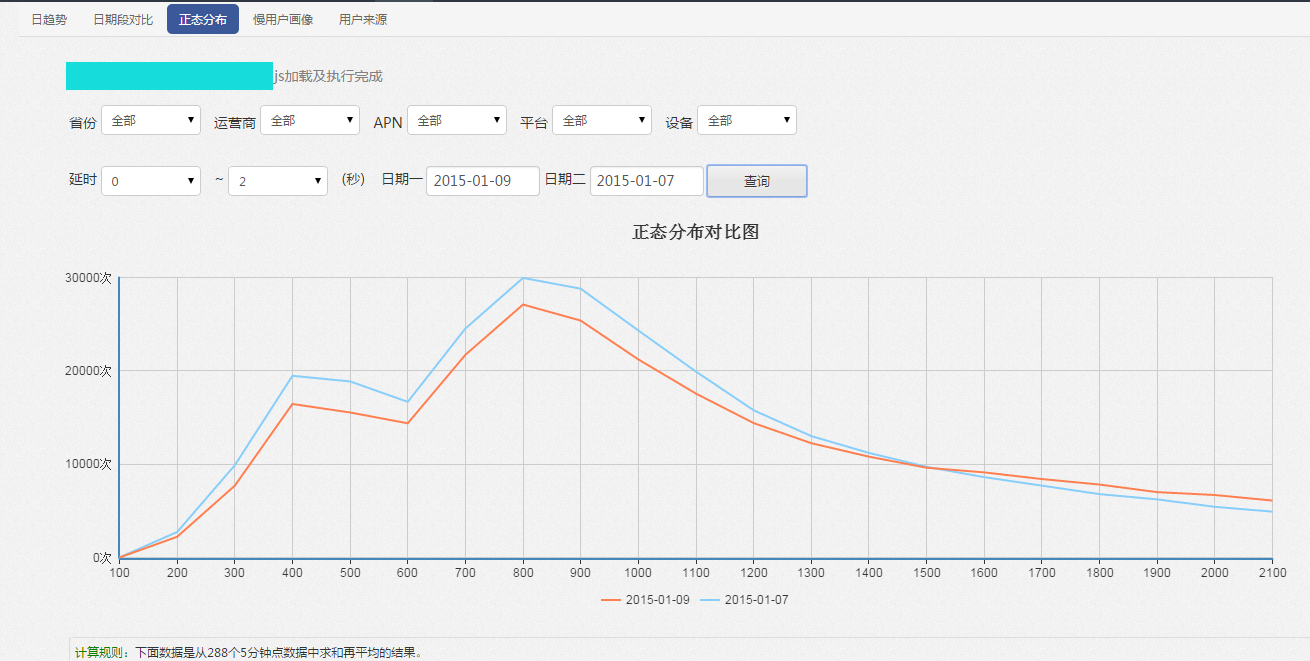
正太分布视图

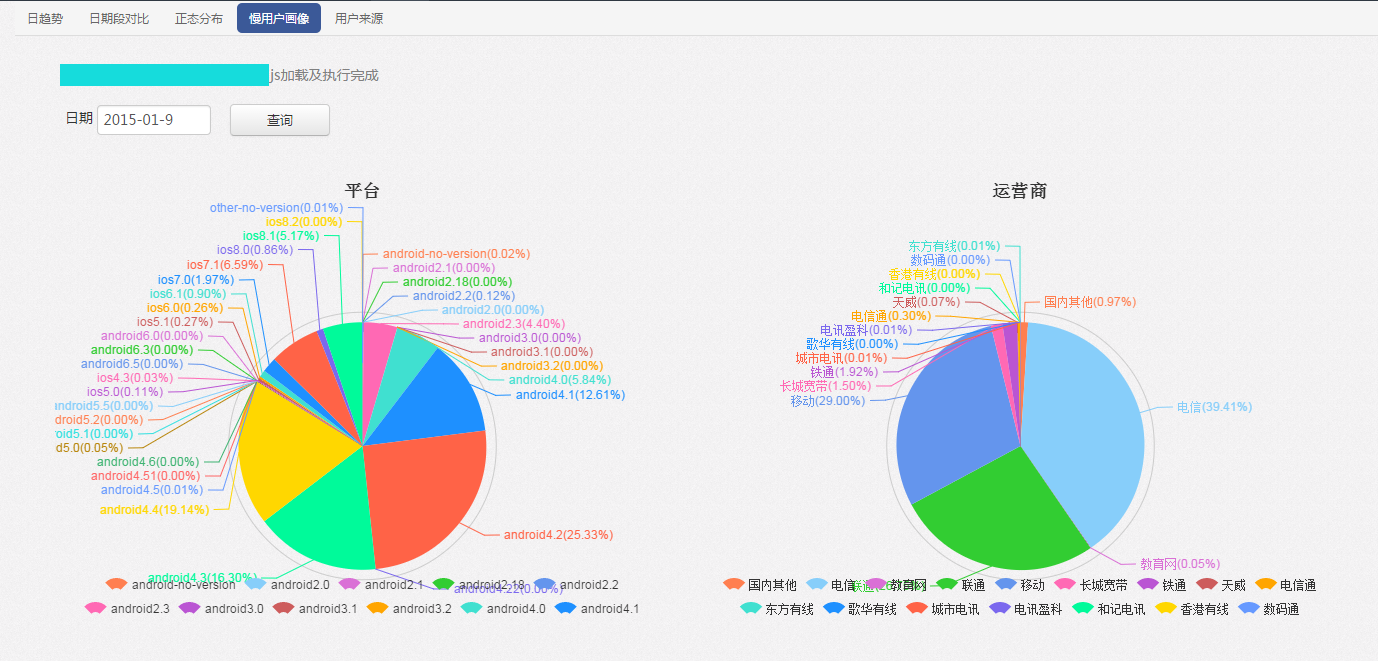
慢用户画像

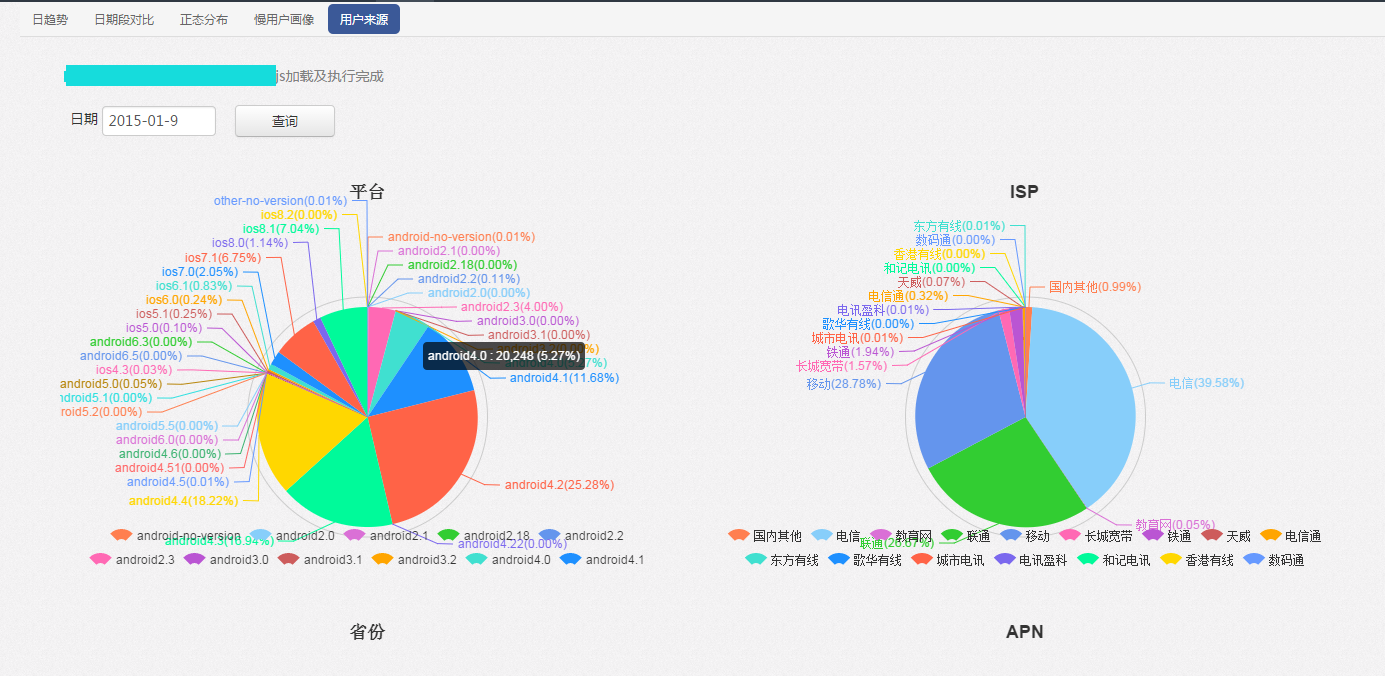
用户来源